Dnešní internetové stránky si již bez animací nedokážeme představit. Většina webových animací je vytvořena ve Flashi, jehož nevýhodou je nutnost doinstalování pluginu do prohlížeče. Druhým formátem webových animací je neprávem opomíjený GIF. Gimp umožňuje vytvářet animace pomocí sekvencí snímků. Takto vytvořený obrázek musí být uložen do formátu podporujícího animace.
Jak již bylo napsáno výše, v Gimpu lze animace ukládat do několika formátů, ale pokud skutečně tvoříte animace pro web, je potřeba omezit se pouze na formát GIF. O specifikách formátu GIF jsme si povídali v díle č. 3, proto se zde teorií zabývat nebudeme a rovnou přistoupíme k tvorbě.
Vrstvy gimpu jako animace
Animace je sekvence obrázků. Animace se přehrává dle informací o načasování, jež jsou vložené v jednotlivých vrstvách. Gimp má zabudovanou podporu pro tvorbu animací, protože na vrstvy v grafickém souboru lze pohlížet jako na animaci snímek po snímku. Gimp při ukládání převede obrázek do indexovaného formátu a výstupem je formát GIF.
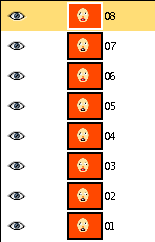
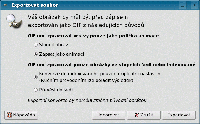
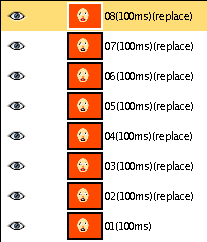
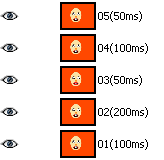
