
|
|
 Perl (117) - Tk - některé pokročilejší widgety
Perl (117) - Tk - některé pokročilejší widgety
![]() Navážeme na předchozí díl a podíváme se na pár dalších widgetů. Tentokrát půjde o widgety, které již mají složitější strukturu a větší množství vlastností.
Navážeme na předchozí díl a podíváme se na pár dalších widgetů. Tentokrát půjde o widgety, které již mají složitější strukturu a větší množství vlastností.
1.10.2010 00:00 | Jiří Václavík | read 11873×
DISCUSSION
Víceřádkové textové pole s posuvníkem
Víceřádkový vstup lze realizovat pomocí prvku Text. Umožňuje uživateli editovat více řádků textu.
Lze nastavit vlastnosti state (pro vypnutí nastavíme na disabled) a dále height, width. Podívejme se nyní na metody. V několika metodách využíváme parametru pozice, což bývá řetězec, jež může mít několik různých tvarů. Zde je několik intuitivních příkladů, jak lze specifikovat pozici.
- číslo_řádku.číslo_sloupce
- insert (aktuální pozice)
- end (konec textu)
- +počet lines, -počet lines, +počet chars, -počet chars (relativní určení pozice)
- linestart, lineend, wordstart, wordend (opět relativní určení)
| Název | Význam |
| get(pozice1, pozice2) | vrátí text, volitelně pouze na určeném rozsahu |
| insert(pozice, text) | vloží text na zadanou pozici |
| see(pozice) | přesune pohled na text tak, aby byla vidět daná pozice |
| search(vzor, pozice1, pozice2) | vyhledá text |
| search(volby --, vzor, pozice1, pozice2) | to samé, ale lze určit následující volby intuitivního významu: exact, backward, forward, regexp, nocase, count proměnná_kam_se_uloží_délka_nalezeného_řetězce |
| index | vrátí index tvaru číslo_řádku.číslo_sloupce |
| markSet, markUnset | záložky na pozice |
Ukažme si příkazy, které nejprve vytvoří textové okno a pak vloží na nějakou pozici zadaný text.
$pole = $m->Text(-width=>100, -height=>4)->pack();
$pole->insert("3.50", "toto se vlozi na zadanou pozici");
$pole->insert("end", "toto se vlozi na konec textu");
Prvek Text nabízí tzv. tagování, což je možnost nastavení stylu písma. Je možné si nadefinovat styl o nějakém názvu a pak ho používat.
$text->tagConfigure("styl", -foreground=>"green", -background=>"black");
$text->insert("1.1", "tento text je napsan stylem 'styl'.", "styl");
$text->tagAdd("styl", "2.2", "4.4");
Je-li pole moc malé, nemá pole implicitně oproti jiným knihovnám žádný posuvník. Ten je potřeba dopsat ručně. Nejprve tedy vytvoříme posuvník pomocí Scrollbar a poté ho přiřadíme textovému poli pomocí -xscrollcommand nebo -yscrollcommand a nakonfigurujeme, aby se posunoval současně s textem.
$posuvnik = $m->Scrollbar();
$text = $m->Text(-yscrollcommand => ["set", $posuvnik]);
$posuvnik->configure(-command => ["yview", $text]);
$posuvnik->pack(-side=>"right", -fill => "y");
$text->pack(-side => "left");
Více oken
Je-li potřeba více než-li jedno okno, použijeme prvek Toplevel. K novému oknu se můžeme chovat stejně jako k hlavnímu oknu. Zde jsou příkazy, které vytvoří druhé okno a nastaví mu titulek.
$okno2 = $m->Toplevel;
$okno2->title("Toto je druhe okno");
Druhé okno se otevře v okamžiku, kdy dojde k vykonání těchto příkazů. Může se tak stát hned po spuštění programu nebo až po nějaké uživatelem vyvolané akci.
Menu
Existuje více metod, jak vytvořit menu. Některé si tu v následujících odstavcích představíme.
Menu přes rámečky
Vytvoření menu se skládá z několika kroků.
Nejprve je potřeba vyhradit pro menu lištu, kam pak umístíme jednotlivé nabídky. Lištu vytvoříme pomocí prvku Frame (který lze též použít pro uspořádávání většího množství prvků na stránce pomocí seskupení). Obvykle se lišta umísťuje nahoru a proto metodě pack sdělíme, že právě tam chceme menu umístit. To uděláme předáním argumentu -side => "top".
Nabídky vytvoříme pomocí Menubutton. Do každé nabídky dále přidáme příslušné položky, k čemuž existuje metoda command.
