|
|
 Perl (123) - Gtk2 - základní práce s obrázky
Perl (123) - Gtk2 - základní práce s obrázky
![]() V druhém dílu série o Gtk2 budeme vkládat ikony do různých widgetů, avšak podíváme se též na obrázky obecně.
V druhém dílu série o Gtk2 budeme vkládat ikony do různých widgetů, avšak podíváme se též na obrázky obecně.
28.12.2010 00:00 | Jiří Václavík | read 13433×
DISCUSSION
Tlačítko ze stocku
Obyčejné tlačítko již vytvořit umíme. Stock je množina speciálních standardizovaných tlačítek. Jsou to tedy šablony, pomocí kterých můžeme tvořit tlačítka do našich aplikací. To v tomto případě znamená, že se zobrazí v tlačítku ještě nějaká ikona z používaného prostředí (například červený křížek pro tlačítko Zrušit apod.).
Seznam šablon pro tlačítka nalezneme v poli Gtk2::Stock->list_ids. Podívejme se na pár úvodních hodnot.
gtk-zoom-out
gtk-zoom-in
gtk-zoom-fit
gtk-zoom-100
gtk-yes
gtk-unindent
gtk-undo
gtk-underline
gtk-undelete
gtk-strikethrough
...
Abychom přesně věděli, o čem je řeč, podívejme se, jak jednotlivá stock tlačítka vypadají.
Tato stock tlačítka se vytvářejí pomocí speciálního konstruktoru new_from_stock widgetu Gtk2::Button. Tomu předáváme vždy některý z řetězců z předchozího seznamu. Podívejme se, jak vytvoříme tlačítko Ano (na obrázku první sloupec, pátý řádek).
my $ano = Gtk2::Button->new_from_stock("gtk-yes");
Nyní s tímto tlačítkem již manipulujeme stejně jako s běžným tlačítkem.
Vlastní stock tlačítko
Poznamenejme, že do stocku lze definovat vlastní tlačítka. Ukažme si, jak se to provede. Základem je metoda add, kterou voláme nad třídou Gtk2::Stock.
Gtk2::Stock->add ({
stock_id => "moje-vlastni-tlacitko",
label => "_Ahoj",
keyval => $Gtk2::Gdk::Keysyms{A},
});
Nyní se v seznamu Gtk2::Stock->list_ids objeví též moje-vlastni-tlacitko a můžeme s ním pracovat stejně jako s ostatními. Jinými slovy, můžeme nyní tlačítkovému konstruktoru new_from_stock předávat řetězec moje-vlastni-tlacitko.
Avšak v tuto chvíli nemáme u tlačítka žádnou ikonu. Zde nestačí přiřadit soubor, ale je to trochu složitější. Pro přiřazení ikony ze souboru ./ikona.png je třeba vykonat následující posloupnost příkazů.
$icon_factory = Gtk2::IconFactory->new;
$icon_factory->add("moje-vlastni-tlacitko", Gtk2::IconSet->new_from_pixbuf(
Gtk2::Gdk::Pixbuf->new_from_file("./ikona.png")));
$icon_factory->add_default;
Titulek okna a rohová ikona
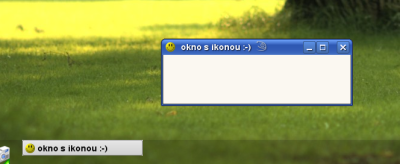
Přidejme někam do našeho programu následující řádky. Máme-li v aktuálním adresáři nějaký obrázek v souboru ikona.png, uvidíme, že kód ovlivní hlavní lištu okna.
$okno->set_title("okno s ikonou :-)");
$okno->set_icon_from_file("./ikona.png");
Ikonu bychom neměli zapomenout nastavit u žádné aplikace, která půjde k uživatelům, protože taková věc je schopna udělat dobrý dojem.
Tlačítko s vlastním obrázkem
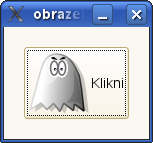
Pokud si nevybereme některé z přednastavených tlačítek a nechceme oklikou vytvářet nové stock tlačítko (protože chceme tlačítko použít jen jednorázově), můžeme vytvořit vlastní. To je podstatně jednodušší a obnáší to pouze vytvoření objektu obrázku a přiřazení ho tlačítku.
