Potřebné nástroje
Budeme potřebovat GNU kompilátor g++ (zde) a Qt SDK nejnovější verze zde.
Příklad instalace pro distribuci Ubuntu (debian):
- Nainstalujeme si g++ kompilátor
- sudo apt-get install build-essential
- Stáhneme si z adresy http://www.qtsoftware.com/downloads nejnovější Qt SDK
- Nainstalujeme Qt knihovny a Creator
- sudo ./qt-sdk-linux-x86-opensource-2009.02
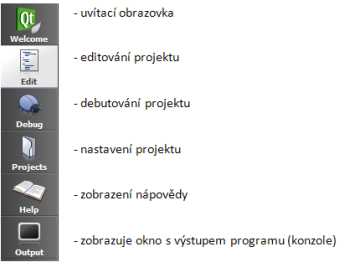
Popis vývojového prostředí

Obsahuje zvýrazňovač syntaxe, rozjížděcí menu s nabídkou metod daného objektu. Stačí najet na metodu a při stisknutí F1 vidíte popis k dané Qt metodě.
Nápověda a Designer je přímo integrován do Creatoru. Správa tzv. SIGNAL a SLOT byla vylepšena, nadále bohužel chybí možnost automaticky vkládat virtuální přetížené metody (viz třeba paintEvent (QPaintEvent *event), např. pokud chcete zastavit vykreslování okna při minimalizaci do tray icon. Bohužel tyto metody je potřeba si nastudovat v nápovědě jednotlivých objektů a vkládat ručně.
Také chybí možnost automatického vložení jednotlivých proměnných. Kupříkladu chcete-li mít variable typu bool se jménem l_bIsOpened, musíte si ji přidat ručně a ručně si do konstruktoru přidat i její inicializaci.
Klávesou F4 se dá jednoduše přeskakovat mezi hlavičkovým souborem a zdrojovým souborem cpp. Výborné je i vkládání odvozených tříd přímo v Designeru, kdy potřebujete přidat například dialog nastavení pro Vaši aplikaci, tak si jednoduše přidáte třídu (h a cpp soubory) se zděděnou příslušnou třídou, ta navíc ukazuje na widget vytvořený v Designeru.
Popis jednoduchého příkladu
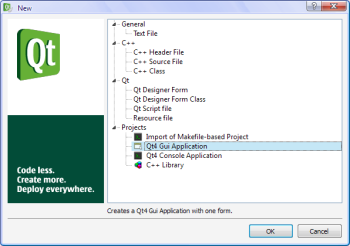
Popíšeme si tu nejjednodušší ukázku Hallo World a ukážeme si možnosti překladu.

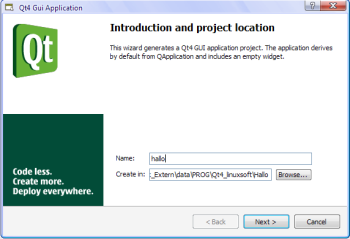
Zapíšeme název projektu (v našem případě hallo) určíme cestu kam chceme projekt a jeho překlady ukládat a potvrdíme Next.

