ARCHIV
 NVU - jednoduchý WWW editor
NVU - jednoduchý WWW editor
NVU je editor WWW stránek postavený na jádře Gecko. Je poměrně rychlý a
použitelný, byť pro profesionálního uživatele bude nedostatečný.
24.5.2005 06:00 |
MaReK Olšavský
| Články autora
| přečteno 24050×
Úvod
Z balíku Mozilla Suite byly, velmi pravděpodobně, nejpoužívanějšími částmi WWW prohlížeč a poštovní klient. Kromě nich byl součástí balíku i IRC program s názvem ChatZilla a editor WWW stránek Mozilla Composer. Logickým pokračovatelem Mozilla Composeru je editor NVU, postavený na renderovacím jádře Gecko, který využívá například Mozilla Suite, Firefox, Thunderbird, nebo kalendář Sunbird. Pro českého uživatele je k dispozici i česká verze programu, případně jeho počeštění na stánkách www.czilla.cz (článek a včechny další autorovy jsou psány na anglické verzi, čtenář, který zvolí počeštění snad pochopí kde co najde).
V době psaní tohoto článku byla k dispozici verze 1.0RC1, autor používá pro psaní všech článků verzi 0.90. Jako všechny ostatní aplikace postavené na renderovacím jádře Gecko (programuje se pomocí XUL) je i tento editor multiplatformí. Autor sám jej používá pro psaní na platformách Apple MacOS X, Linux a Microsoft Windows. Generovaný kód je sice validní, ale pár pih na kráse lze najít. Editor lze najít na adresách www.czilla.cz/download/nvu.html a z www.nvu.com/download.html, kde jsou připravené i neoficiální binární distribuce pro více verzí Linuxu.
V současnosti již NVU není čistým wysiwyltg (what you see is what you like to get) editorem HTML, ale umí zvýrazňovat syntaxi jazyků PHP, JavaScript a CSS stylů. Přesto bohužel není nástrojem, ve kterém by byl pohodlný rozsáhlejší vývoj a proto jej autor pro vývoj webů kombinuje s LINUXovým editorem Quanta.
První pohled
Po instalaci, která se provádí obvyklým způsobem v té které distribuci, nebo tom kterém operačním systému nestojí prvnímu spuštění již nic v cestě. Po něm uvidí uživatel obrázek podobný prvnímu screenshotu:
Dříve, než se uživatel pustí do tvorby webu, je dobré editor nastavit, především s ohledem na nahrazování HTML entit a kódování diakritiky (doporučené do budoucna je použití pouze Unicode/UTF-8), editor bezproblémově zvládá ukládání i v jiném kódování, než nativní, či Unicode a je dostatek WWW tvůrců, kteří s ohledem na většinové uživatele s MS IE volí kódovou stránku CP-1250, prohlížeč se orientuje podle kódování v hlavičce a teprve není-li uvedeno to, použije systémové, výjimku tvoří některé verze IE (ještě stále dost používané), které mají defaultně nastavené kódování CP-1250 a ne automatickou volbu dle hlaviček.
V horní části pod menu je panel sloužící pro přístup k souborovým dialogům, kontrole pravopisu a vložení entit stránky, kterými jsou tabulky, formuláře, odkazy (+kotvy) a obrázky. Pod tímto panelem jsou dva další sloužící pro vkládání formátovacích tagů. Popisován je samozřejmě defaultní vzhled.
Pod panely je okno, které slouží pro tvorbu stránek, k čemuž je tento editor určen. V dolní části panelu figurují 4 záložky:
- Normal - Hlavní okno wysiwyg editoru, ve kterém se pracuje stylem stejným, jako v běžném textovém procesoru
- HTML Tags - Záložka, ve které se pracuje stejným způsobem jako v pohledu Normal, ale kromě toho, že tvůrce vidí vzhled stránky, jsou vyznačeny i (X)HTML tagy.
- Source - newysiwyg záložka sloužící k přímé editaci stránky, respektive jejího kódu. Jedině v této záložce lze smysluplně editovat i JavaScript a PHP části stránky.
- Preview - Náhled připravované stránky, nelze zde psát. Vzhledem k tomu, že je použito renderovací jádro Gecko, měl by náhled být zobrazen stejným způsobem, jako v Mozilla Firefox.
Záložky (taby) jsou zároveň nad editačním oknem, ale na rozdíl od těch předchozích slouží k přepínání mezi jednotlivými editovanými stránkami, podobně jako v Mozilla Firefoxu.
Konfigurace
Jak již bylo napsáno výše, před tím, než začne tvorba stránek, je třeba editor nakonfigurovat. Ke konfiguraci je přístup přes nabídku tools->preferences (při práci v MacOS X jsou nastavení v Nvu->preferences). Základní nastavení obnáší 4 možnosti:
- General
(obecné)
- ve které je 5 částí
- Recent Pages Menu - nastavení kolik posledních editovaných souborů má být zobrazeno.
- When
Saving or Publishing Pages -
akce které budou provedeny při ukládání souboru na disk, respektive při
jeho publikování na web. Možnosti jsou:
- Retain original source formating, nebo Reformat HTML source zachování (X)HTML tagů, tak jak je napsal autor, nebo jejich oprava či změna dle dalších voleb, během ukládání do souboru, nebo odesílání na web server.
