

ARCHIV
 CSS (19.) - Výplň
CSS (19.) - Výplň
Tento díl nás seznámí s možnostmi nastavení výplně v kaskádových stylech.
21.1.2005 10:00 |
Vasek
| Články autora
| přečteno 16442×
Spodní výplň
Pro nastavení spodní výplně použijeme vlastnost padding-bottom. Jako její hodnota se používají čísla a procenta.
Hodnoty: <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
<velikost> nastavuje velikost výplně na danou hodnotu
<procenta> velikost výplně se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost dolní výplně objektu a používá se k vizuálnímu oddělení obsahu boxu (textu, obrázku atd.) od jeho orámování nebo okraje. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast Výplně je vykreslena v barvě pozadí prvku nebo se v ní zobrazuje obrázek, který je na pozadí prvku.
Příklad použití
padding-bottom: 2em
}
bez výplně
s výplní
V předchozích ukázkách bylo pro názornost použito ohraničení prvku (s nímž se seznámíme v některém z dalších dílů).
Podpora v prohlížečích
NN4 spousta chyb; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (problémem ale spočívá v nesprávném způsobu počítání šířky prvku; verze 4 a 5 nepodporují u řádkových prvků); Opera plná podpora od verze 3,5; IE 5/MAC podpora s chybami; Konqueror plná podpora.
Horní výplň
Pro nastavení horní výplně použijeme vlastnost padding-top. Jako její hodnota se používají čísla a procenta.
Hodnoty: <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
<velikost> nastavuje velikost výplně na danou hodnotu
<procenta> velikost výplně se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost horní výplně objektu a používá se k vizuálnímu oddělení obsahu boxu (textu, obrázku atd.) od jeho orámování nebo okraje. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast Výplně je vykreslena v barvě pozadí prvku nebo se v ní zobrazuje obrázek, který je na pozadí prvku.
Příklad použití
padding-top: 2em
}
bez výplně
s výplní
V předchozích ukázkách bylo pro názornost použito ohraničení prvku (s nímž se seznámíme v některém z dalších dílů).
Podpora v prohlížečích
NN4 spousta chyb; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (problémem ale spočívá v nesprávném způsobu počítání šířky prvku; verze 4 a 5 nepodporují u řádkových prvků); Opera plná podpora od verze 3,5; IE 5/MAC podpora s chybami; Konqueror plná podpora.
Levá výplň
Pro nastavení levé výplně použijeme vlastnost padding-left. Jako její hodnota se používají čísla a procenta.
Hodnoty: <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
<velikost> nastavuje velikost výplně na danou hodnotu
<procenta> velikost výplně se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost levé výplně objektu a používá se k vizuálnímu oddělení obsahu boxu (textu, obrázku atd.) od jeho orámování nebo okraje. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast Výplně je vykreslena v barvě pozadí prvku nebo se v ní zobrazuje obrázek, který je na pozadí prvku.
Příklad použití
padding-left: 2em
}
bez výplně
s výplní
V předchozích ukázkách bylo pro názornost použito ohraničení prvku (s nímž se seznámíme v některém z dalších dílů).
Podpora v prohlížečích
NN4 spousta chyb; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (problémem ale spočívá v nesprávném způsobu počítání šířky prvku; verze 4 a 5 nepodporují u řádkových prvků); Opera plná podpora od verze 3,5; IE 5/MAC podpora s chybami; Konqueror plná podpora.
Pravá výplň
Pro nastavení pravé výplně použijeme vlastnost padding-right. Jako její hodnota se používají čísla a procenta.
Hodnoty: <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
<velikost> nastavuje velikost výplně na danou hodnotu
<procenta> velikost výplně se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost pravé výplně objektu a používá se k vizuálnímu oddělení obsahu boxu (textu, obrázku atd.) od jeho orámování nebo okraje. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast Výplně je vykreslena v barvě pozadí prvku nebo se v ní zobrazuje obrázek, který je na pozadí prvku.
Příklad použití
padding-right: 2em
}
bez výplně
s výplní
V předchozích ukázkách bylo pro názornost použito ohraničení prvku (s nímž se seznámíme v některém z dalších dílů).
