ARCHIV
 Qt framework – základy práce (5)
Qt framework – základy práce (5)
V tomto díle si rozšíříme obzor práce se soubory. Ukážeme si jak si vytvořit wizarda, options dialog, tool widget či stacked widget.
14.9.2009 00:00 |
Martin Chudoba
| Články autora
| přečteno 11182×
Hned na začátku tohoto dílu, bych chtěl upozornit na vydání aktualizace Qt SDK a to ve verzi 4.5.2, kterou si můžete stáhnout zde:
- download
a Qt Creatoru ve verzi 1.2.1, kterou si můžete stáhnout zde:
- download
Dialogová okna se většinou používají na vytvoření nějakého instalačního wizardu, dialogu na kterém jsou různá nastavení aplikace.
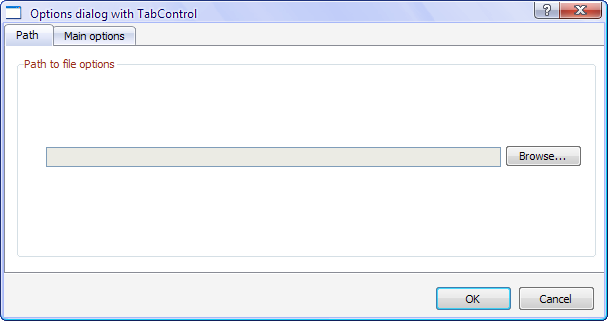
- Img1 (Options dialog - strana 1)
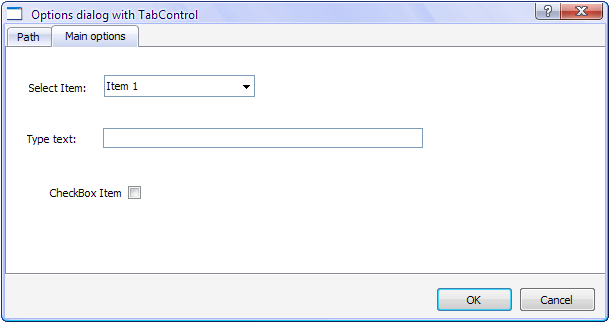
- Img2 (Options dialog - strana 2)
Dialog s nastavením vytvoříme pomocí tab widgetu. Poté stačí jen v designeru přepínat záložky a na každou si libovolně umístit widgety jak potřebujeme. V našem vzorovém příkladu jsem si zvolil widgety, jak je vidět na obrázku výše. V první záložce na tlačítko browse si vytvoříme akci dialogového okna pro uložení souboru (viz. předchozí díl). Druhá záložka nám poslouží na nějaké datové údaje, které si ukážeme jak uložit do souboru pomocí další třídy pro práci se soubory QDataStream. Na tlačítko OK si nastavíme metodu, která nám tyto data bude ukládat do souboru:
void COptions::SaveCfgFile(void) { QFile file(ui->l_PathEdit->text()); if (!file.open(QFile::WriteOnly)) { QMessageBox::warning(this, tr("FileStream"), QString::fromUtf8("Nemůžu otevřít soubor %1:\n%2.") .arg(ui->l_PathEdit->text()) .arg(file.errorString())); return; } QDataStream in(&file); QApplication::setOverrideCursor(Qt::WaitCursor); in << ui->comboBox->currentText(); in << ui->lineEdit->text(); in << ui->checkBox->isChecked(); file.close(); QApplication::restoreOverrideCursor(); }
Pomocí třídy QFile si otevřeme pro zápis soubor vybraný v dialogovém okně pro uložení souboru. Pokud se otevření nepovede, program zobrazí varovnou zprávu, že se to nepovedlo. Předáme ukazatel na otevřený soubor třídě QDataStream. Nastavíme kurzor myši. Pomocí operátoru << zapisujeme hodnoty do souboru. Poté už jen uzavřeme soubor a znovu nastavíme kurzor myši na předchozí hodnotu. Pokud byste chtěli ze souboru hodnoty opět načíst, použijte obrácený operátor >>.
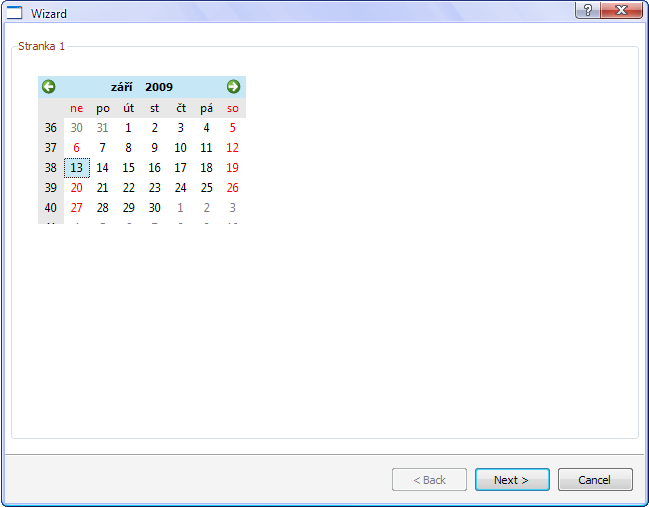
Místo tab widgetu můžete stejným způsobem použít i tool box widget a nebo stacked widget (i když s tím jsem měl problémy ve windows). Pokud chceme vytvořit wizard je tvorba trochu složitější. Je zapotřebí místo klasického dialogu (dědění z třídy QDialog) použít třídu QWizard. Pro jednotlivé stránky wizardu se použije třída QWizardPage. Creator zatím neumožňuje založení přímo projektu QWizard. Proto si nejprve vytvoříme volbou New -> Qt Designer Form Class a dáme OK. V dalším okně si vybereme QWizard a dáme OK. V dalším okně jsi již pojmenujeme a OK přejdeme k vygenerování kódu. Dále si vytvoříme prázdný projekt New -> Empty Qt4 Project. A ještě si musíme vytvořit hlavní metodu main. Dáme New -> C++ Source File a pojmenujeme main.cpp. Do kódu pak vložíme něco takového:
#include ‹QtGui/QApplication› #include "../wizard.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); Wizard w; w.show(); return a.exec(); }
Nyní máme připravený QWizard a můžeme s ním už dále pracovat jako s tab widgetem.
Příště si ukážeme jak procházet diskem a vyhledávat soubory, začneme si vykreslovat vlastní prvky a obrázky.
Qt framework – základy práce (2)
Qt framework – základy práce (3)
Qt framework – základy práce (4)
Qt framework - základy práce (6)
Qt framework - qt_tetris(1)
Qt framework - qt_tetris(2)
Předchozí Celou kategorii (seriál) Další
|
Nejsou žádné diskuzní příspěvky u dané položky. Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?