$lista=$m->Frame()->pack(-side => "top");
$nabidka_soubor = $lista->Menubutton(-text => "Soubor", -borderwidth=>1,
-relief=>"raised")->pack(-side=>"left", -padx=>1);
$nabidka_soubor->command(-label=>"Otevrit", -accelerator=>"Ctrl+O", -command=>\&otevrit);
$nabidka_soubor->command(-label=>"Ulozit", -accelerator=>"Ctrl+S", -command=>\&ulozit);
$nabidka_soubor->command(-label=>"Konec", -accelerator=>"Ctrl+Q", -command=>sub{exit});
$nabidka_oprogramu = $lista->Menubutton(-text => "O programu", -borderwidth=>1,
-relief=>"raised")->pack(-side=>"left", -padx=>1);
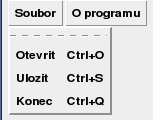
Výsledkem bude následující menu.

Menu
V Tk má menu ještě několik dalších možností. Přímo do něj lze přidávat přepínací a zaškrtávací položky. Mezi naše nabídky Soubor a O programu vklíníme ještě jednu, kde si je vyzkoušíme.
Metoda radiobutton vytvoří přepínací položku. Funguje stejně jako prvek Radiobutton a tedy je třeba specifikovat parametr -variable, kterým svážeme tyto položky s nějakou proměnnou. Analogicky funguje metoda checkbutton. Také se může hodit metoda separator, která vloží do vybrané nabídky oddělovač. Zkusme přidat do našeho příkladu následující kód.
$nabidka_upravy = $lista->Menubutton(-text => "Upravy", -borderwidth=>1,
-relief=>"raised")->pack(-side=>"left", -padx=>1);
$nabidka_upravy->radiobutton(-label=>"Zalamovat", -variable =>\$zalamovani);
$nabidka_upravy->radiobutton(-label=>"Nezalamovat", -variable =>\$zalamovani);
$nabidka_upravy->separator();
$nabidka_upravy->checkbutton(-label=>"Ukladat automaticky", -variable =>\$ukladat);
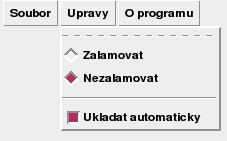
Získáme následující menu.

Složitější menu
Menu přes vlastnost hlavního okna
Nyní využijeme speciální vlastnosti hlavního okna prvku Menu. Nejprve tedy vytvoříme menu a poté pomocí configure nastavíme vlastnost -menu hlavního okna. Dále již můžeme vytvářet nabídky pomocí metody cascade a jednotlivé položky pomocí command.
$menu = $m->Menu();
$m->configure(-menu => $menu);
$nabidka_soubor = $menu->cascade(-label=>"Soubor");
$nabidka_soubor->command(-label=>"Konec", -command=>sub{exit});
$nabidka_oprogramu = $menu->cascade(-label=>"O programu");
$nabidka_oprogramu->command(-label=>"Info", -command=>sub{$m->messageBox(
-message=>"Tento program vznikl v roce 2010 a jinak nic nedela", -type => "ok")});
Menu vytvořené tímto způsobem lze obarvovat. Metoda command má mimo jiné parametry -background a -activebackground (resp. -foreground a -activeforeground), které nastavují stálou barvu a barvu při přejetí myší. Zde je příklad takového barevného tlačítka.
$nabidka_soubor->command(
-label => "Special",
-activebackground => "green",
-activeforeground => "orange",
-background => "orange",
-foreground => "green",
-command => sub{$m->messageBox(-message => "Stiskl jsi barevne tlacitko!")}
);
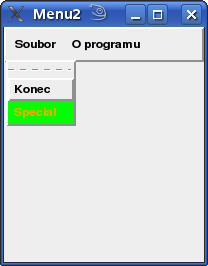
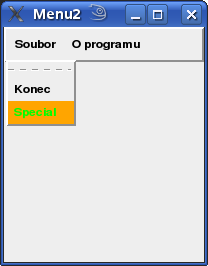
Podívejme se na výsledek.


Barevné menu po rozbalení *** Barevné menu při přejetí položky myší
Grafická plocha
Prvek Canvas umožňuje vytvářet základní grafické objekty, to jest body, úsečky, kružnice, křivky, a podobně. Každý takovýto objekt je navíc skutečně objektem i z programátorského hlediska, a tak lze snadno konfigurovat jeho vlastnosti.
