23.3.2011 00:00 | Jiří Václavík | přečteno 12026×
![]() Naprostá většina běžných GUI aplikací má jednu věc společnou: pro přehlednou navigaci mají v horní části menu. I proto je tento widget plnohodnotně zakotven v Gtk2. Uvedeme si ještě toolbary, kterými se lze k cíli dostat rychleji a přidávají se hlavně pro často používané akce.
Naprostá většina běžných GUI aplikací má jednu věc společnou: pro přehlednou navigaci mají v horní části menu. I proto je tento widget plnohodnotně zakotven v Gtk2. Uvedeme si ještě toolbary, kterými se lze k cíli dostat rychleji a přidávají se hlavně pro často používané akce.
23.3.2011 00:00 | Jiří Václavík | přečteno 12026×
Pojďme se pro začátek podívat, jak vytvoříme menu v naší aplikaci. Postupujme krok za krokem.
Vytvoříme tedy nejprve kontejner, na jehož horní část menu umístíme. Uvědomme si zde, že menu je widget jako každý jiný a tedy ho musíme jako všechny ostatní widgety umístit sami.
my $vbox = Gtk2::VBox->new(0,0);
Nyní můžeme vytvářet nabídky. Nabídkou rozumíme seznam položek, který se objeví po stisknutí některého z tlačítek menu. Příslušný widget se jmenuje Gtk2::Menu. Do této nabídky budeme pomocí metody append přidávat položky.
my $menu_soubor = Gtk2::Menu->new();
Do horní části nabídky vložme tear-off položku, což je velmi praktické tlačítko, díky němuž může zůstat menu trvale otevřené (ve zvláštním "okně").
$menu_soubor->append(Gtk2::TearoffMenuItem->new);
A nyní již vkládejme klasické položky. Lze vkládat například stock tlačítka. Hierarchie je taková, že do nabídky můžeme zařazovat položky. Položku tedy nejprve standardně vytvoříme a poté zařadíme.
my $polozka = Gtk2::ImageMenuItem->new_from_stock("gtk-find", undef);
$menu_soubor->append($polozka);
Dále můžeme vkládat tlačítka s vlastním obrázkem.
$polozka = Gtk2::ImageMenuItem->new("Ikony");
$polozka->set_image(Gtk2::Image->new_from_file("./Ghost.png"));
$menu_soubor->append($polozka);
Samozřejmě je k dispozici separátor.
$menu_soubor->append(Gtk2::SeparatorMenuItem->new());
A vyzkoušejme ještě checkbutton položku, což je přepínač, který může být buď vypnutý nebo zapnutý.
$polozka = Gtk2::CheckMenuItem->new("_Zalamovani radku");
$menu_soubor->append($polozka);
Když se rozhodneme, že máme v menu vše, co potřebujeme, vytvoříme záhlaví nabídky a nabídku mu přiřadíme.
my $soubor= Gtk2::MenuItem->new("_Soubor");
$soubor->set_submenu($menu_soubor);
Záhlaví se skládají do menubaru.
my $menubar = Gtk2::MenuBar->new;
$menubar->append($soubor);
A na závěr menu vložíme na vrchol VBoxu.
$vbox->pack_start($menubar,0,0,0);
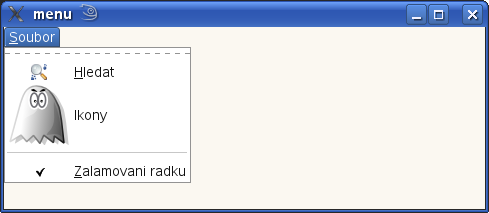
Ve výsledku bychom měli zpozorovat následující výsledek.

Menu
Zatím ale naše menu nic neumí. Chceme-li aktivovat tlačítka, pak je nutné spojit každé z nich s nějakou akcí. Běžné tlačítko emituje signál activate. Checkbutton a radiobutton emitují signál toggled.
Není tedy potřeba učit se nic nového, protože odchytávat signály již dovedeme.
$tlacitko_ulozit->signal_connect("activate" => \&ulozit);
Chceme-li, aby se záhlaví menu zobrazovalo implicitně vpravo, zavoláme metodu set_right_justified.
$soubor->set_right_justified(1);
Chceme-li vytvořit submenu, použijeme set_submenu. Podívejme se v náznaku jak se to dělá. Do menu si přidáme další položku.
my $submenu = Gtk2::Menu->new();
$polozka = Gtk2::MenuItem->new("Vysoka");
$submenu->append($polozka);
$polozka = Gtk2::MenuItem->new("Nizka");
$submenu->append($polozka);
$polozka = Gtk2::MenuItem->new("_Presnost");
$polozka->set_submenu($submenu);
$menu_soubor->append($polozka);
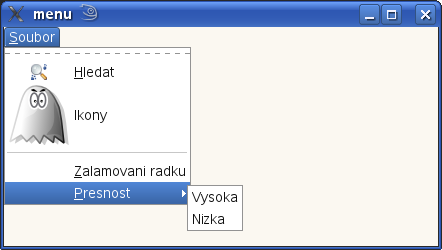
Zde je screenshot s výslednou aplikací.