Každý z osmi předcházejících obrázků je umístěn ve vlastní vrstvě. Při ukládání více-vrstvého obrázku do gifu lze vybrat, zda se vrstvy sloučí, či zda se z nich stanou jednotlivé snímky animace.
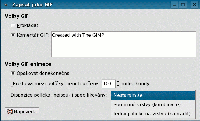
Pokud si vybereme uložení do animace, můžeme nastavit prodlevu mezi zobrazením jednotlivých vrstev. Další volbou je režim přechodu mezi snímky: Nestarám se (vše nechám na gimpu); Souhrnné vrstvy (kombinace); Jedno políčko na vrstvu (nahradit). Jednotlivé režimy budou popsány na dalších řádcích.
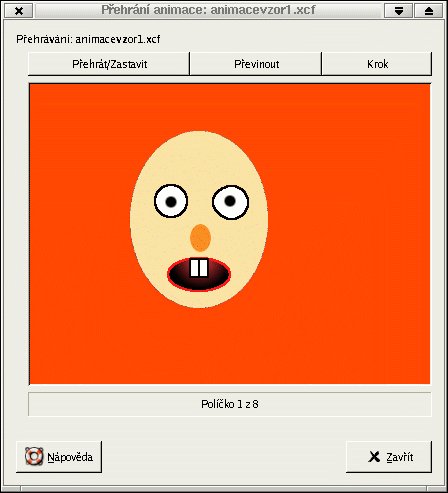
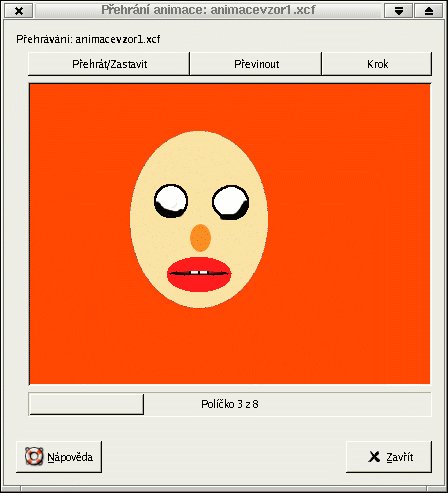
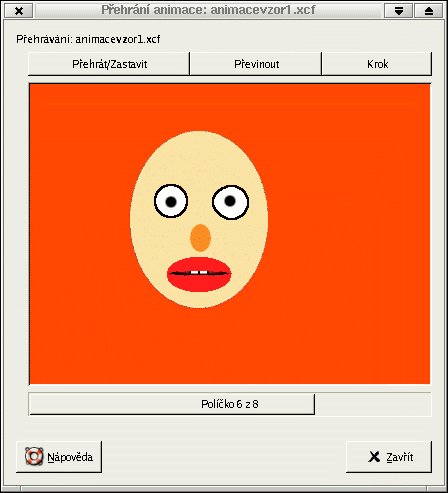
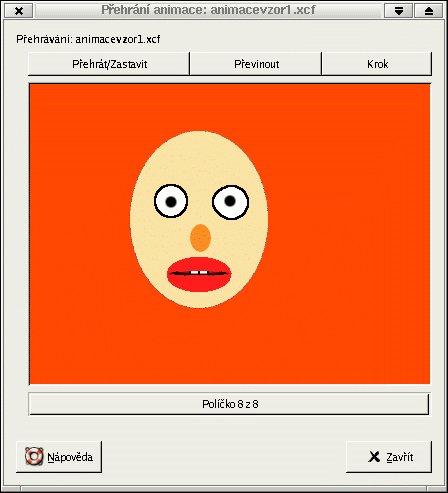
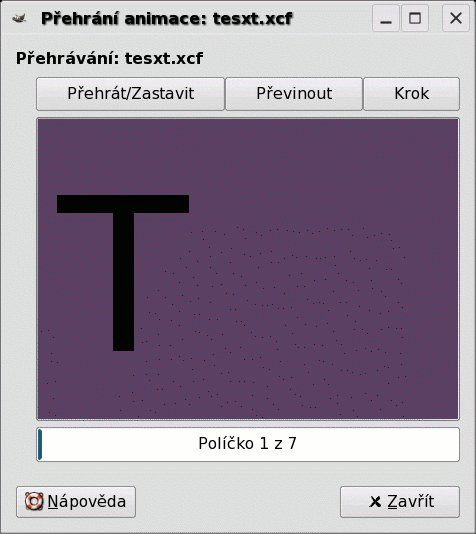
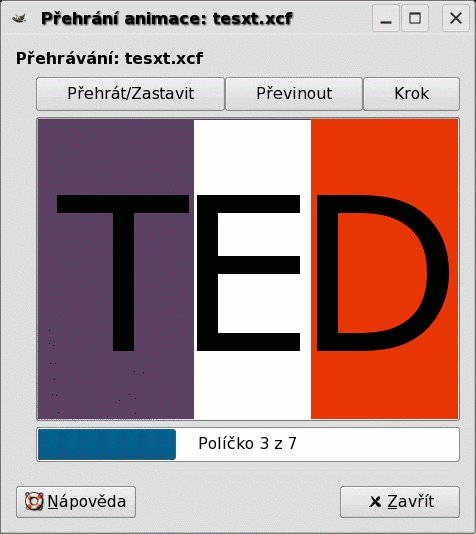
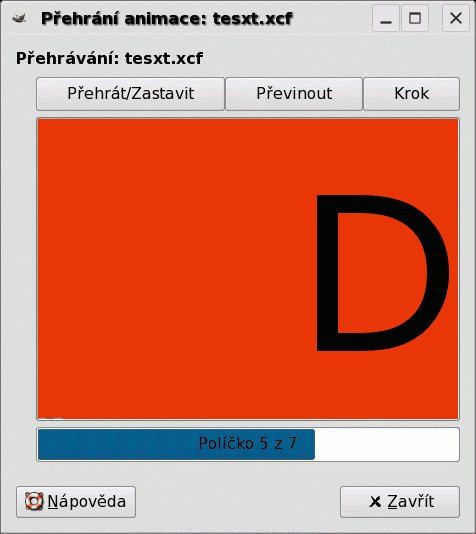
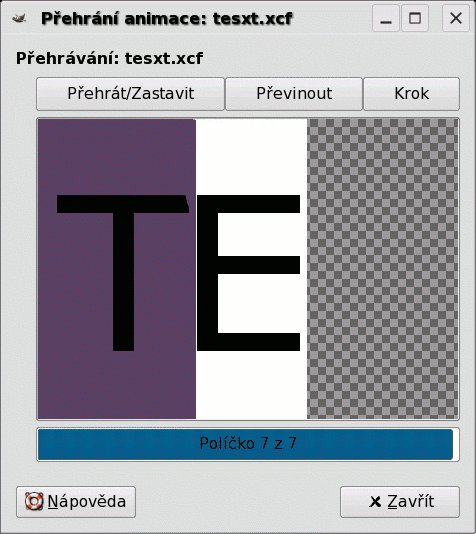
Animaci vytvořenou v Gimpu lze shlédnout ještě před jejím uložením za použití nabídky Filtry --> Animace --> Přehrávání. Nástroj se skládá z několika tlačítek: přehrávání, zastavení, procházení snímek po snímku a přeskočení na první snímek. Při přehrávání animace nám progress bar ukazuje, v jakém snímku animace se nacházíme.