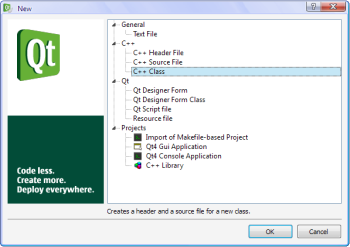
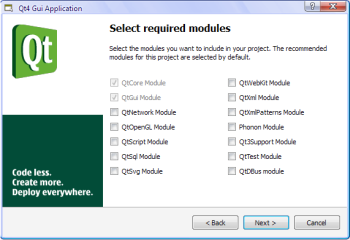
Okno s názvy modulů, které můžeme přilinkovat. Prozatím žádný nevybereme a potvrdíme tlačítkem Next.
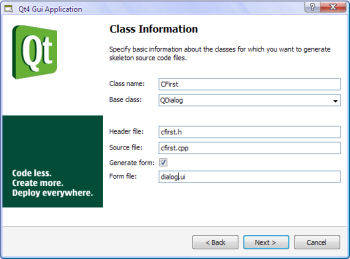
Na dalším dialogu je jméno naší řídící třídy MainWindow a její zděděná třída QMainWindow. Vyzkoušejte si změnit na QDialog a vidíte, že se nám přejmenovala řídící třída na Dialog. Header a source file se automaticky nastaví podle jména třídy. Ponechte tedy stávající QDialog a třídu si zkuste pojmenovat na CFirst. Vidíte, opět se automaticky přejmenovali header a source. A že máme zaškrtnuté i tlačítko Generate form, automaticky se nastavuje jméno formuláře Designeru. To si pro naši přehlednost přejmenujeme na dialog.ui.
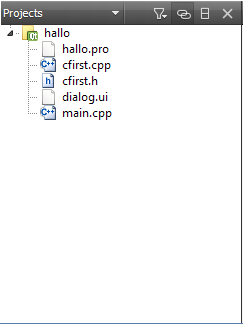
Potvrdíme Next. Před potvrzením tlačítkem Finish se nám ukážou konečné informace o projektu (co se kde bude generovat). Nyní máme vytvořený projekt.
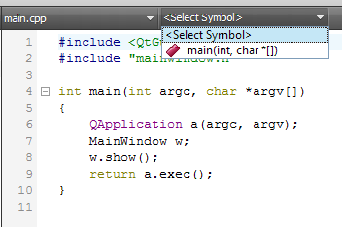
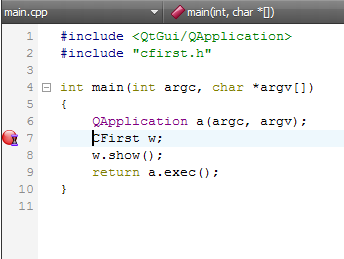
Poklepme 2x na soubor main.cpp pro otevření zdrojového kódu:
#include "QtGui/QApplication" #include "cfirst.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); CFirst w; w.show(); return a.exec(); }
Zde vidíte hlavní objekt QApplication naší aplikace + objekt naší třídy, kterou jsme si pojmenovali CFirst. Použijeme virtuální metodu show objektu QDialog (tento objekt dědí naše třída CFirst) pro zobrazení našeho okna. Na konci hlavní metody main použijeme return na metodu exec z hlavní třídy, která zajistí smyčku a program poběží, dokud nedostane okno zprávu (SIGNAL) pro zavření.
Další ze souborů je vygenerovaná třída CFirst. Podívejme se na hlavičkový soubor,(zdrojový kód) který vypadá následovně:
#ifndef CFIRST_H #define CFIRST_H #include"QtGui/QDialog" namespace Ui { class CFirst; } class CFirst : public QDialog { Q_OBJECT public: CFirst(QWidget *parent = 0); ~CFirst(); private: Ui::CFirst *ui; }; #endif // CFIRST_H
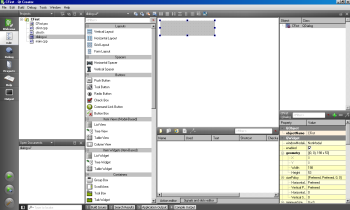
Není zde nic tak záhadného, kromě slova Q_OBJECT, které nám zajišťuje možnost práce se SLOTY a SIGNÁLY. Vidíme, že třída je zděděná ze třídy QDialog, tak jak jsme si ji navolili pomocí wizardu na začátku naší ukázky. Automaticky se zde vytváří objekt ui, který se generuje z formu, jež si vytvoříme v Designeru (není potřeba jakkoliv upravovat, generuje se automaticky). Otevřeme si ještě soubor dialog.ui.
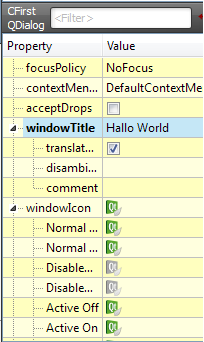
Poklepeme 2x do TextLabel, tím docílíme, že se text edituje a napíšeme naše Hallo Word a potvrdíme Entrem. Okýnko ještě roztáhneme, aby byl náš text celý vidět. Dále si nastavíme Caption celého dialogu (titulek okna). Klikneme někde mimo náš Label do dialogu (tím si jej označíme). V pravé části máme vlastnosti našeho objektu. Najdeme si zde vlastnost windowTitle a změníme na Hallo World.
Kompilace
Jak jsem již naznačil, nyní si ukážeme, jak si první jednoduchý příklad přeložíme a spustíme.
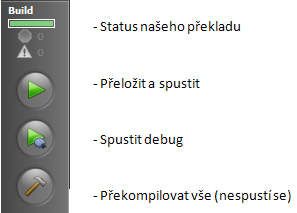
Klikneme na tlačítko přeložit a spustit a program se nám přeloží a spustí. Pokud si vyzkoušíte možnost debug otevřou se navíc okna pro výstup debugu. Momentálně nemáme nikde nastavený breakpoint, tudíž se program nikde nezastaví a nevypíše v oknech žádnou hlášku.
Pro příklad si vyzkoušejte přidat breakpoint na řádek v souboru main.cpp, a to tak, že kliknete do míst, kde je červená tečka (jako na obrázku):


Výsledek Spuštěný program s volbou debug uvidíte, že se program na tomto řádku zastaví a v oknech pro debug dostanete podobný výstup
Funkce debug je velmi užitečná, neboť si můžete procházet všechny objekty Vaší aplikace a zkoumat tak, co je v jaké proměnné uložené za hodnoty.
Poslední volba překompilovat vše, je v podstatě to samé jako první volba s rozdílem, že se přeloží všechny zdrojové soubory znovu, ale nedojde ke spuštění samotného programu.
Příště si ukážeme práci se Signály a Sloty. Seznámíme se zase o trochu blíž s Designerem. Popíšeme si další příklad.