ARCHIV
 CSS (2.) - Dědičnost a připojení CSS k dokumentu
CSS (2.) - Dědičnost a připojení CSS k dokumentu
V dnešním díle se podíváme na dědičnost vlastností v CSS, způsoby připojení kaskádových stylů k dokumentu a povíme si o délkových jednotkách používaných v CSS.
19.7.2004 13:00 |
Vasek
| Články autora
| přečteno 30969×
Dědičnost
Hodnoty některých vlastností se dědí na obsažené elementy.
Dědičné CSS vlastnosti:- většina vlastností písma (font-*)
- barva, horiz. zarovnání textu (text-align)
- odsazení první řádky odstavce (text-indent)
- způsob práce s mezerami (white-space)
- vlastnosti pozadí (background-*)
- velikost elementu, velikost okraje, vlastnosti ohraničení (vlastnosti boxu)
- plovoucí vlastnosti (float, clear)
- podtržení resp. přeškrtnutí textu (text-decoration)
- vertikální zarovnání textu (vertical-align)
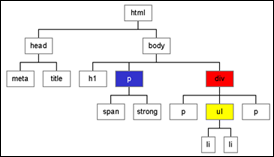
Vztahy mezi selektory
Mezi jednotlivými elementy je možné vytvářet vztahy, způsob jakým se vztahy nastavují a druh jednotlivých vztahů jsou zřejmé z následujících řádků.
- Mezi selektory není mezera - tzv. rozšířený typ selektoru
- Mezi selektory je mezera - tzv. vztah následníka
- Mezi selektory je znak > - tzv. vztah rodič a potomek
- Mezi selektory je znaménko + - tzv. vztah sourozenců
Připojení CSS k dokumentu
Styly lze k dokumentu připojit třemi níže popsanými způsoby.
- Přímo v textu zdroje u formátovaného elementu pomocí atributu style="...".
Příklady:
<p style="text-align:center; color:blue"> … </p>
- Na úrovni dokumentu mezi počátečním tagem <head> a koncovým tagem </head> tzv. "stylopisem" (angl. "stylesheet"). Stylopis je seznam stylů.
Příklady:
<head> <title>......</title> <style type="text/css" > <!-- h1, h2, h3, p { text-align: left;} h1.zeleny { color: #00FF00;} --> </style> </head>
- Použitím externího souboru s definicemi stylu. Název souboru musí být ve tvaru *.css,
tento soubor se na stránku připojuje tagem <link> v hlavičce dokumentu.
Příklady:
soubor "styl.css"h1, h2, h3, p { text-align: left; } /* specialni nadpis */ h1.zeleny { color: #00FF00; }
dokument s připojeným externím stylem<head> <title>......</title> <link rel="stylesheet" type="text/css" href="styl.css"> </head>
Je jedno, který ze způsobů se naučíte a budete používat. Všechny způsoby jsou si rovnocenné. Velkou výhodu má používání stylu v externím dokumentu, protože jeden takový soubor se dá nalinkovat na více stránek, takže pak všechny vypadají stejně. A je zjednodušena změna jejich vzhledu, stačí vše upravit na jednom místě.
Jednotky délky pro CSS
|
|
Výše uvedené jednotky je možné používat pro udávání rozměrů (velikosti) jednotlivých prvků v kaskádových stylech . Délkové údaje se zapisují jako celá nebo desetinná čísla s nebo bez znaménka. Dvojice písmen identifikující jednotky musí být připojena ihned za číslem.
Tato jednotka se jmenuje "eM" nebo "čtverčík" její rozměr je relativní a vychází z výšky velkého písmena M.
Tato jednotka se jmenuje "eX" její rozměr je relativní a vychází z výšky malého písmena x.
Jednotky em a ex mění svou velikost v závislosti na aktuální velikosti písma. Aktuální velikost písma je ovlivněna jednak formátovacími značkami (<big> a pod.), jednak volbou uživatele. Většina prohlížečů totiž umožňuje nastavit velikost zobrazovaného písma (zobrazit / velikost textu). To je i základní význam těchto jednotek - umožnit vytvořit design, který se při změně velikosti písma v prohlížeči nerozsype.
Jednotka se jmenuje "pixel" a odpovídá velikosti jednoho obrazového bodu monitoru. Jedná se o základní jednotku používanou v CSS. Pokud tedy zapomenete někde v definici rozměrů CSS napsat jednotku, většina prohlížečů si tam dosadí právě pixel.
Následující délkové jednotky jsou známé z běžného života. Jelikož jejich rozměr je přesně znám, hodí se hlavně pro udávání velikostí u designu vytvářeného pro médium s přesně známými rozměry, tedy nejčastěji pro tisková média.
Jméno jednotky je milimetr. 1mm≈3,78px
Jméno jednotky je centimetr. 1cm=10mm; 1cm≈37,8px
Jméno jednotky je inch (palec). 1in=25,4mm; 1in≈96px
Jméno jednotky je typografický bod. 72pt = 1in; 3pt≈4px
Jméno jednotky je pica nebo také cicero. 1pc = 12pt ; 6pc = 1in; 1pc≈16px
Přesto, že jsem je v úvodním výčtu jednotek neuvedl, patří procenta k délkovým jednotkám používaným v CSS. U procent ale vyvstává jeden problém, z čeho se má procentní velikost odvozovat. Existují tři možné interpretace procentních hodnot (ve většině případů shodné):
- z přirozených rozměrů elementu (použitelné pouze u písma)
- z rozměrů rodičovského elementu (použitelné kupříkladu u buňky v tabulce)
- ze šířky stránky a výšky okna
Doporučil bych vám zvyknout si používat jednu z relativních jednotek (em, ex, px), a v ní uvádět všechny rozměry v kaskádových stylech.
width: 192px width: 50.8mm width: 10em width: 2in width: 20ex width: 144pt width: 5cm width: 12pc
Závěr
V tomto díle jsme si ukázali jakým způsobem připojit kaskádové styly k dokumentu. A jaké jednotky lze použít pro definici rozměrů. V příštím díle se podíváme na definici barev.
Předchozí Celou kategorii (seriál) Další
CSS (3.) - Barvy
CSS (4.) - Hodnoty
CSS (5.) - Média
CSS (6.) - Písmo I. (Velikost písma)
CSS (7.) - Písmo II. (Tloušťka písma)
CSS (8.) - Písmo III. (Řez a šířka písma )
CSS (9.) - Písmo IV. (Varianta a čitelnost písma)
CSS (10.) - Písmo V. (Rodina písma - úvod)
CSS (11.) - Písmo VI. (Rodina písma - správná definice)
CSS (12.) - Písmo VII. (Sdružená definice písma)
CSS (13.) - Barva a Pozadí
CSS (14.) - Seznam
CSS (15.) - Text
CSS (16.) - Speciální textové vlastnosti
CSS (17.) - Generovaný obsah
CSS (18.) - Rozměry
CSS (19.) - Výplň
CSS (20) - Orámování I
CSS (21) - Orámování II.
CSS (22) - Okraje
CSS (23) - Ohraničení
CSS3 - Seznámení
CSS3 + HTML5 - Tvoříme kompletní webovou prezentaci
Předchozí Celou kategorii (seriál) Další
|
Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?