- Save images and other associoted files when saving pages - povolení ukládat obrázky případně další vložené dokumenty při přenosu na web, nebo uložení do souboru.
- Always show Publish dialog when publishing pages - při přenosu na web server zobrazovat publikační dialog
- Table Editing - obsahuje jedinou položku, která určuje zda-li bude při vkládání a mazání buněk zachováno rozvržení tabulky
- Cascading Style Sheets (CSS) Editing - určuje, zda-li budou používány klasické tagy, nebo (v případě zaškrtnutí) jejich modernější ekvivalenty <span class="">text</span>, zapnutí řeší například používání sporného tagu <font ....>text</font>
- Site Manager - Zapnutí defaultního otevírání dokumentu v nové záložce, nikoliv v novém okně
- Fonts (písma) - Nastavení fontů a rozlišení monitoru.
- New Page Settings (Nastavení parametrů pro vytvoření nových stránek) - Zde se nastavuje Autor (uvedený v meta-tags stránky), verzi značkovacího jazyka (HTML4 a XHTML1), verzi dtd (jestli má být Transitional, nebo Strict), defaultní barvy textu a linku, obrázek na pozadí stránky, jazyk stránky, směr psaní a kódovou stránku dokumentu.
- Advanced
settings (rozšířené
volby) - Nastavení připojení,
chování a převod na HTML entity
- Connection - nastavení připojení, otevře konfigurační dialog pro volbu způsobu připojení (výchozí volba je přímé, lze nakonfigurovat proxy servery a porty pro služby, s výjimkami kde není třeba připojení přes proxy server (localhost :-)) a proxy s automatickým konfiguračním scriptem)
- Behavior of the return key - Volba pro automatické vytváření nového odstavce po stisku klávesy Enter/Return
- Real-time spellcheck - Podtrhávání slov, která shledal spellchecker nevalidními
- Special
chatacters - převod znaků na
HTML entity:
- Only & < > ' and non-breakable whitespace - Nahrazení znaků & < > ' a pro nedělitelnou mezeru
- The above and Latin-1 letter - Nahrazení znaků
- All characters having an entity equivalence in the HTML 4 specification - Nahrazení všech znaků, které mají ekvivalent v HTML entitách (tabulka je k nalezení )
- Use &#...; notation for all non-ASCII characters - Nahrazení všech neASCII znaků
Při nastavování lze narazit na to (ve všech případech při psaní článku), že konfigurační dialog má špatně nastavenou velikost a v některých krocích konfigurace se nevejde do záložky vše. Bohužel se v tomto dialogu nezobrazují scrollery a je třeba ručně zvětšovat dialog. Pravděpodobně to bude ve finální verzi opraveno.
Editace stránky
Při editaci ve wysiwyg módu se práce nijak nevymyká zvyklostem práce z běžného textového processoru (Abi World, OpenOffice.org Writer, ...), včetně standardních klávesových zkratek pro editaci, práci se soubory a zvýraznění... Za větší pozornost stojí spíše vkládání obrázků, tabulek, formulářů a odkazů (i s kotvami), tyto elementy lze vložit jednako z nástrojové lišty a druhako z menu.
Výchozí styl, který je při
psaní nastaven je Body Text,
který bohužel odděluje odstavce trochu nestandardně tagem <br
/>, namísto
správnějšího páru <p>....</p>,
pro korektní nastavení je možné vybrat z nástrojové lišty styl odstavce
Paragraph,
který bude samozřejmě zachován (vytvořen nový odstavec ohraničený
<p>...</p>) i po stisku klávesy
Enter/Return. Druhá varianta, kde je možné zvolit styl aktuálního
odstavce je menu Format->Paragraph->...
a některé části textu lze zformátovat pomocí Format->Text
style->... V menu format
jsou nastavení pro barvu písma, pozadí a zarovnání textu, popis všech
možností formátování by zabral mnoho prostoru a bude výhodnější, když
si je čtenář ověří sám. Změna stylu odstavce se vztahuje na celý
odstavec, ve kterém se aktuálně nachází kurzor, změna stylu textu
(code, i, b, u (typografická pravidla nedoporučují používat podtržení),
...) se projeví buď od omístění kurzoru do ukončení tohoto stylu, nebo
jen na označeném textu.
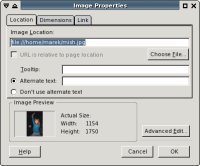
Při vkládání obrázku se po stisku příslušné volby v nástrojové liště, nebo výběru z menu zobrazí jednoduchý dialog (se čtyřmi záložkami), ve kterém lze jednoduchým způsobem navolit soubor s obrázkem, posléze určit, zda-li cesta k obrázku má být relativní, či absolutní, popisek k obrázku (parametr alt="", není-li zadán, validátor vyhodnotí kód nevalidním, není-li žádoucí parametr zadat, je třeba zvolit variantu Don't use alternate text). V druhé záložce tohoto dialogu je nastavení velikosti obrázku, včetně možnosti ponechat jej v původní velikosti a při směně velikosti zachovat poměr stran. Třetí záložka slouží k nastavení okrajů a odsazení okolo obrázku, či nastavení obtékání obrázku. Ve čtvrté záložce je možnost nastavení obrázku jako odkazu.