Podpora v prohlížečích
NN4 spousta chyb; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (problémem ale spočívá v nesprávném způsobu počítání šířky prvku; verze 4 a 5 nepodporují u řádkových prvků); Opera plná podpora od verze 3,5; IE 5/MAC podpora s chybami; Konqueror plná podpora.
Výplň
Pro nastavení výplně použijeme vlastnost padding. Jako její hodnota se používají čísla a procenta.
Hodnoty: <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
<velikost> nastavuje velikost výplně na danou hodnotu
<procenta> velikost výplně se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost výplně objektu a používá se k vizuálnímu oddělení obsahu boxu (textu, obrázku atd.) od jeho orámování nebo okraje. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast Výplně je vykreslena v barvě pozadí prvku nebo se v ní zobrazuje obrázek, který je na pozadí prvku.
Jelikož jde o sdruženou vlastnost je možné s její pomocí nastavit velikost výplně ve všech směrech naráz. . Pokud je nastavena jen jedna hodnota platí pro všechny čtyři směry. Jsou-li definovány dvě čísla: první se vztahuje k velikosti horní a dolní výplně (padding-top a padding-bottom), druhá se vztahuje k velikosti levé a pravé výplně (padding-left a padding-right). Určíme-li tři hodnoty: první nastavuje velikost horní výplně(padding-top), druhá nastavuje velikost levé a pravé výplně (padding-left a padding-right), a třetí nastavuje velikost dolní výplně (padding-bottom). Pro čtyři hodnoty je pořadí následující horní, pravá, dolní, a levá velikost výplně (padding-top, padding-right, padding-bottom, padding-left).
Příklad použití
padding: 2em
}
bez výplně
s výplní
padding: 2em 1em
}
bez výplně
s výplní
padding: 2em 1em 2em
}
bez výplně
s výplní
padding: 1em 2em 3em 4em
}
bez výplně
s výplní
V předchozích ukázkách bylo pro názornost použito ohraničení prvku (s nímž se seznámíme v některém z dalších dílů).
Podpora v prohlížečích
NN4 spousta chyb; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (problémem ale spočívá v nesprávném způsobu počítání šířky prvku; verze 4 a 5 nepodporují u řádkových prvků); Opera plná podpora od verze 3,5; IE 5/MAC podpora s chybami; Konqueror plná podpora.
Blokový model CSS
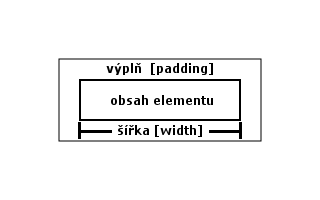
Pro názorné pochopení jsem vytvořil obrázek blokového modelu CSS. Obrázek obsahuje zatím jen ty vlastnosti, se kterými jsme se zatím v našem seriálu seznámili. Postupně budu tento model doplňovat o další vlastnosti. blokový model CSS

Závěr
V dalších dílech se postupně seznámíme s dalšími blokovými vlastnostmi CSS.
Předchozí Celou kategorii (seriál) Další
CSS (2.) - Dědičnost a připojení CSS k dokumentu
CSS (3.) - Barvy
CSS (4.) - Hodnoty
CSS (5.) - Média
CSS (6.) - Písmo I. (Velikost písma)
CSS (7.) - Písmo II. (Tloušťka písma)
CSS (8.) - Písmo III. (Řez a šířka písma )
CSS (9.) - Písmo IV. (Varianta a čitelnost písma)
CSS (10.) - Písmo V. (Rodina písma - úvod)
CSS (11.) - Písmo VI. (Rodina písma - správná definice)
CSS (12.) - Písmo VII. (Sdružená definice písma)
CSS (13.) - Barva a Pozadí
CSS (14.) - Seznam
CSS (15.) - Text
CSS (16.) - Speciální textové vlastnosti
CSS (17.) - Generovaný obsah
CSS (18.) - Rozměry
CSS (20) - Orámování I
CSS (21) - Orámování II.
CSS (22) - Okraje
CSS (23) - Ohraničení
CSS3 - Seznámení
CSS3 + HTML5 - Tvoříme kompletní webovou prezentaci
Předchozí Celou kategorii (seriál) Další
|
Nejsou žádné diskuzní příspěvky u dané položky. Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?