V posledních letech je velice často vidět nešvar postupného zhoršování kvality vzhledu dokumentů. Příčinou bude pravděpodobně velmi dobrá dostupnost prostředků, kterými lze dokumenty vytvářet. Zatímco dříve sazba dokumentů (knížek, článků, časopisů, …) příslušela lidem, kteří museli znát především typografii a pravidla sazby, dnes jsou často tiskoviny, a nejen ty, zhotovovány běžnými uživateli, kteří často dokument vytvoří s použitím mnoha efektů, které nemají nic společného s přehlednou a správnou sazbou. Těch základních pravidel však není mnoho a jejich dodržování při přípravě dokumentů, ať již k tisku na papír, nebo pro internetové prezentace, poslouží komfortu čtenáře nepoměrně více, než další pestrobarevné tlačítko, či obrázek.
Typografie je, velmi zjednodušeně napsáno, nauka o tom, jak má dokument vypadat, jak má být uspořádán a jaká písma mají být použita, aby se v něm čtenáři usnadnil orientaci a nebyl obtížně čitelný. Vyvíjí se, v podstatě, od roku 1440, kdy byl vynalezen knihtisk. Typografická pravidla nelze brát jako absolutní dogma, které musí být dodržováno za každou cenu, ale jejich nerespektování je na dokumentech poznat. Jedna z klasických typografických pouček říká, že správně upravený dokument je takový, kdy si čtenář nepovšimne úpravy a v dokumentu se snadno orientuje na první pohled.
Jednotky
Při tvorbě dokumentů, ať v textovém procesoru, nebo ve specializovaném sázecím software, jako je TEX (většinou se setkáte v běžném textu se zápisem TeX) či Scribus, se běžně setkáte s vyjádřením velikostí písem a prvků v různých jednotkách, z nichž většina vypadá, pro běžného evropana zvyklého na metrický systém, značně prapodivně, ať názvem, nebo přepočtenou velikostí. Měrných systémů v typografii existuje několik a všechny jsou běžně používány a podporovány. Jeden systém je původem z USA a druhý je z Evropy.
Nejmenší jednotkou v obou systémech je bod. Rozdíl ve velikosti bodu z evropském a americkém systému je zhruba 6% (ve prospěch evropského systému). Protože má většina software původ v anglosaských zemích, budou Vám při měření vycházet velikosti v anglosaských systému.
V anglosaském (spíše považovaný za americký) systému je základní jednotkou velikosti pica (čte se pajka), která se dělí na 12 bodů. 1 palec je 6 pica, tj. písmo o velikosti 72 bodů bude vysoké 1 palec (přesnější by bylo místo velikosti písmena použít pojmenování tiskový řádek, protože do této výšky se musí vejít znaky, které sahají pod účaří textu i ty nejvyšší včetně diakritiky), odborněji řečeno, velikost písma je vzdálenost mezi dolní dotažnicí a akcentovou dotažnicí.
Evropský systém má za základ cicero (občas se můžete setkat s pojmenováním „francouzská pica“), který se také dělí na 12 bodů (vidíte kolizi názvů, bod není to samé jako bod) a 2660 bodů představuje délku 1 metru. Pokud Vám bude velikost bodu a cicera v tomto měrném systém divná, vězte, že i tento systém byl sestaven stejně, jako americký, leč délka francouzského palce byla jiná.
Aby vše nebylo tak zcela jednoduché, existuje ještě tradiční americký typografický systém měr, ve kterém není velikost bodu 1/72 palce, ale 1/72,27 palce a v této metrice pracuje například TeX.
Velikosti písma a prokladu řádků se udávají v bodech, ale velikosti obrázků a rozměry stránek se udávají buď relativně v procentech, nebo absolutně v běžných jednotkách, tj. ve většině světa v metrické míře a v anglosaských zemích v palcové míře.
Písma
Písmo je základním stavebním prvkem dokumentu. Lze na ně pohlížet z hlediska rodiny písma (Helvetika, Times, …), řezu písma (slabé, normální, polotučné, …) a podle druhu.
Písma podle kresby (rodiny písem):
- Patkové – Označují se i jako písma Serifová (z francouzského "serif" - patka). Používají se v běžném textu běžné velikosti, protože patky vytvářejí jakýsi optický řádek, který oči snadněji vede po textu. Naopak u drobného (poznámky pod čarou, mnoho webů), nebo velikého (nadpisy, plakáty) textu textu patky spíše zhoršují čitelnost. V počítačové sazbě se nejčastěji jedná o fonty Times, Bookman a Palatino.
- Bezpatková písma – Označovaná mezinárodně jako Sans-serif (opět z francouzštiny). Použity v běžném tištěném textu nečiní tento text příliš přehledným a snadno čitelným. V drobném textu „nepřekáží“ patky, takže tento se čte podstatně lépe. Stejně tak v textu, který je veliký (nadpisy, plakáty) je mnohem vhodnější použít bezpatkové písmo. V počítačové sazbě obvykle Verdana, Arial a Helvetica.
- Kaligrafická a volně psaná – Volně psaná se označují též jako script a jejichž tahy napodobují ručně psaná písma. Nejsou vhodná pro obsáhlejší text, spíše jsou k použití na pozvánky, vizitky, …
- Dekorativní písma – Písma, která jsou tvořena jen obrysy, nebo mají jiné velmi neobvyklé prvky. Hodí se opravdu jen na ozdobné nadpisy, souvislý text napsaný takovýmto písmem by čtenář četl velice ztěžka.
Další dělení písem si můžeme udělat podle jejich vztahu k šířce znaku - neproporcionální (monospace), kdy mají všechna písmena vždy stejnou šířku znaku a na proporcionální, ve kterém mají různá písmena různou šířku (srovnejte „i“ a „m“. Neproporcionální písma používáme zejména k výpisu zdrojových kódů.