Pro vložení tabulek je dialogový box zajímavější, ten základní sestává ze tří záložek, první je k základnímu vytvoření jednoduché tabulky pouze omezených rozměrů, tato záložka se jmenuje Quickly. Druhá záložka, Precisely, Umožňuje přesnější zadání při vytvoření tabulky, tzn. počet řádků a sloupečků, šířku tabulky na stánce a tloušťku ohraničení kolem tabulky. Poslední záložka, s názvem Cell (buňka) umožňuje globální nastavení buněk v tabulce, tj. vertikální a horizontální nastavení umístění obsahu v buňce, odsazení obsahu od buňky, odsazení mezi buňkami a zda-li má být obsah v buňkách zalamován. Ze všech popsaných záložek se lze dostat stiskem tlačítka "Advanced edit..." k rozšířennému nastavení vlastností tabulky a jejích buněk (styly, javascriptové události), čtenář, který je bude potřebovat si je "osedlá" snadno. Při tvorbě tabulky lze kdykoliv přidat/ubrat řádky, či sloupce, buď přes kontextové menu (stisk pravého tlačítka myši, na počítačích apple stiskem CTRL+tlačítko myši, s kurzorem umístěným v tabulce), či z hlavního menu aplikace v nabídce table. Podobně lze modifikovat dílčí styly pro jednotlivé řádky, sloupce a buňky tabulky. Z menu je možné zvolit i spojení/rozdělení buněk tabulky dle potřeby.
Vložení odkazů a kotev (anchors) je velmi jednoduché. Lze opět buď z nabídky programu Insert->Link, klávesovou zkratkou CTRL+L, nebo z nástrojové lišty. Zobrazen bude dialog, kde lze zvolit text, pod jakým bude odkaz ukryt, zacílení odkazu (+parametry, zda-li se jedná o mail, případně, zda má li být cesta k souboru relativní, byl-li ten nakliknut z dialogu po stisku tlačítka Choose file...), při rozkliknutí tlačítkem More properties dialog umožní nastavení, kam se má odkazovaná stránka otevřít (nové okno, pojmenované okno/rámec, rodičovský rámec, ...) a přátelství odkazu :-). Po vyplnění textu pro odkaz a odkazu jako takového lze kliknout na Advanced edit..., kde jsou rozšířené vlastnosti odkazu. Pokud jsou nadefinovány v textu kotvy a odkaz má vést na jednu z nich, není nutné psát odkaz ručně, ale rozklikem lze vložit kotvu z aktuální stránky. Kotva (místo pro odkaz uvnitř článku se vkládá také velmi jednoduše, buď z hlavní nabídky Insert->Named Anchor..., nebo z nástrojové lišty, poté stačí pouze nadefinovat jméno kotvy a po jeho zadání lze stiskem tlačítka Advanced edit... dodefinovat rozšířené akce (styly, atributy, javascriptové akce).
Vytvoření formulářů pro stránku je ve dvou krocích. V prvním kroku se definuje jméno formuláře, script pro zpracování dat a způsob jejich předání (POST, GET) po rozkliknutí tlačítkem More options je možnost nastavení kódování dat z formuláře (nikoliv jazyková kódová stránka, ale způsob přenosu, jsou-li vkládány soubory) a případný cílový rámec, kam může být zobrazena zpráva o zpracování dat. Po tomto základním vytvoření obálky formuláře je možné navkládat do něj jednotlivé prvky. Formuláře a jejich prvky lze vkládat buď přímo z nástrojové lišty, nebo z menu Insert->Form->...
PHP kód lze vložit buď z menu Insert->PHP
Code, po čemž se zobrazí vstupní
dialog, do které se již nepíší directivy <?php
?>, nebo přímo v
editaci v záložce Source.
Rozdělení stránky na rámce (frames) autor nenašel, ale při nevýhodách, které rámce přinášejí, této featury není škoda. Stejného efektu se dá docílit definováním stylů, o nichž vychází na serveru LinuxSoft.cz seriál.
Před zveřejněním webu
Před zveřejněním stránky na internetu je vhodné použít z menu Tools volbu Markup cleaner, případně Validate HTML. Pokud má uživatel nainstalovaný a nakonfigurovaný aspell/ispell, je možné ověřit jazykovou korektnost z nástrojové lišty.
Závěrem
NVU se jeví jako poměrně rozumná volba pro uživatele, který potřebuje občas vytvořit WWW stránku, či napsat článek, který má být zformátovaný v HTML. Dle soukromého názoru autora tento program není vhodný pro rozsáhlejší práci na WWW stránkách/aplikacích, zde spíše budou dominovat projekty Quanta, Bluefish, vim, Emacs, ...
Tento článek je první ze sérií, které se budou prolínat, o web editorech (nástrojích na editaci webových aplikací), a aplikacích založených na renderovacím jádře Gecko .
|
Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?