11.5.2011 00:00 | Jiří Václavík | přečteno 11473×
![]() Velmi efektně může v aplikacích vypadat zakomponování přetahování dat myší. Všichni to známe jako uživatelé. Jak ale drag&drop funguje v pozadí aplikace? Zdánlivě trochu komplikovanější postup si rozebereme na elementární kroky. Druhým tématem je nástroj na pohodlnou konfiguraci aplikace.
Velmi efektně může v aplikacích vypadat zakomponování přetahování dat myší. Všichni to známe jako uživatelé. Jak ale drag&drop funguje v pozadí aplikace? Zdánlivě trochu komplikovanější postup si rozebereme na elementární kroky. Druhým tématem je nástroj na pohodlnou konfiguraci aplikace.
11.5.2011 00:00 | Jiří Václavík | přečteno 11473×
Přetahování objektů myší patří mezi další zajímavé schopnosti knihovny Gtk2. Přetahování probíhá v několika fázích. Nejprve existuje nějaký zdrojový objekt. Tím může být v podstatě jakýkoliv widget. Jakmile ho uživatel chytí na kurzor, stává se z něj jiný objekt, který se stará o animaci. Po uvolnění tlačítka myši se objekt přestane pohybovat a stává se z něj cílový objekt. Uvolnění tlačítka může nastat i nad widgetem z jiné aplikace.
Nejprve je třeba aktivovat widgety, na kterých bude drag&drop proces probíhat.
Samotný proces pak můžeme rozdělit do několika kroků.
Napíšeme si aplikaci, na které si jednotlivé kroky vysvětlíme. Bude obsahovat nějaký seznam objektů, do kterého budeme moci upouštět objekty nové. Po upuštění obsahu vždy do seznamu přidáme novou položku.
Nastavme nejprve cílový seznam, kam budeme moci objekty upouštět. Seznam vytvoříme pomocí Gtk2::SimpleList. Položky budou vždy obsahovat ikonu a popisek.
my $list = Gtk2::SimpleList->new("ikona" => "pixbuf","status" => "markup");
Dále je třeba nastavit, která data bude náš cíl přijímat. Nyní se spokojme pouze s přijímáním obyčejného textu text/plain.
$list->drag_dest_set("all", ["copy"], {"target" => "text/plain", "flags" => []},);
Protože seznam bude potenciálně obsahovat hodně položek, vložíme ho do okna s posuvníky. Zajistíme tak, aby se okno zbytečně samo nezvětšovalo.
my $scrolled = Gtk2::ScrolledWindow->new(undef,undef);
$scrolled->set_policy("never", "automatic");
$scrolled->add($list);
$scrolled->set_size_request(300,200);
Poté ještě nastavíme akci, která se provede, jakmile náš seznam obdrží data.
$list->signal_connect("drag-data-received" => \&upusteno, $list);
Funkce upusteno pouze vygeneruje ikonu a přidá do seznamu novou položku, což je tato ikona s textem. Předali jsme si $list jako parametr, tudíž nám nic nebrání s ním manipulovat.
sub upusteno {
my ($widget, $kontext, $x, $y, $data, $info, $cas, $list) = @_;
my $icon_factory = Gtk2::IconFactory->new();
my $iconset = $icon_factory->lookup_default("gtk-ok");
my $pixbuf = $iconset->render_icon(Gtk2::Style->new(), "none", "normal", "menu", undef);
push @{$list->{data}}, [ $pixbuf, $data->data ];
}
Nyní je polovina programu za námi. Zbývá dodefinovat zdrojové objekty. Vytvořme si například label, který budeme moci přesunout.
my $label = Gtk2::Label->new("Zkus me vzit a presunout");
Nyní z něj pomocí EventBoxu vytvoříme zdroj. Přidáme tedy label do EventBoxu a metodou drag_source_set nastavíme chování při pokusu o přetažení.
Povolíme pouze přetahování prvním a třetím tlačítkem myši. Jako první parametr tedy uvedeme ['button1_mask', 'button3_mask']. Budeme kopírovat obyčejný text.
my $event_box = Gtk2::EventBox->new();
$event_box->add($label);
$event_box->drag_source_set (
["button1_mask", "button3_mask"],
["move"],
{"target" => "text/plain","flags" => []}
);
Pomocí flags se dá nastavit, zda máme přijímat pouze obsah, který je přetahován z též aplikace (pak nastavíme GTK_TARGET_SAME_APP) nebo téhož widgetu (pak použijeme konstantu GTK_TARGET_SAME_WIDGET).
Vytvořme opět akci, která se provede, jakmile uživatel začne náš objekt přetahovat. Zde akorát musíme nastavit data, která si přetahovaný objekt ponese s sebou.
$event_box->signal_connect ("drag-data-get" => \&sebrano,
"<span foreground='green' size='15000'>Hotovo!</span>");
sub sebrano {
my ($widget, $kontext, $data, $info, $cas, $retezec) = @_;
$data->set_text($retezec, -1);
}
Tím je hotový jednoduchý program, který je schopen procesu drag&drop. A nyní si zkuste přetáhnout nějaký text z jiné aplikace (například adresní řádek v internetovém prohlížeči). Co se stane?
Úplně stejně lze postupovat při přetahování obrázků. Vždy je třeba vytvořit zdroj pomocí drag_source_set a v cíli metodou drag_dest_set povolit obrázky jakožto data, která náš seznam přijme.
Druid (častěji nazývaný wizard) je soubor několika po sobě jdoucími okny, které obvykle pokládají uživateli otázky. Uživatel nastavuje hodnoty a kliká na tlačítka "Další", "Zpět" apod. To se děje často při konfigurování aplikace po prvním spuštění.
Budeme používat modul Gnome2::Druid. Měli bychom tedy nainstalovat modul Gnome2.
# cpan Gnome2
Nebudeme vytvářet čistou Gtk2 aplikaci, ale Gnome2 aplikaci. Je třeba na to pamatovat kvůli horší přenositelnosti.
V aplikaci tedy načteme tento modul.
#!/usr/bin/env perl
use strict;
use warnings;
use Gnome2;
use Gtk2 "-init";
Dále vložíme informace o naší aplikaci a verzi.
Gnome2::Program->init("NaseAplikace", "0.1", "");
A nyní již můžeme vytvořit druida. Pro nás nejzajímavějším parametrem je zde titulek okna.
my($druid, $okno) = Gnome2::Druid->new_with_window("Pruvodce konfiguraci", undef, 1);
Dále budeme postupně přidávat stránky. Obvykle máme úvodní stránku, závěrečnou stránku a nějaké stránky mezi tím. Úvodní a závěrečnou stránku vytváříme pomocí Gnome2::DruidPageEdge. Na všechny prostřední stránky obvykle používáme widget Gnome2::DruidPageStandard.
Začněme tedy popořádku úvodní stránkou. Zde nastavíme hlavní nadpis úvodní stránky a nějaký uvítací text. Taktéž zde nastavujeme tři obrázky, které se zobrazí - logo a dva vodotisky (liší se pouze tím, na které části okna se zobrazují). My nastavíme dva z nich.
Na závěr nesmíme zapomenout okno přiřadit našemu druidovi.
my $druid_uvod = Gnome2::DruidPageEdge->new_with_vals("start", 0,
"Druid konfigurace",
"Vitejte v nasem druidovi!\n\nZde provedete zakladni konfiguraci aplikace.",
Gtk2::Gdk::Pixbuf->new_from_file("./czech.png"),
Gtk2::Gdk::Pixbuf->new_from_file("./linux.png"),
);
$druid->append_page($druid_uvod);
Dále nastavíme barvy. K tomu máme k dispozici několik metod podle toho, která část okna bude ovlivněna. Nastavíme barvu pozadí, pozadí textu a titulku.
$druid_uvod->set_bg_color(Gtk2::Gdk::Color->new(80000,0,0));
$druid_uvod->set_textbox_color(Gtk2::Gdk::Color->new(50000,50000,0));
$druid_uvod->set_title_color(Gtk2::Gdk::Color->new(60000,60000,60000));
Tím je hotova úvodní stránka.

