Pozadí pro web
Při tvorbě grafiky určené na pozadí mějme na paměti, že se přes ní bude zobrazovat text. Měli bychom tedy volit takovou barvu a vzhled, aby nezanikl text. Barvy pozadí a popředí by měly být navzájem kontrastní. Problematika správného výběru barev se probrala v předcházejícím díle (viz díl č. 3).
Pro pozadí internetových stránek se používají dva typy grafiky: textury a sidebary. S tvorbou obou typů se seznámíme na následujících řádcích.
Textury
Výhodou textury je malá datová velikost, jelikož jde o malý obrázek, který se skládá na pozadí. Existuje celá řada technik vytvoření textury, my se s některými z nich seznámíme.
Nejjednodušším postupem, jak si vytvořit nějakou texturu, je použít vzorky, které najdete v Gimpu. Vybraný vzorek lze upravit dokreslením, změnou barvy, případně aplikací filtru.
Postup může vypadat následovně: vytvoříme nový dokument vhodných rozměrů. Rozměry textury by neměly být malé, jelikož skládání malé textury na pozadí stránky zbytečně nadměrně zaměstnává procesor. Příliš velká textura zatěžuje zbytečně přenosové linky. Nejvhodnějším kompromisem je použití rozměru 100x100 pixelů.
Vytvoříme nový prázdný dokument (Soubor --> Nový). Poté si vybereme vhodný vzorek z okna vzorků. Okno zobrazíme přes nabídku Dialogy --> Vzorky. Pouhým přetažením vybraného vzorku vyplníme nový dokument. Na takto vytvořený dokument můžeme aplikovat jednotlivé filtry či nástroje.
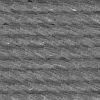
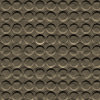
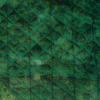
Na následujících obrázcích je zobrazena původní textura a její dvě změněné kopie. V první je odbarvení a následné použití filtru Vítr, druhý vznikl jednoduchým přebarvením pomocí nástroje Kolorovat.
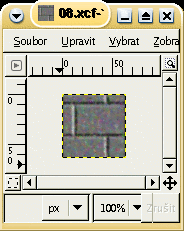
Dalším způsobem vytvoření kvalitní textury je použití části fotografie s motivem. Existují dva způsoby jak z fotografie texturu vytvořit. Obě dvě metody mají společný počáteční krok, výběr oblasti pro texturu (nejlepší je čtvercová oblast). První z metod je založena na zrcadlení textur, kterou si vysvětlíme na následujícím obrázku.
Vybraná oblast je vidět na následujícím obrázku. Ve většině případů není pouhý výběr oblasti dostačující, a proto zde vysvětlím, jak upravit texturu tak, aby nebylo znát, že jde o skládání jednotlivých čtverců a pozadí ze skládaných textur vypadalo jako jednolité plátno.
Princip je zřejmý z následujícího nákresu. Druhý z obrázků je již naše poskládaná textura. Poslední z obrázků je výběrem střední části předcházející textury.
Druhá metoda tvorby textury opět vychází z fotografie a výběru její části.
Vybranou část obrázku si můžete prohlédnout na následujícím obrázku.
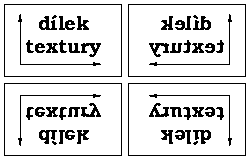
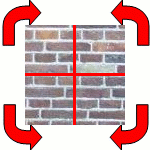
V dalším kroku musíme rozčtvrtit texturu a následně otočit jednotlivé čtvrtiny o 180° podle následujícího nákresu.

Rozčtvrcení a otočení lze provést nejsnáze pomocí nástroj Obdélníkový výběr, u kterého nastavíme pevnou velikost stran (jež odpovídá polovině strany upravované textury; velikost ukázkové textury je 100x100 px, velikost výběru je proto 50x50 px). Přesné umístění výběru nám zjednoduší stavový řádek okna obrázku, v kterém vyčteme pozici kurzoru. Postupně jednotlivé vybrané čtverce umístíme do Bufferu (vyrovnávací paměti) (Upravit-->Bufer-->Vyjmout pojmenované).
Nyní si vytvoříme postupně nové vrstvy, do kterých vždy vložíme jeden čtverec z Bufferu. Nesmíme zapomenout čtverce otočit o 180° pomocí nástroje Rotace vrstvy či výběru. Výsledný obrázek po této úpravě je vidět na následujícím screenshotu.

