

ARCHIV
 JAK na vlastní checkbox
JAK na vlastní checkbox
Checkbox je poměrně klasickým prvkem a v html je tedy samozřejmě dostupný. Ovšem vytvořit mu vlastní styl je v podstatě nemožné. Jediné funkční řešení napříč browsery je vytvořit si vlastní, v javascriptu.
13.3.2011 00:00 |
Ondřej Tůma
| Články autora
| přečteno 11909×

Jednou kód prosím - checkbox s vlastní grafikou
/*
* CheckBox - checkbox definovany obrazky - tedy vlastnim stylem
*/
var CheckBox = JAK.ClassMaker.makeClass({
NAME: "CheckBox",
VERSION: "1.0"
});
CheckBox.prototype.imgFalse = "/check_none.png";
CheckBox.prototype.imgTrue = "/check_green.png";
CheckBox.prototype.$constructor = function(id){
this.domid = JAK.gel(id);
this.domval = JAK.gel(id+'_value');
this.domlb = JAK.gel(id+'_label');
this.change = this.change.bind(this);
JAK.Events.addListener(this.domid, 'click', this, "change");
if (this.domlb)
JAK.Events.addListener(this.domlb, 'click', this, "change");
}
CheckBox.prototype.setValue = function(value){
this.domval.value = value;
if (value == 0)
this.domid.src = this.imgFalse;
else
this.domid.src = this.imgTrue;
}
CheckBox.prototype.change = function(){
if (this.domval.value == 0) {
this.domval.value = 1;
this.domid.src= this.imgTrue;
} else {
this.domval.value = 0;
this.domid.src= this.imgFalse;;
}
}
makeCheckBox = function(name, parent, value){
parent = JAK.gel(parent);
parent.innerHTML
= '<input type="hidden" name="'+name+'" id="'+name+'_value" />'
+ '<img id="'+name+'" src="http://zeropage.cz/'+CheckBox.prototype.imgFalse+'" alt="check"/>';
obj = new CheckBox(name);
obj.setValue(value);
obj.domid.style.verticalAlign = 'middle';
return obj;
}
<form>
<span id="_libi"></span>
<label for="libi" id="libi_label">Líbí se vám tento checkbox ?</label><br>
<script type="text/javascript">
libi = makeCheckBox3('libi', '_libi', 0);
</script>
<button type="submit" name="submit">Ok</button>
</form>
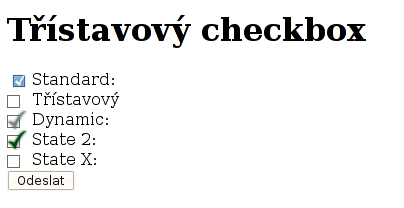
Další prosím - třístavový checkbox
/*
* CheckBox3 - třístavový checkbox, vychází s CheckBox
*/
var CheckBox3 = JAK.ClassMaker.makeClass({
NAME: "CheckBox3",
VERSION: "1.0",
EXTEND: CheckBox
});
CheckBox3.prototype.imgHalf = "/check_gray.png";
CheckBox3.prototype.$constructor = function(id){
this.$super(id);
}
CheckBox3.prototype.setValue = function(value){
this.domval.value = value;
if (value == 0)
this.domid.src = this.imgFalse; // 0, False
else if (value == 1)
this.domid.src = this.imgHalf; // 1, Half, Or, MayBe :D
else
this.domid.src = this.imgTrue; // 2, True
}
CheckBox3.prototype.change = function(){
if (this.domval.value == 0) {
this.domval.value = 1;
this.domid.src= this.imgHalf;
} else if (this.domval.value == 1) {
this.domval.value = 2;
this.domid.src= this.imgTrue;
} else {
this.domval.value = 0;
this.domid.src= this.imgFalse;
}
}
makeCheckBox3 = function(name, parent, value){
parent = JAK.gel(parent);
parent.innerHTML
= '<input type="hidden" name="'+name+'" id="'+name+'_value" />'
+ '<img id="'+name+'" src="http://zeropage.cz/'+CheckBox.prototype.imgFalse+'" alt="check"/>';
obj = new CheckBox3(name);
obj.setValue(value);
obj.domid.style.verticalAlign = 'middle';
return obj;
}
Užitková hodnota
Předchozí Celou kategorii (seriál) Další
JavaScript -- 2 -- Verzie
JavaScript -- 3 -- Syntax(1)
JavaScript -- 4 -- Syntax(2)
JavaScript -- 5 -- Podmienky -- IF
JavaScript -- 6 -- Switch
JavaScript -- 7 -- Cykly
JavaScript -- 8 -- Pár praktických skriptov
JavaScript -- 9 -- Objekty JavaScriptu
JavaScript -- 10 -- Polia
JavaScript -- 11 -- DOM
JavaScript -- 12 -- Objekt Window (1/2)
JavaScript -- 13 -- Objekt Window (2/2)
Jak na JAK
JAK na třídy
JAK - III - Vlastní gui na webových stránkách
JAK na animované menu
JAK na vlastní scrollbar/scrollbox
JAK na komplexní ovládací prvky
Předchozí Celou kategorii (seriál) Další
|
Nejsou žádné diskuzní příspěvky u dané položky. Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?