13.9.2010 00:00 | Jiří Václavík | přečteno 12729×
![]() Představíme si několik nejdůležitějších widgetů z knihovny Tk, které můžeme využívat ve svých aplikacích.
Představíme si několik nejdůležitějších widgetů z knihovny Tk, které můžeme využívat ve svých aplikacích.
13.9.2010 00:00 | Jiří Václavík | přečteno 12729×
Představme si nyní několik nejčastěji užívaných widgetů a jejich vlastnosti.
Uveďme nejprve některé vlastnosti, které lze nastavit u většiny prvků.
| Název | Význam |
| -width | šířka widgetu v pixelech |
| -height | výška widgetu v pixelech |
| -background (-bg) | barva pozadí |
| -foreground (-bg) | barva popředí |
| -relief | okraj; k dispozici raised, sunken, ridge, flat, groove |
| -font | styl písma |
| -anchor | umístění obsahu - zadává se center nebo n, e, s, w podle světových stran; dále je možné zadávat ne, se, nw, sw |
| -text | zobrazený text |
| -image, -bitmap | obrázek, který se má zobrazit ve widgetu |
Barvy zapisujeme buď symbolicky nebo kódem. Na většině systémů jsou přednastaveny desítky až stovky symbolických názvů barev. Jejich seznam je obvykle v souboru /usr/share/X11/rgb.txt, kam můžete pro představu nahlédnout. Zápis kódem je standardní označení tvaru #RRGGBB, případně i #RGB, #RRRGGGBBB či #RRRRGGGGBBBB.
Jako formát stylu písma můžeme použít jeden ze zápisů výstupu příkazu
$ xlsfonts
Zde je konkrétní příklad.
-adobe-times-medium-r-normal--8-80-75-75-p-44-iso8859-2
Tento řetězec je ve formátu -výrobce-rodina-tloušťka-šikmost-těsnost-styl-pixelů-rozlišení x-rozlišení y-šířka-kódování. Pokud nechceme vyplňovat všechny vlastnosti, lze použít zastupné znaky * a ?.
U všech prvků také můžeme použít následující metody.
| Název | Význam |
| configure("vlastnost"=>"nová hodnota") | změní vlastnosti widgetu |
| cget("vlastnost") | vrátí aktuální hodnotu zvolené vlastnosti |
Tlačítko patří mezi nejpoužívanější prvky a již jsme si ho představili. Uveďme ještě, že lze použít metodu flash pro bliknutí a invoke pro vyvolání metody přiřazené vlastnosti -command.
Dalším prvkem je zaškrtávací políčko (Checkbutton). Funguje tak, že do vlastnosti -variable uložíme odkaz na proměnnou. Je-li tlačítko zaškrtnuto, hodnota této proměnné se nastaví na pravdivou. Je-li naopak tlačítko nezaškrtnuto, hodnota je nepravdivá.
Uveďme zde vlastnosti pro Checkbutton.
| Název | Význam |
| -command=>\&podprogram | při zaškrtnutí provede podprogram, jehož odkaz je atributu přiřazen (toto se provede až po aktualizaci proměnné vlivem zaškrtnutí) |
| -onvalue, -offvalue | přepíná tlačítko; možné hodnoty jsou implicitně 0, 1, lze nastavit pomocí -variable |
| -indicatoron | nastavuje, zda se má zobrazovat indikátor |
Ukažme si jednoduchý příklad vykreslení zaškrtávacích tlačítek.
$m = MainWindow->new();
$t1=$m->Checkbutton(-text=>"volba 1", -variable =>\$v1)->pack();
$t2=$m->Checkbutton(-text=>"volba 2", -variable =>\$v2)->pack();
$t3=$m->Checkbutton(-text=>"volba 3", -variable =>\$v3)->pack();
$n=2;
$t3->configure(-onvalue=>2, -variable =>\$n);
MainLoop();
Tímto vznikne následující okno.

Použití zaškrtávacích políček
Podobné jako předchozí tlačítko Chceckbutton je Radiobutton. Liší se tím, že v jeden okamžik může být zaškrtnuta maximálně jedna položka. Jsou typické tím, že se obvykle používá několik tlačítek Radiobutton najednou a uživatel si pomocí nich vybírá jednu možnost.
Parametr -value určuje hodnotu, která je uložena do proměnné v parametru -variable, je-li aktuální tlačítko aktivní. Nastavíme-li u několika tlačítek stejnou hodnotu do -variable, pak se automaticky synchronizují (a uživatel může vybrat vždy nejvýše jednu z těchto voleb).
Uveďme opět jednoduchý příklad.
$m = MainWindow->new();
$m->Label(-text=>"Souhlasis?")->pack();
$t1=$m->Radiobutton(-text=>"Ano", -variable =>\$v, -value=>1)->pack();
$t2=$m->Radiobutton(-text=>"Ne", -variable =>\$v, -value=>0)->pack();
MainLoop();
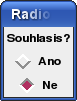
Po spuštění se zobrazí následující okno.