Nyní je možné se vrhnout na retušování švů vzniklých uprostřed obrázku. K odstranění ostrých hran lze využít mnoho retušovacích nástrojů popsaných v předcházejících dílech.

Po vyretušování je potřeba opět pootočit jednotlivé čtvrtiny nazpět. Výsledná textura vypadá takto:
Posledním a nejkomplikovanějším způsobem je vytvoření vlastní textury. Existuje velké množství postupů, jak vlastní texturu vytvořit. Na následujících řádcích uvedu několik z nich
Kamenná textura
Vytvoříme si prázdný dokument (Soubor --> Nový)). V prázdném dokumentu načrtneme počáteční grafiku pro novou texturu pomocí filtru vykreslení mraků (Filtry-->Vykreslení-->Mraky-->Pevný Šum).

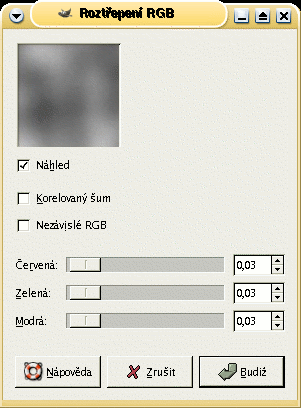
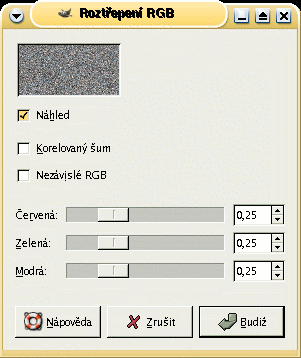
Poté přidáme do obrázku přes mraky trochu barevného šumu. Pro přidání šumu použijeme Filtry-->Šum-->Roztřepení RGB. Nejlepších výsledků dosáhneme při velikosti šumu 0,03-0,05. Nastavení filtru je zřejmé na následujícím obrázku.

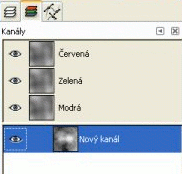
V následujícím kroku vytvoříme nový kanál, pomocí volby Nový kanál z místní nabídky. V novém kanálu vytvoříme kresbu pomocí Filtry-->Vykreslení-->Mraky-->Plazma. Pokuste se nastavit filtr tak, aby byl vyvážený poměr černé a bílé barvy.

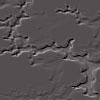
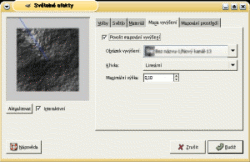
Poté vybereme všechny tři barevné kanály, na které následně aplikujeme světelný filtr (Filtry-->Efekty se světlem-->Světelné efekty). V okně filtru na záložce Mapa vyvýšení povolíme mapování vyvýšení a jako obrázek vyvýšení vybereme kanál s plazmou. Na záložce Světlo vybereme typ světla jako Směrové, ostatní volby nastavíme libovolně.

Výsledná textura může vypadat následovně:
Cihlová textura
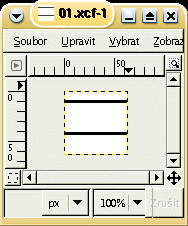
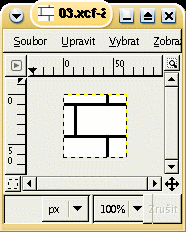
Vytvoříme si prázdný dokument (Soubor --> Nový) o velikosti 64x64 pixelů s bílým pozadím. Pomocí nástroje tužka v obrázku nakreslíme dvě horizontální čáry s vertikální mezerou 32 pixelů (první čáru 10px a druhou čáru 42px od horního okraje). Poté nakreslíme dvě vertikální čáry s horizontální mezerou 32 pixelů (první čáru 12px a druhou čáru 44px od levého okraje), první čára je jen mezi dvěmi horizontálními čárami a druhá je nakreslena přes celé plátno. Pro přesné umístění čar je možné vyžít informaci o pozici kurzoru, která se zobrazuje v levém dolním rohu okna obrázku, první z číslic udává x-ovou a druhá y-ovou pozici kurzoru. Tloušťka stopy štětce byla v ukázkovém příkladu nastavena na 3px.