Obecně pro nakreslení nějakého objektu na grafickou plochu voláme metodu create. Tato metoda přijímá jako první argument typ objektu a ostatní argumenty již závisejí na něm. Jako typy lze volit arc, bitmap, image, line, polygon, oval, rectangle, text, window. Také lze volat přímo metody createLine, createOval apod.
Každý vytvořený objekt má nějaké vlastnosti. Zde je několik vlastností, které mají všechny nakreslené objekty.
| Vlastnost | Význam |
| -fill | barva vnitřku |
| -outline | barva okraje |
| -width | tloušťka okraje |
| -stipple, -outlinestipple | vykreslí objekt vzorem |
Uveďme ještě vlastnosti specifické pro konkrétní objekty.
| Objekt | Parametr | Vlastnost | Význam |
| Oblouk | arc | -start | počáteční úhel |
| -extent | rozpětí | ||
| -style | pieslice, chord nebo arc | ||
| Bitmapa resp. obrázek | bitmap resp. picture | -anchor | strany pro ukotvení |
| -bitmap resp. -image | soubor | ||
| Úsečka | line | -arrow | zobrazení šipky; možné jsou hodnoty none, first, last, both |
| -arrowshape | hodnotou je odkaz na pole o 3 prvcích, které specifikují rozměry šipky | ||
| Text | text | -text | text, který se má zobrazit |
| -justify | zarovnání; možnosti jsou left, right, center | ||
| -anchor | ukotvení | ||
| Okno | window | -window | vloží jiný prvek do grafické plochy |
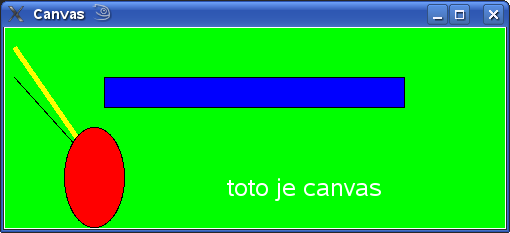
Zde je ukázka umístění několika objektů do grafické plochy.
$p=$m->Canvas(-width=>500, -height=>200, -background => "green");
$p->create("line", 10, 50, 100, 150);
$p->createLine(10, 20, 100, 150, -width => 5, -fill => "yellow");
$p->createRectangle(100, 80, 400, 50, -fill => "blue");
$p->createOval(60, 100, 120, 200, -fill => "red");
$p->createText(300, 160, -text=>"toto je canvas", -fill=>"white",
-font=>"-*-*-*-*-*--25-*-*-*-*-*-*");
$p->pack();
Po spuštění programu se zobrazí následující.

Grafická plocha
Podívejme se ještě na některé metody, které lze nad objektem Canvas volat.
| Metoda | Význam |
| create("objekt", x, y, ...), create("objekt", x1, y1, x2, y2, ...) | vytvoří objekt |
| coords(objekt, nová_pozice), move(objekt, nová_pozice) | přesune objekt na souřadnice nová_pozice resp. na relativní pozici |
| raise, lower | posune objekt nahoru, dolů |
| scale | upraví rozměry objektu |
| delete | smaže objekt |
| itemconfigure(objekt, parametry) | konfiguruje objekt |
| postscript | vygeneruje postscript soubor |
| find("příkaz") | vyhledá seznam vyhovujících objektů; například "closest x y", "below $objekt" atd. |
| bind | svázání s událostí |
|
|
||
|
DISCUSSION
For this item is no comments. |
||
|
Add comment is possible for logged registered users.
|
||
| 1. |
Pacman linux Download: 5715x |
| 2. |
FreeBSD Download: 9941x |
| 3. |
PCLinuxOS-2010 Download: 9427x |
| 4. |
alcolix Download: 11963x |
| 5. |
Onebase Linux Download: 10643x |
| 6. |
Novell Linux Desktop Download: 0x |
| 7. |
KateOS Download: 7106x |
| 1. |
xinetd Download: 3231x |
| 2. |
RDGS Download: 937x |
| 3. |
spkg Download: 6260x |
| 4. |
LinPacker Download: 11480x |
| 5. |
VFU File Manager Download: 3900x |
| 6. |
LeftHand Mała Księgowość Download: 8203x |
| 7. |
MISU pyFotoResize Download: 3607x |
| 8. |
Lefthand CRM Download: 4421x |
| 9. |
MetadataExtractor Download: 0x |
| 10. |
RCP100 Download: 3944x |
| 11. |
Predaj softveru Download: 0x |
| 12. |
MSH Free Autoresponder Download: 0x |
 linuxsoft.cz
| Design: www.megadesign.cz
linuxsoft.cz
| Design: www.megadesign.cz