|
|
 Perl (134) - Gtk2 - Glade Interface Designer
Perl (134) - Gtk2 - Glade Interface Designer
![]() Na závěr série o Gtk2 se podíváme na vývojové prostředí Glade. Lze v něm snadno a bez řešení technických detailů navrhovat aplikace, což nám ušetří výrazné množství času.
Na závěr série o Gtk2 se podíváme na vývojové prostředí Glade. Lze v něm snadno a bez řešení technických detailů navrhovat aplikace, což nám ušetří výrazné množství času.
3.6.2011 00:00 | Jiří Václavík | read 12490×
DISCUSSION
Vytváření aplikace bylo až dosud obrovské množství psaní. Každý widget zabral několik řádků. Kdybychom takto měli tvořit něco komplexnějšího s tisícovkami widgetů, museli bychom vynaložit spoustu mechanické práce. Proto vznikají u všech rozšířenějších grafických knihoven takzvané interface designery nebo-li obecněji RAD.
Interface designer je prostředí, ve kterém si snadno naklikáme, jak má naše aplikace vypadat. Obsahuje obvykle seznam widgetů, které můžeme klikáním přidávat z nabídky do našeho projektu a umísťovat (malým nedostatkem Glade možná je, že to nelze dělat metodou drag&drop). Díky tomu se nadále nemusíme starat o tvorbu widgetů.
Interface designer převede widgety, které jsme si naklikali, do nějakého kódu - obvykle XML. Z něj pak lze vzezření aplikace rekonstruovat. Otázkou je, jak. Každý interface designer má svoji metodu, jak z XML dostat naši aplikaci. Obvykle k tomu budeme potřebovat nějaký program (takovým programům se někdy říka sketchery). Některé sketchery konvertují XML přímo do zdrojového kódu daného jazyka, některé vytvoří pouze vazebný kód a používají XML ke generování aplikace při každém spuštění. Pro každý jazyk je samozřejme potřeba vlastní sketcher. Výhodou je, že XML kód bývá univerzální a lze ho použít v různých jazycích. Později se budeme zabývat tím, jak to funguje u Glade. Nejprve si ukážeme, jak se s Glade pracuje.
Glade má již poměrně dlouhou tradici. První verze spatřila světlo světa již v roce 1998. Dnes je k dispozici poslední verze 3.10.0. Ve většině linuxových distribucí již existuje balíček glade nebo glade-3. Pro jiný operační systém je třeba stáhnout Glade ze stránek projektu a dle instrukcí nainstalovat.
Vytváření aplikací v Glade
Spusťmě tedy Glade. Obvykle se to dělá příkazem glade-2, glade-3, glade3 nebo glade. Měli bychom ho také najít v nabídce našeho grafického prostředí.
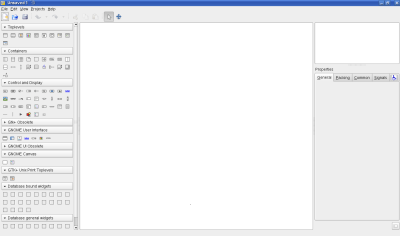
Po spuštění spatříme okno, které je rozděleno na několik částí.
V prostředním panelu budeme vytvářet náš projekt. Budeme přitom používat widgety z levého panelu. Pravá část okna je rozdělena na dvě části. Nahoře je seznam widgetů podle toho, jak jsou do sebe vnořené. Dole budeme nastavovat widgetům vlastnosti.
Zbytek je již jen klikání. Ovládání je velmi intuitivní. Vše se zde dá snadno dohledat, protože Glade neobsahuje nic zbytečného navíc.
Na úvod je nejlepší proklikat si všechny widgety a podívat se, co všechno se dá dělat. Každý widget se pak dá smazat stiskem klávesy delete, označíme-li ho v hierarchii widgetů.
Vložme na úvod do projektu pouze hlavní okno a uložme ho například jako nic.glade. Pokud ho otevřeme, uvidíme následující XML kód.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE glade-interface SYSTEM "glade-2.0.dtd">
<!--Generated with glade3 3.4.3 on Sun Dec 19 13:38:54 2010 -->
<glade-interface>
<widget class="GtkWindow" id="window1">
<child>
<placeholder/>
</child>
</widget>
</glade-interface>
Aplikace glade souborů
Podívejme se, jak lze z glade souborů vytvářet aplikace. Nejprve použijeme příkaz gtk-builder-convert, který fakticky pouze z jednoho XML souboru vytvoří jiný, který je čitelný modulem Gtk2::Builder. Proč tento mezikrok? První XML soubor je surovým výstupem Glade. Skript toto XML upraví do podoby, ve které pro nás bude dále čitelný. Kdybychom například chtěli aplikovat původní glade v jiném jazyku než v Perlu, mohl by skript vypadat jinak.
Zkusíme tedy nejprve zkonvertovat náš soubor nic.glade, který kóduje pouze prázdné okno.
gtk-builder-convert nic.glade nic.xml
Nahlédneme-li do zdrojového kódu, uvidíme, že vypadá téměř stejně jako glade soubor. V novějších verzích bude možné generovat přímo toto XML bez mezikroku.