Nyní je potřeba za pomoci gumy opatrně vymazat část druhé vertikální čáry mezi horizontálními čárami.

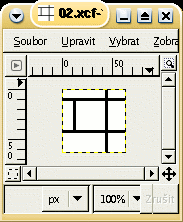
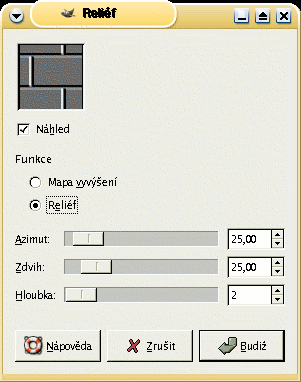
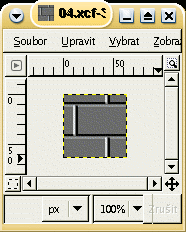
Na takto připravený obrázek aplikujeme filtr Reliéf (Filtry-->Zkreslení-->Reliéf). Nastavení filtru je zřejmé z následujícího screenshotu. Druhý screenshot ukazuje obrázek po aplikaci filtru.


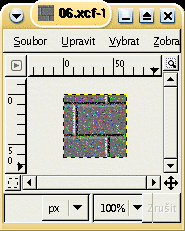
Nad obrázkem vytvoříme prázdnou vrstvu (Vrstva --> Nová vrstva). Na tuto vrstvu aplikujeme filtr Výpadky (Filtry-->Šum-->Výpadky). Filtr nastavte následujícím způsobem Náhodnost 50%, Opakování 1. Po aplikaci filtru obrázek zploštíme (Obrázek --> Zploštit obrázek).

Naši texturu rozostříme pomocí Gaussovo rozostření (Filtry --> Rozostření --> Gaussovo rozostření). U filtru nastavíme vertikální a horizontální poloměr rozostření, a metodu rozostření vybereme IIR.

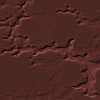
Do obrázku přidáme novou vrstvu, kterou vyplníme červenou barvou a nastavíme režim prolínání vrstev na Násobení. Obrázek opět zploštíme. Výslednou texturu si můžete prohlédnout na následujícím obrázku.
Leštěný kov
Vytvoříme si prázdný dokument (Soubor --> Nový) o velikosti 100x50 pixelů s šedým pozadím.

Na takto vytvořený obrázek aplikujeme šum (Filtry --> Šum --> Roztřepení RGB). Filtr nastavíme následujícím způsobem: volby Korelovaný šum a Nezávislé RGB necháme neaktivní, a u jednotlivých barevných kanálů nastavíme hodnotu 0,25 a filtr aplikujeme.

Následující screenshot zobrazuje obrázek po aplikaci filtru Roztřepení RGB.

Nyní obrázek rozmázneme, tím docílíme výsledného efektu. Rozmáznutí provedeme pomocí Gaussovo rozostření (Filtry --> Rozostření --> Gaussovo rozostření). Možnosti filtru nastavíme: x poloměr rozostření 20 px, y poloměr rozostření 0 px a metodu rozostření IIR. Filtr můžete nastavit odlišně a tím získat jiný výsledek.
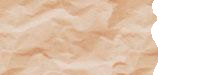
Dřevo
Začneme opět prázdným dokumentem (Soubor --> Nový) o velikosti 100x100 pixelů s barevným pozadím (RGB -> 176, 56, 63).

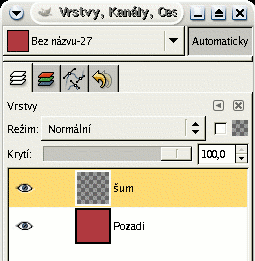
Dalším krokem je vytvoření nové transparentní vrstvy (Vrstva --> Nová vrstva) a pojmenujeme ji šum.

