Úvod
Tímto článkem bych chtěl začít sérii tutoriálů týkající se frameworku Apache Struts. Tento framework (česky rámec) si klade za cíl usnadnit práci všem lidem podílejících se na tvorbě webových aplikací a webu obecně. Je vyvíjen v Apache Software Foundation pod hlavičkou projektů Jakarta (jedná se o projekty, jenž mají něco společného s Javou, např. webový kontejner Tomcat). V článcích budu popisovat nejnovější verzi Struts 1.2.4, která přináší několik podstatných výhod oproti předchozím vydáním.
Model-View-Controller
Aplikace psaná v Struts musí splňovat především MVC (Model-View-Controller) paradigma, což je soubor obecných pravidel týkajících se vývoje aplikace. MVC je minimálně o deset let starší, nežli web v podobě jak ho známe (na bázi hypertextových dokumentů), jeho vznik se datuje na přelom roku 1978-79. MVC určuje striktní rozdělení aplikace na tři oddělené části
- Model - vlastní aplikační logika aplikace
- View - stará se o zobrazování dat
- Controller - určuje řízení toku
Pokud se při vývoji budeme tímto rozdělením řídít, získáme především nepředstavitelnou výhodu v znovupoužitelnosti aplikace. Není pak problém převést stávající webovou aplikaci na rozhraní swing (javovské GUI) jenom tím, že nahradíme stávající vrstvu View. Stejně tak jsme nezávislí na výběru výstupu od běžného HTML, až po univerzální XML, ze kterého lze XSLT transformací vyrobit opravdu cokoliv. Struts implementuje vrstvu Controller, v části Model dokáže spolupracovat se stávajícími technologiemi pro přístup k datům jako je třeba JDBC a EJB, stejně dobře jako k produktům Hibernate, iBATIS, nebo Object Relational Bridge. V části View nám framework nechává volnou ruku, standartně podporuje JavaServer Pages včetně JSTL a JSF, ale problémy nemá ani s Velocity Templates, XSLT, a jinými prezentačními systémy.
Porovnání s PHP
Tato sekce je určena především stávajícím programátorům webu v PHP, jenž má nesporně mnoho výhod, ale pro rozsáhlejší aplikace se příliš nehodí. Před časem jsem vyvíjel e-shop v PHP, přičemž jsem musel téměř na každé stránce obsáhnout spoustu věcí typu, zda je uživatel již přihlášen, validaci formulářů, i18n a dalších. Rok poté si zadavatel usmyslel, že by chtěl změnit design a přejít z HTML 4.01 s rámy na XHTML. Určitě si dokážete představit moje nadšení z téměř stejného množství práce, jako kdybych začínal od píky. XHTML sice již částečně řeší oddělení návrhu designu od textu, ale to je jenom jehla v kupě sena.
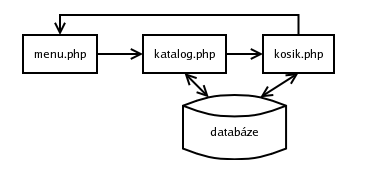
Typická webová aplikace v php používá Page-centric design. Řízení toku, samotnou logiku aplikace a přístup do databáze si musí každá stránka vyřešit sama.

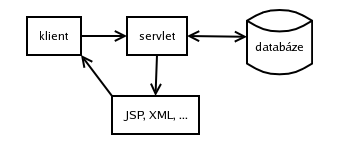
Apache Struts používá Servlet-centric design. Zde všechny předchozí služby zpracovává servlet, jenž představuje centrální bod celé aplikace.

Tedy rozdíl je snad více než zřejmý. Zatímco servlet nám řídí tok - určuje mapování jednotlivých akcí, hlídá vstupy z formulářů (provádí validaci vstupů), implementuje i18n (internacionalizaci) přičemž nepovolí jakoukoliv nežádoucí operaci (uživatel nemá šanci dostat se někam kam nemá přístup), u PHP si všechny tyto fce musíme implementovat na jednotlivých stránkách. Další výhodou servletu je, že jakmile je zkompilován a načten do paměti, pak už jen reaguje na požadavky klientů (pro více požadavků najednou si vytvoří nové vlákno). Z toho pramení značná rychlost oproti interpretovaným jazykům. Poslední věcí jest bezpečnější prostředí pro uložení zdrojových kódů, klient má totiž do adresářů s JSP stránkami zakázaný přístup (zdrojové soubory v javě, jenž implementují samotnou logiku aplikace, se na server samozřejmě neukládají).
Porovnejme typickou stránku v PHP, kde se běžně kříží zdrojový kód aplikace s HTML tagy, s JSP stránkou pod STRUTS:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="/WEB-INF/struts-bean.tld" prefix="bean" %>
<%@ taglib uri="/WEB-INF/struts-html.tld" prefix="html" %>
<%@ taglib uri="/WEB-INF/struts-logic.tld" prefix="logic" %>
<html:html>
<head>
<title><bean:message key="hello.jsp.title"/></title>
<html:base/>
</head>
<body bgcolor="white"><p>
<h2><bean:message key="hello.jsp.page.heading"/></h2><p>
<html:img srcKey="image.logo" altKey="image.logo.alt"/>
<html:errors/><p>
<logic:present name="examples.hello" scope="request">
<h2>
<bean:message key="hello.jsp.text.hello"/>
<bean:write name="examples.hello" property="person" />!<p>
</h2>
</logic:present>
<html:form action="/HelloWorld.do" focus="username" >
<bean:message key="hello.jsp.prompt.person"/>
<html:text property="person" size="16" maxlength="16"/><br>
<html:submit property="submit" value="Submit"/>
<html:reset/>
</html:form><br>
<html:img page="/struts-power.gif" alt="Powered by Struts"/>
</body>
</html:html>
Vidíme, že stránka je pěkně přehledná bez zbytečného kódu, jenž dělá často webovým designerům problémy, vyskytují se pouze nové značky Struts, značně podobné běžnému HTML. Tyto speciální tagy, jsou již také běžně podporovány designerskými nástroji (např. Macromedia Dreamweaver). Navíc je automaticky vyřešena podpora všech známých jazyků podporovaných Locales, všechen text a jména souborů obrazků jsou uloženy ve zvláštních souborech jako unicode, tj. není problém váš web přeložit třeba do japonštiny :)
Samozřejmě neříkám, že PHP nebo jiné technologie jsou k ničemu, hodí se však na rychlé a jednoduché aplikace, zatímco těžiště Struts je ve velikých znovupoužitelných aplikacích určených nejenom pro web.
Co bude potřeba
K tomu abyste mohli vyvíjet pod Struts je potřeba mít nainstalované Java Development Kit, nejlépe ve verzi 1.4.2 nebo novější. Dále je nutné mít nainstalován JSP kontejner, mohu doporučit Tomcat nebo ještě lépe aplikační server JBoss, jenž mi přišel snazší na správu a nastavení. Pro snadnou kompilaci aplikací je vhodné mít nainstalován Apache Ant, a pro přístup k databázi ovladač JDBC (najdete u své oblíbené databáze). A samozřejmně samotný framework Struts.
Příště
V dalším díle již položíme kostru naší první aplikaci, upravíme si web.xml a struts-config.xml, probereme ActionController a ošetření vyjímek.