Ukázka submenu
Pro složitější menu, která jsou závislá na akcích lze použít nástroj Gtk2::UIManager, který jejich tvorbu značně usnadňuje generováním z XML.
Toolbar je widget podobného významu jako Menu a používá se u položek, které očekáváme, že budou mimořádně často využívány.
gtk2-perl využívá pro vytváření toolbarů widgetu Gtk2::Toolbar. Jednotlivé položky na toolbaru jsou objekty typu Gtk2::ToolItem.
Položky toolbaru mohou obsahovat buď jen text nebo jen ikony nebo obojí zároveň. V toolbaru mohou být i složitější widgety (stačí se podívat na internetový prohlížeč - zde je navíc například adresní řádek nebo kolonka pro vyhledávání).
Toolbary mohou být přesouvatelné. To umí Gtk2 samozřejmě také.
Pojďme se podívat na to, jak přidáme toolbar do naší aplikace.
Začněme widgetem Gtk2::HandleBox, pomocí kterého můžeme toolbar metodou drag&drop přemísťovat. Vložíme ho opět do kontejneru VBox. V kontextu aplikace bude vypadat vložení toolbaru takto.
use Gtk2 "-init";
$okno = Gtk2::Window->new("toplevel");
my $vbox = Gtk2::VBox->new(0,0);
my $handlebox = Gtk2::HandleBox->new;
#vytvoření toolbaru
$handlebox->add($toolbar);
$vbox->pack_start($hb,0,0,0);
$okno->add($vbox);
$okno->show_all;
Do HandleBoxu pak vložíme toolbar.
my $toolbar = Gtk2::Toolbar->new;
Do toolbaru můžeme vkládat několik druhů objektů. Podívejme se, které.
| Objekt | Význam |
|---|---|
| Gtk2::ToolButton | obyčejné tlačítko |
| Gtk2::RadioToolButton | radiobutton |
| Gtk2::ToggleToolButton | checkbutton |
| Gtk2::MenuToolButton | vysouvací menu |
| Gtk2::ToolItem | vkládání dalších widgetů |
| Gtk2::SeparatorToolItem | klasický separátor |
Vložme si do toolbaru dva radiobuttony. Nejprve vytvoříme tlačítka a poté je vložíme do toolbaru metodou insert.
my $radio1 = Gtk2::RadioToolButton->new(undef);
$radio1->set_label("Zalamovat");
$radio1->set_icon_widget(Gtk2::Image->new_from_file("./2.gif"));
$toolbar->insert($radio1,-1);
my $radio2 = Gtk2::RadioToolButton->new_from_widget($radio1);
$radio2->set_label("Nezalamovat");
$radio2->set_icon_widget(Gtk2::Image->new_from_file("./1.gif"));
$toolbar->insert($radio2,-1);
Úplně stejně bude vypadat vložení separátoru.
$toolbar->insert(Gtk2::SeparatorToolItem->new ,-1 );
Podívejme se ještě, jak vytvoříme vysunovací menu.
my $menubutton = Gtk2::MenuToolButton->new_from_stock("gtk-undo");
my $menu = Gtk2::Menu->new();
$menu->append(Gtk2::MenuItem->new("O _1 krok zpet"));
$menu->append(Gtk2::MenuItem->new("O 1_0 kroku zpet"));
$menu->show_all();
$menubutton->set_menu($menu);
$toolbar->insert($menubutton,-1);
Pomocí ToolItem lze vkládat do toolbaru další widgety. Vložme zde často užívaný widget Entry, který může reprezentovat adresní řádek.
my $toolitem = Gtk2::ToolItem->new;
$toolitem->add(Gtk2::Entry->new);
$toolbar->insert($toolitem,-1);
Kdyby někdo nevěděl, co sem má napsat, poradíme mu. Díky Gtk2::Tooltips lze vytvářet nad objekty v toolbaru žluté bubliny. Napišme do ní tedy, že se sem vkládá WWW adresa.
$toolitem->set_tooltip(Gtk2::Tooltips->new, "WWW adresa", "");
Kdybychom chtěli vložit do toolbaru pružnou mezeru, která se bude dle potřeby zvětšovat a zmenšovat, udělali bychom to pomocí expandujícího separátoru, který by se nezobrazil.
my $mezera = Gtk2::SeparatorToolItem->new;
$mezera->set_draw(0);
$mezera->set_expand(1);
$toolbar->insert($mezera,-1 );
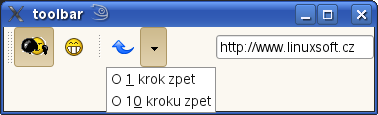
Tím jsme si ukázali, jak přidávat do toolbaru objekty.

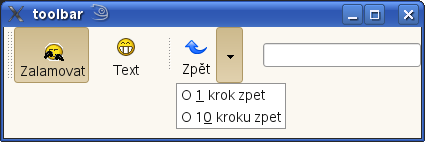
Ukázka toolbaru s ikonami
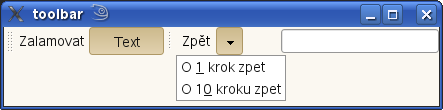
Na závěr se zmiňme o metodě set_style, která nastavuje, zda budou tlačítka textová, s ikonou nebo obojí. Možné volby jsou text, icon a both.
$toolbar->set_style("both");
Již jsme viděli, jak vypadá styl icon. Ukažme si i dva zbývající.


toolbar s textem *** toolbar s ikonami i textem zároveň