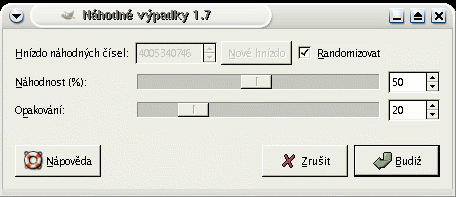
Na vrstvu šum aplikujeme filtr Výpadky (Filtry --> Šum --> Výpadky). Hodnoty u filtru nastavíme takto: náhodnost 50%, opakování 20.

Po aplikaci filtru by mohl obrázek vypadat obdobně jako následující.

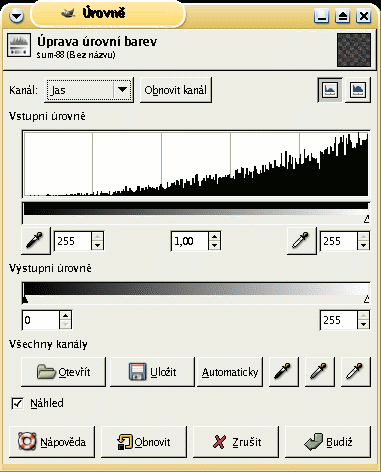
U šumu vyvážíme barvy (Nástroje --> Barevné nástroje --> Úrovně). Vstupní barevné úrovně nastavíme úplně v pravo.

Obrázek bude vypadat jako na následujícím screenshotu.

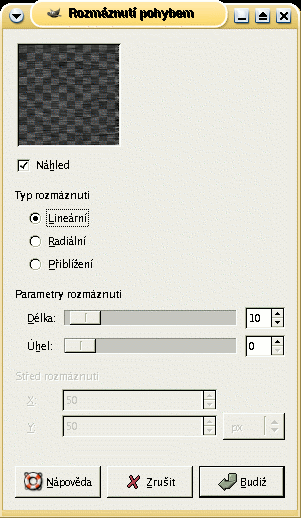
Posledním krokem této techniky je rozmáznutí vrstvy se šumem. Rozmáznutí provedeme filtrem Rozmáznutí pohybem (Filtry --> Rozostření --> Rozmáznutí pohybem). Druh rozmáznutí nastavíme na lineární, délku rozmáznutí na 10 px a úhel 0.

Výsledný obrázek se může podobat tomu, který je vyobrazen níže.
Perfektní textura
U některých z přecházejících textur byly při jejich poskládání vedle sebe zřejmé hranice jednotlivých textur. Na následujících řádcích se seznámíme s několika postupy, jak tento problém odstranit.
Oříznutí
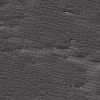
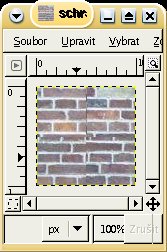
Následující textura vznikla vyříznutím z fotografie zdi. Stejně jako u předcházejících textur kliknutím si zobrazíte stránku s texturou na pozadí.
Na stránce je vidět bílý rámeček. Nejsnáze se ho zbavíme jednoduchým ořezem obrázku cca o 1px. Výslednou texturu si můžete prohlédnout zde.
Další možnosti odstranění švů, byly popsány při tvorbě textury z fotografie. Čtvrcení a otáčení s následnou retuší a druhá technika využívající skládání ozrcadlených textur.
Sidebary
Sidebary jsou grafické prvky vertikálně opakující se na pozadí stránky. Jedná se většinou o úzký grafický pruh s pravým okrajem, který plynule přechází v jednu barvu, která je barvou pozadí html stránky.
Následující obrázky ukazují několik sidebarů, jejich tvorba se v podstatě neliší od textury. U sidebaru nám stačí, aby na sebe graficky navazoval horní a dolní okraj, proto je jejich tvorba snadná.
Realizace opakování obrázku na pozadí html stránky jen v jednom směru je popsána v seriálu o CSS.