<?xml version="1.0"?>
<!--Generated with glade3 3.4.3 on Sun Sep 19 13:38:54 2010 -->
<interface>
<object class="GtkWindow" id="window1">
<child>
<placeholder/>
</child>
</object>
</interface>
Tento soubor ale již můžeme použít přímo ze zdrojového kódu naší aplikace. Avšak pamatujme na to, že pro změny v uživatelském rozhraní pomocí Glade budeme dále původní glade soubor potřebovat.
Je několik možností, jak z vzniklého XML vytvořit aplikaci. My využijeme modulu Gtk2::Builder. Podívejme se jak.
use Gtk2 "-init";
$builder = Gtk2::Builder->new();
$builder->add_from_file("nic.xml");
$okno = $builder->get_object("window1");
$okno->show();
Gtk2->main();
Tento kód již funguje. Zatím jsme pouze chtěli ukázat kostru postupu vytváření aplikací, takže jsme zvolili natolik jednoduchý příklad, že aplikace nereaguje žádné signály.
Všimněme si volání metody get_object. Ta umí pomocí jména widgetu (tak, jak jsme ho pojmenovali při vytváření aplikace v Glade) získat objekt, který tento widget reprezentuje. Zde jsme to použili pouze pro hlavní okno, ale jinak to je potřeba pro každý widget, se kterým budeme pracovat.
Příklad se signály
Vytváření aplikací v Glade je celkově velmi intuitivní. Zkusíme si jako ukázku vytvořit program, který již něco málo bude dělat. Bude obsahovat dvě škály (například widget Gtk2::VScale), které budou vzájemně propojené. Pohneme-li s jednou, změní se automaticky druhá tak, aby ukazovala druhou mocninu té první. Obě budou pro jednoduchost fungovat na intervalu [0,1], protože na tomto definičním oboru má funkce x2 tentýž obor hodnot.
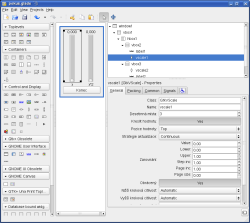
Naklikejme si tedy dle libosti vzhled aplikace. Měla by obsahovat dvě škály, pro každou popisek a můžeme přidat tlačítko pro ukončení aplikace. Ještě před přidáním widgetů je dobré si rozmyslet rozvržení. Buď můžeme použít mřížku nebo pár vhodně poskládaných VBoxů a HBoxů. Výsledek by mohl vypadat takto.
Vzhled aplikace nakonec uložíme například do souboru pokus.glade a vytvoříme cílové XML.
gtk-builder-convert pokus.glade pokus.xml
Budeme určitě chtít manipulovat s hlavním oknem, oběmi škálami a tlačítkem. Tyto widgety si uložíme pomocí get_object.
Poté již stačí jen odchytit pár signálů.
- Když se změní první škála, změníme druhou
- Když se změní druhá škála, změníme první
- Po kliknutí na tlačítko ukončíme aplikaci
- Aplikaci ukončíme též po zavření hlavního okna
Přepsáním do kódu získáme hotovou aplikaci.
use Gtk2 "-init";
$builder = Gtk2::Builder->new();
$builder->add_from_file("pokus.xml");
$okno = $builder->get_object("window1");
$skala1 = $builder->get_object("vscale1");
$skala2 = $builder->get_object("vscale2");
$konec = $builder->get_object("button1");
$konec->signal_connect("clicked" => sub{Gtk2->main_quit});
$skala1->signal_connect("change-value" => sub {$skala2->set_value($_[2]**2);});
$skala2->signal_connect("change-value" => sub {$skala1->set_value(sqrt($_[2]));});
$okno->signal_connect(delete_event => sub{Gtk2->main_quit});
$okno->show();
Gtk2->main();
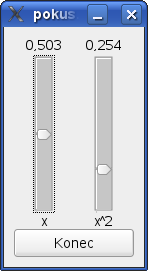
Můžeme se přesvědčit, že to funguje.

Posunem jedné škály se mění i druhá
Zdrojové kódy je možné stáhnout.
|
|
||
|
DISCUSSION
For this item is no comments. |
||
|
Add comment is possible for logged registered users.
|
||
| 1. |
Pacman linux Download: 5715x |
| 2. |
FreeBSD Download: 9941x |
| 3. |
PCLinuxOS-2010 Download: 9427x |
| 4. |
alcolix Download: 11963x |
| 5. |
Onebase Linux Download: 10643x |
| 6. |
Novell Linux Desktop Download: 0x |
| 7. |
KateOS Download: 7106x |
| 1. |
xinetd Download: 3231x |
| 2. |
RDGS Download: 937x |
| 3. |
spkg Download: 6260x |
| 4. |
LinPacker Download: 11480x |
| 5. |
VFU File Manager Download: 3900x |
| 6. |
LeftHand Mała Księgowość Download: 8203x |
| 7. |
MISU pyFotoResize Download: 3607x |
| 8. |
Lefthand CRM Download: 4421x |
| 9. |
MetadataExtractor Download: 0x |
| 10. |
RCP100 Download: 3944x |
| 11. |
Predaj softveru Download: 0x |
| 12. |
MSH Free Autoresponder Download: 0x |
 linuxsoft.cz
| Design: www.megadesign.cz
linuxsoft.cz
| Design: www.megadesign.cz