$tlacitko = Gtk2::Button->new("Klikni");
$obrazek = Gtk2::Image->new_from_file("./Ghost.png");
$tlacitko->set_property("image"=>$obrazek);
Poznamenejme, že pro čistě obrázková tlačítka samozřejmě stačí vynechat textový popisek a použít samotný obrázek.

Tlačítko s obrázkem
Práce s obrázky - zobrazování, škálování, ořezávání
Nejprve se podívejme na úplně nejzákaldnější věc - zobrazíme v okně obrázek ze souboru v aktuálním adresáři.
Vytvoříme tedy nejprve objekt $obrazek a ten (jakožto widget) standardně zobrazíme (například přidáme do okna). Zobrazování obrázků je základní funkcí grafické knihovny a proto to ani nemůže být něco náročného na psaní kódu.
$obrazek = Gtk2::Image->new_from_file("./obrazek.png");
$okno->add($obrazek);
Podívejme se ještě, jak z obrázku vytvořit buffer pixelů. Občas se to může hodit, jak uvidíme dále.
$raw = `cat ./obrazek.png`;
$pixbufloader = Gtk2::Gdk::PixbufLoader->new;
$pixbufloader->write($raw);
$pixbufloader->close;
$pixbuf = $pixbufloader->get_pixbuf;
Odtud můžeme samozřejmě jít zase zpátky a vytvořit znovu Gtk2::Image.
$obrazek = Gtk2::Image->new_from_pixbuf($pixbuf);
PixBuf můžeme škálovat. Pro změnu rozměrů obrázku na 500x500 metodou bilinear vyzkoušejme tento příkaz. Další metody škálování jsou v dokumentaci, avšak pro běžné účely vůbec nezáleží na tom, které škálování se provede.
$pixbuf = $pixbuf->scale_simple(500, 500, "bilinear") ;
Na závěr vyřízneme z obrázku kousek o velikosti 50x50, jehož horní levý roh má souřadnice 10, 10.
$pixbuf = $pixbuf->new_subpixbuf(10, 10, 50, 50);
Změna kurzoru
Ještě neumíme pracovat s událostmi, avšak předběhněme trochu a podívejme se, jak lze měnit kurzorovou ikonu.
Signál enter se emituje po najetí myši na daný widget (hned zmiňme, že existuje též signál leave, který vyvolá tentokrát opuštění prostoru kurzorem myši). Zkusme po najetí do prostoru tlačítka změnit kurzor a nastavit ho na nějakou z hodnot typu Gtk2::Gdk::CursorType. Kurzor je objektem typu Gtk2::Gdk::Cursor a podle toho s ním také budeme zacházet. Nejprve ho vytvoříme a poté nastavíme.
$tlacitko = Gtk2::Button->new("1");
$tlacitko->signal_connect("enter" => sub {
$tlacitko->window->set_cursor(Gtk2::Gdk::Cursor->new("man"));
});
|
|
||
|
DISCUSSION
For this item is no comments. |
||
|
Add comment is possible for logged registered users.
|
||
| 1. |
Pacman linux Download: 5715x |
| 2. |
FreeBSD Download: 9941x |
| 3. |
PCLinuxOS-2010 Download: 9427x |
| 4. |
alcolix Download: 11963x |
| 5. |
Onebase Linux Download: 10642x |
| 6. |
Novell Linux Desktop Download: 0x |
| 7. |
KateOS Download: 7106x |
| 1. |
xinetd Download: 3231x |
| 2. |
RDGS Download: 937x |
| 3. |
spkg Download: 6260x |
| 4. |
LinPacker Download: 11480x |
| 5. |
VFU File Manager Download: 3900x |
| 6. |
LeftHand Mała Księgowość Download: 8203x |
| 7. |
MISU pyFotoResize Download: 3607x |
| 8. |
Lefthand CRM Download: 4421x |
| 9. |
MetadataExtractor Download: 0x |
| 10. |
RCP100 Download: 3944x |
| 11. |
Predaj softveru Download: 0x |
| 12. |
MSH Free Autoresponder Download: 0x |
 linuxsoft.cz
| Design: www.megadesign.cz
linuxsoft.cz
| Design: www.megadesign.cz