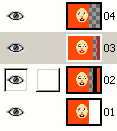
V předcházející animaci byl použit standardní postup gimpu při vytváření animace tzv. skládaný režim. To znamená, že nový snímek je zobrazen tak, že se skládá na předcházející snímek animace. Tohoto lze využít tak, že nový snímek je částečně průhledný, a tím je skrz něj vidět předcházející grafika. Toto sice není obvyklá forma animace, ale je docela užitečná. Pro lepší pochopení zde uvádím příklad skládající se z těchto screenshotů. Šedivé pruhy v prostředních obrázcích je průhledná barva.
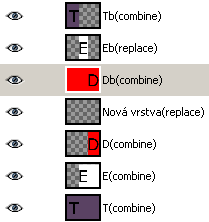
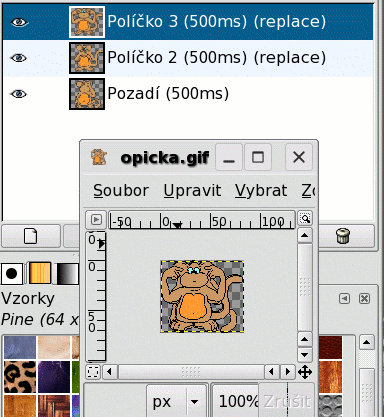
Čas, po který má být daný snímek v animaci zobrazen, lze jednoduše určit přímo v seznamu vrstev. Stačí zadat čas v milisekundách do závorek hned za název dané vrstvy. Postup definování času nám přiblíží následující obrázek.

Druhým režimem, za pomoci kterého je možné sestavit animaci, je nahrazování předešlých snímků. Tento režim spočívá v kompletním překreslení jednotlivých snímků. Jaký z režimů se má použít, lze nadefinovat tak, že napíšeme slovo "replace" (pro metodu nahrazování) nebo „combine" (pro metodu skládání), do jména vrstvy. Pokud metodu nespecifikuji Gimp použije svojí defaultní (skládaný režim).
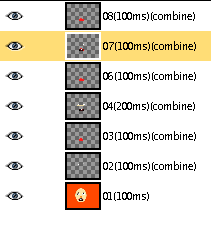
Pokud chceme naši animaci co nejvíce zoptimalizovat pro uložení do formátu gif, použijeme Filtry --> Animace --> Optimalizovat (pro GIF). Tato volba vybere nejvhodnější způsob tvorby animace. V našem případě si je možné prohlédnout výsledek tohoto nástroje níže.
Obě metody lze v jedné animaci libovolně kombinovat.
Výslednou animaci vidíte na následujím obrázku.

Gimp je schopný načíst animaci uloženou v gifu tak, že jednotlivé snímky převede na vrstvy.


Tím skončil náš úvod, v kterém jsme se měli seznámit se základními principy tvorby animace pro web v Gimpu. V příštím díle vám dám tip na tvorbu několika druhů animací.