Úvodní okno
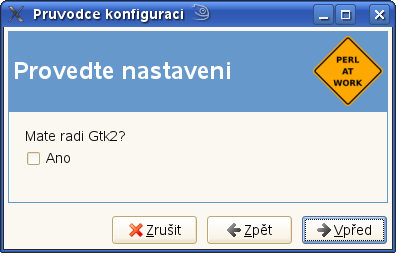
Podívejme se na další stránku. Vytvoříme ji z widgetu Gnome2::DruidPageStandard. Opět zde nastavíme nějaký nadpis. Metodou append_item navíc můžeme vkládat další widgety. Vložme sem tedy zaškrtávací políčko. Na závěr opět musíme přidat stránku do druida.
my $druid_strana1 = Gnome2::DruidPageStandard->new_with_vals("Provedte nastaveni",
Gtk2::Gdk::Pixbuf->new_from_file("./druid2.png"), undef);
$druid_strana1->append_item("Mate radi Gtk2?", Gtk2::CheckButton->new("Ano"), "");
$druid->append_page($druid_strana1);
Výsledek vidíme na obrázku.

Prostřední okno pro nastavení
Na závěr napíšeme poslední okno. Gnome2::DruidPageEdge jsme již používali u úvodní stránky. Zde je to stejné.
Pozornost si však zaslouží nastavení dlačítka "Dokončit", které na konci obvykle nahrazuje tlačítko "Další".
Dále si zde také vyzkoušíme odchytit signál. Jakmile je kliknuto na "Dokončit", vytiskneme na standardní výstup informaci o tom, že konfigurace byla dokončena.
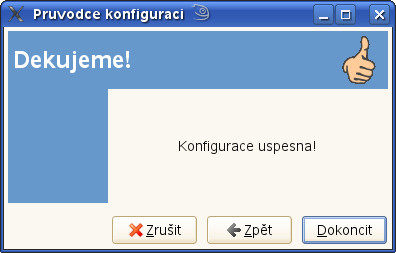
my $druid_konec = Gnome2::DruidPageEdge->new_with_vals("finish", 0,
"Dekujeme!",
"Konfigurace uspesna!",
Gtk2::Gdk::Pixbuf->new_from_file("./druid4.png"),
undef,
undef);
$druid->finish->set_label("_Dokoncit");
$druid->finish->signal_connect(clicked => sub{
print
"Konfigurace dokoncena! Muzeme pokracovat.";
Gtk2->main_quit;
});
$druid->append_page($druid_konec);
Závěrečná stránka vypadá takto.

Závěrečné okno
Abychom zde měli kód kompletní, doplňme standardní zakončení programu. Doplňme, že je zvykem, aby se druid objevoval vždy uprostřed obrazovky.
$okno->set_position("center-always");
$okno->show_all;
Gtk2->main;
Na závěr poznamenejme, že každá stránka emituje po potvrzení uživatelem signál next.