Spodní výplň
Pro nastavení spodní výplně použijeme vlastnost padding-bottom. Jako její hodnota se používají čísla a procenta.
Hodnoty: <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
<velikost> nastavuje velikost výplně na danou hodnotu
<procenta> velikost výplně se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost dolní výplně objektu a používá se k vizuálnímu oddělení obsahu boxu (textu, obrázku atd.) od jeho orámování nebo okraje. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast Výplně je vykreslena v barvě pozadí prvku nebo se v ní zobrazuje obrázek, který je na pozadí prvku.
Příklad použití
padding-bottom: 2em
}
bez výplně
s výplní
V předchozích ukázkách bylo pro názornost použito ohraničení prvku (s nímž se seznámíme v některém z dalších dílů).
Podpora v prohlížečích
NN4 spousta chyb; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (problémem ale spočívá v nesprávném způsobu počítání šířky prvku; verze 4 a 5 nepodporují u řádkových prvků); Opera plná podpora od verze 3,5; IE 5/MAC podpora s chybami; Konqueror plná podpora.
Horní výplň
Pro nastavení horní výplně použijeme vlastnost padding-top. Jako její hodnota se používají čísla a procenta.
Hodnoty: <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
<velikost> nastavuje velikost výplně na danou hodnotu
<procenta> velikost výplně se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost horní výplně objektu a používá se k vizuálnímu oddělení obsahu boxu (textu, obrázku atd.) od jeho orámování nebo okraje. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast Výplně je vykreslena v barvě pozadí prvku nebo se v ní zobrazuje obrázek, který je na pozadí prvku.
Příklad použití
padding-top: 2em
}
bez výplně
s výplní
V předchozích ukázkách bylo pro názornost použito ohraničení prvku (s nímž se seznámíme v některém z dalších dílů).
Podpora v prohlížečích
NN4 spousta chyb; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (problémem ale spočívá v nesprávném způsobu počítání šířky prvku; verze 4 a 5 nepodporují u řádkových prvků); Opera plná podpora od verze 3,5; IE 5/MAC podpora s chybami; Konqueror plná podpora.
Levá výplň
Pro nastavení levé výplně použijeme vlastnost padding-left. Jako její hodnota se používají čísla a procenta.
Hodnoty: <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
<velikost> nastavuje velikost výplně na danou hodnotu
<procenta> velikost výplně se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost levé výplně objektu a používá se k vizuálnímu oddělení obsahu boxu (textu, obrázku atd.) od jeho orámování nebo okraje. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast Výplně je vykreslena v barvě pozadí prvku nebo se v ní zobrazuje obrázek, který je na pozadí prvku.
Příklad použití
padding-left: 2em
}
bez výplně
s výplní
V předchozích ukázkách bylo pro názornost použito ohraničení prvku (s nímž se seznámíme v některém z dalších dílů).
Podpora v prohlížečích
NN4 spousta chyb; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (problémem ale spočívá v nesprávném způsobu počítání šířky prvku; verze 4 a 5 nepodporují u řádkových prvků); Opera plná podpora od verze 3,5; IE 5/MAC podpora s chybami; Konqueror plná podpora.
Pravá výplň
Pro nastavení pravé výplně použijeme vlastnost padding-right. Jako její hodnota se používají čísla a procenta.
Hodnoty: <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
<velikost> nastavuje velikost výplně na danou hodnotu
<procenta> velikost výplně se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost pravé výplně objektu a používá se k vizuálnímu oddělení obsahu boxu (textu, obrázku atd.) od jeho orámování nebo okraje. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast Výplně je vykreslena v barvě pozadí prvku nebo se v ní zobrazuje obrázek, který je na pozadí prvku.
Příklad použití
padding-right: 2em
}
bez výplně
s výplní
V předchozích ukázkách bylo pro názornost použito ohraničení prvku (s nímž se seznámíme v některém z dalších dílů).
Podpora v prohlížečích
NN4 spousta chyb; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (problémem ale spočívá v nesprávném způsobu počítání šířky prvku; verze 4 a 5 nepodporují u řádkových prvků); Opera plná podpora od verze 3,5; IE 5/MAC podpora s chybami; Konqueror plná podpora.
Výplň
Pro nastavení výplně použijeme vlastnost padding. Jako její hodnota se používají čísla a procenta.
Hodnoty: <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
<velikost> nastavuje velikost výplně na danou hodnotu
<procenta> velikost výplně se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost výplně objektu a používá se k vizuálnímu oddělení obsahu boxu (textu, obrázku atd.) od jeho orámování nebo okraje. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast Výplně je vykreslena v barvě pozadí prvku nebo se v ní zobrazuje obrázek, který je na pozadí prvku.
Jelikož jde o sdruženou vlastnost je možné s její pomocí nastavit velikost výplně ve všech směrech naráz. . Pokud je nastavena jen jedna hodnota platí pro všechny čtyři směry. Jsou-li definovány dvě čísla: první se vztahuje k velikosti horní a dolní výplně (padding-top a padding-bottom), druhá se vztahuje k velikosti levé a pravé výplně (padding-left a padding-right). Určíme-li tři hodnoty: první nastavuje velikost horní výplně(padding-top), druhá nastavuje velikost levé a pravé výplně (padding-left a padding-right), a třetí nastavuje velikost dolní výplně (padding-bottom). Pro čtyři hodnoty je pořadí následující horní, pravá, dolní, a levá velikost výplně (padding-top, padding-right, padding-bottom, padding-left).
Příklad použití
padding: 2em
}
bez výplně
s výplní
padding: 2em 1em
}
bez výplně
s výplní
padding: 2em 1em 2em
}
bez výplně
s výplní
padding: 1em 2em 3em 4em
}
bez výplně
s výplní
V předchozích ukázkách bylo pro názornost použito ohraničení prvku (s nímž se seznámíme v některém z dalších dílů).
Podpora v prohlížečích
NN4 spousta chyb; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (problémem ale spočívá v nesprávném způsobu počítání šířky prvku; verze 4 a 5 nepodporují u řádkových prvků); Opera plná podpora od verze 3,5; IE 5/MAC podpora s chybami; Konqueror plná podpora.
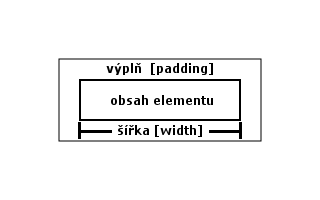
Blokový model CSS
Pro názorné pochopení jsem vytvořil obrázek blokového modelu CSS. Obrázek obsahuje zatím jen ty vlastnosti, se kterými jsme se zatím v našem seriálu seznámili. Postupně budu tento model doplňovat o další vlastnosti. blokový model CSS

Závěr
V dalších dílech se postupně seznámíme s dalšími blokovými vlastnostmi CSS.