Tloušťka a sklon písma se nazývají řez, používají se pro zvýraznění s textu. Většinou se setkáte s nepravými řezy písem, kdy skloněné písmo, nebo tučné, nemá vlastní kresbu, ale je jen přepočítaným (písma jsou většinou vektorová) normálním fontem. Pro zvýraznění textu je doporučeno používat skloněné (italika) a tučné (bold) řezy, nikoliv p r o k l á d á n í, které je reliktem z dob psacích strojů, nebo podtrhávání, které narušuje čitelnost textu, protože hrubě zasahuje do kresby písma (zkuste si z větší vzdálenosti rozeznat podtrženou sekvenci .ijvy,), stejně je nevhodné pro zvýraznění použít jinou rodinu písma.
Jednou z možných úprav používaných pro zvýraznění textu jsou Kapitálky, tj. místo tahů klasických mínusek (malých písmen) jsou tvary verzálek (velkých písmen), to s sebou nese jeden nepříjemný fakt. Většina základních písem, které máme v systému nainstalovány, nedisponuje tvary pro kapitálky, proto jsou požity zmenšené verzálky, ale je to poznat na špatných proporcích tahů písmen (mírně, ale poznatelně).
Neodpustím si jednu poznámku, ale nezbývá, než souhlasit s tvrzením mnoha lidí, kteří někdy sázeli v TeXu, že Computer Modern fonty patří k těm, které mají jedny z nejlépe vypracovaných tahů, které jsou dokonale a neúnavně čitelné téměř ve všech řezech.
Uspořádání stránky
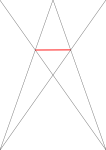
Uspořádání stránky má svá pravidla, která je třeba respektovat. Jedno z těch prvních se týká vertikálního uspořádání textu na stránce, možná to mnoho čtenářů překvapí, ale pokud nemáte stránku zaplněnou textem odshora dolů a nejedná se o pokračování textu z předchozí stránky, jak tomu bývá například u článků, je rozumné jej rozmístit kolem středu stránky. Zní to jednoduše? Ale jednoduché to není, téměř nikdy nedržíte papír přesně kolmo na spojnici oči <—> papír a to dokonce tak, že byste tyto spojnici měli přesně v polovině výšky papíru. Asi teď nikoho nepřekvapí, že optický střed listu je zhruba v horní třetině, přesněji řečeno ve 3/5, či 5/8 výšky (zlatý řez), zjednodušená konstrukce optického středu je vidět na obrázku.
Text můžete sázet i vícesloupcově, jen nesmíte mít sloupců příliš mnoho, na stránku A4 (otočenou na výšku) jsou, rozumným, maximem 2 sloupce, eventuálně 3, pokud sázíte na šířku. Kapitoly a články by měly mít související text v souvislém bloku, který se nebude prolínat s jiným (tento prohřešek je často vidět v českých novinách). Nadpis se obvykle roztahuje nad všechny sloupce bloku, ale nesmí se to udělat „násilně”. Aby byl takovýto blok vysázen zcela korektně musí být řádky textu přesně proti sobě.
Odstránkování v dokumentu lze docílit buď vložením několika prázdných odstavců (proENTERujete se na další stránku), nebo mnohem vhodněji použijete stránkový zlom. Například v textových procesorech je stránkový zlom realizován klávesovou kombinací CTRL+ENTER, v případě TeXu je pro stejný efekt příkaz.
Pokud je počítáno s vazbou dokumentů, je třeba mít správně nastavené pravé a levé okraje stránek a to tak, že více místa je na straně, kde má být vazba.
Uspořádání obrázků na stránce je hodně věcí vkusu, ale i zde platí několik pravidel:
- Obrázky by neměly být širší než zbytek textu.
- Pokud je obrázek jen o málo užší, než blok textu, zarovnává se tento na střed. Totéž platí i pro obrázky, vedle nichž by zůstal velmi příliš úzký pruh textu.
- Obrázky, které nejsou po straně obtékány textem, tj. ty stejně široké, jako sazební obrazec, nebo jen mírně užší, je vhodné umístit na vrch textové stránky, nebo tak, aby pod nimi bylo více textu, než nad nimi.
- Očekáváte-li že bude dokument svázán (nebo má-li více stránek), vkládají se obrázky na stranu, která je vzdálenější od vazební hrany listu.
- Je-li na stránce více obrázků (maximálně dva), měly by být srovnány podle velikosti od nejmenšího (nahoře) po největší (dole).
- Úzké obrázky lze dát až tři vedle sebe, ale platí, že nesmíte přesáhnout šířku sazebního obrazce a umísťují se do horní části stránky.
- Dva úzké obrázky lze zarovnat na okraje stránky a text je umístěn mezi nimi. Umístění obrázků do středu vedle sebe a prázdné místo vedle této dvojice vypadá velmi nevhodně.
- Potřebujete-li umístit na stánku dva obrázky a navíc se jedná o protilehlé stránky, z nichž jeden je přes celou šířku stránky, měly by tyto být umístěné tak, aby nad nimi byl stejný počet řádek, nebo jejich horní hrany byly ve stejné výšce.
Závěr
Uspořádáním stránky ukončíme tento první díl naší mini série. V dalším díle si povíme něco o uspořádání odstavců o správném použití nedělitelných mezer. Pevně doufám, že Vám tímto dvojčlánkem poskytneme rozumnou pomůcku o správném psaní dokumentů.
Typografická pravidla, která se zde uvádím není nutné brát jako absolutní dogma. Typografie se vyvíjí a za 5 let mohou být některá pravidla chápána zcela jinak.