Použití přepínacích políček
Škála (Scale) je stupnice, kterou můžeme ovládat obsah nějaké proměnné. Funguje tak, že pohybem posuvníku na škále měníme současně hodnotu nějaké svázané proměnné.
Podívejme se na vlastnosti škály.
| Název | Význam |
| -variable =>\$promenna | určuje, která proměnná bude se škálou svázána; s každým posuvem škály se bude její hodnota aktualizovat |
| -from, -to | nastavení rozsahu škály |
| -resolution | specifikuje velikost skoku, implicitně 1 |
| -command=>\&podprogram | odkaz na podprogram, který se má vykonat po každé změně hodnoty na škále |
| -tickinterval | vzdálenost popisků |
| -label, -font | popisek |
Taktéž lze využít metodu set pro nastavení hodnoty na škále.
Zde je jednoduchý příklad, který ilustruje možnosti škály. Po každé změně hodnoty na škále aktualizujeme Label, který nám bude ukazovat současnou hodnotu.
$m = MainWindow->new();
$m->Label(-text=>"Zvol uhel.")->pack();
$skala=$m->Scale(
-variable =>\$hodnota,
-orient=>"horizontal",
-from=>0,
-to=>90,
-resolution=>0.5,
-label=>"stupne",
-command=>\&zmena_uhlu
)->pack();
$status = $m->Label(-text=>"Aktualni hodnota je $hodnota")->pack();
MainLoop();
sub zmena_uhlu {
$status->configure(-text=>"Aktualni hodnota je $hodnota.")
}
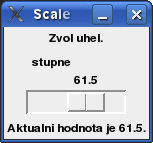
Po spuštění uvidíme následující okno.

Škála
Jednořádkové textové pole (Entry) je základním prvkem pro textový vstup. Umožňuje uživateli napsat krátký text.
Lze využít vlastnost -show pro zadávání hesel (místo textu se zobrazují hvězdičky).
U textového pole lze využít několik metod.
| Název | Význam |
| get | vrátí řetězec, který je aktuálně v poli |
| insert(pozice, řetězec) | na danou pozici vloží daný řetězec |
| selectionFrom, selectionTo, selection, selectionClear, selectionPresent | nastavuje resp. vrací výbraný text |
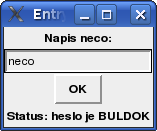
Zde je opět jednoduchý příklad s ukázkou toho, jak získat text z formuláře.
$m = MainWindow->new();
$m->Label(-text=>"Napis neco:")->pack();
$entry=$m->Entry()->pack();
$m->Button(-text => "OK", -command=>\&over)->pack();
$status=$m->Label(-text=>"Status: pristup zakazan")->pack();
MainLoop();
sub over{
$status->configure(-text=>($entry->Get() eq "neco" ? "Status: heslo je
BULDOK" : "Status: pristup zakazan"))
}

Textové pole
V různých formulářích se často používá textové pole s popiskem. Prvek LabEntry v sobě kombinuje prvky Label a Entry.
$m->->LabEntry(
-label => "Vloz text:",
-labelPack => [ -side => "left" ],
-textvariable => \$text
)->pack();
V Tk je každý obrázek samostatný objekt. Máme-li tedý nějaký soubor s obrázkem, nejprve vytvoříme objekt. To lze udělat jedním z následujících způsobů.
$obrazek=$m->Bitmap(-file=>"obr.xbm");
$obrazek=$m->Pixmap(-file=>"obr.xpm");
$obrazek=$m->Photo(-file=>"obr.gif");
Nyní můžeme obrázek přiřazovat k atributům různých prvků (obvykle s názvem -image či -bitmap). Příklad uvidíme později.
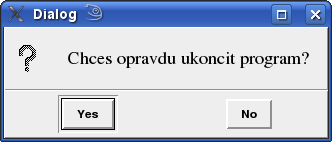
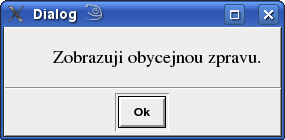
Nyní bude úkolem zobrazit po kliknutí na tlačítko nějakou zprávu. Máme k dispozici dva druhy takových zpráv - buď oznámení (zpráva typu ok) nebo zjišťovací otázku (zpráva typu yesno). Zprávu zobrazíme pomocí metody messageBox volané nad hlavním oknem. Musíme určit typ zprávy a obsah zprávy. Dále můžeme zobrazit ve zprávě ikonu (například otazník v případě otázky).
my $t1 = $m->Button(-text => "Toto tlacitko zobrazi obycejnou zpravu.",
-command => \&t1)->pack();
my $t2 = $m->Button(-text => "Toto tlacitko se te na neco zepta.",
-command => \&t2)->pack();
sub t1 {
$m->messageBox(-message => "Zobrazuji obycejnou zpravu.", -type => "ok");
}
sub t2 {
my $dotaz = $m->messageBox(-message => "Chces opravdu ukoncit program?",
-type => "yesno", -icon => "question");
$m->messageBox(-message => "Sbohem", -type => "ok") and exit if ($dotaz eq "Yes");
}
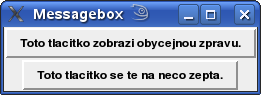
Ve výsledku uvidíme po kliknutí na každé tlačítko nějakou zprávu.



Formulář *** po kliknutí na 1. tlačítko *** po kliknutí na 2. tlačítko