ARCHIV
 JavaScript -- 11 -- DOM
JavaScript -- 11 -- DOM
DOM alebo Document Object Model je štruktúra, ktorá združuje všetky časti HTML stránky...
11.11.2004 13:00 |
Rišo Marko
| Články autora
| přečteno 24353×
DOM
alebo Dokument Object Model
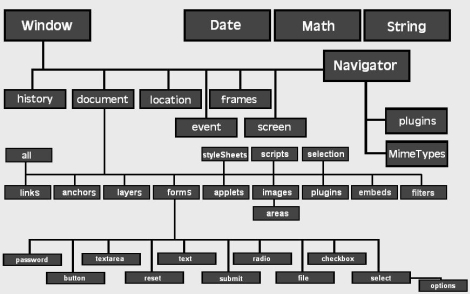
DOM ako hovorí jeho názov (v preklade Objektový Model Dokumentu) je presne definovaná štruktúra, ktorá združuje všetky časti HTML stránky. Všetky prvky, ktoré na stránke vidíte (i tie ktoré vidieť nemôžte) sú zoskupené do tejto hierarchickej štruktúry. Najlepšie túto štruktúru charakterizuje nasledujúci obrázok:
V jednom z predchádzajúcich dielov boli popísaných 5 zakladných objektov JavaScriptu. V tomto článku k nim pribudne veľké množstvo objektov charakterizujúcich štruktúru dokumentu.
Táto štruktúra pozostáva z objektov a kolekcií. Kolekcia je tzv. automatické pole. Každá kolekcia je vytváraná automaticky v závislosti od počtu objektov, ktoré obsahuje. To znamená, že ak je v dokumente napr. viac objektov rovnakého typu, napríklad odkazov, sú združované v kolekcii links. To znamená, že napríklad k prvému odkazu na stránke pristupujeme nasledovne:
<script type="text/javascript">
document.links[0]
</script>
Niekto si možno položí otázku, aký je rozdiel medzi kolekciou links a kolekciou anchors. Rozdiel je iba vtom, že kolekcia anchors obsahuje iba odkazy (anchors), ktoré sú v HTML reprezentované párovým tagom <a></a> a majú definovanú vlastnosť name napr.:<a name="meno" href="urladdresss">Odkaz</a>. Kolekcia links obsahuje všetky druhy odkazov (napr. area).
|
A takto vyzerá spočítanie odkazov:
<script type="text/javascript">
document.write(document.links.length)
</script>
Podstatou skriptu je jednoduché spočítanie prvkov automatického poľa, ktoré združuje všetky odkazy.
Pomocou DOM a kolekcii nieje problem pristupovať ku ktorémukoľvek odkazu na stránke. Nasledújuci skript zmení cieľ prvého odkazu na stránke čiže odkaz pri logu Linuxsoft.cz.
Zmeň! Zmeň späť! Zobraz cieľPodobným spôsobom je možné upravovať akýkoľvek prvok stránky - napríklad si môžme zmeniť logo.To veľké logo dosť rozhodí celú stránku kvôli jeho velkosti, preto by bolo dobre zmeniť jeho šírku alebo ho zmeniť späťa dokonca ho môžme i "vymazať". Ale to len pre ilustráciu možností JavaScriptu spolu so štruktúrou DOM. Kód prístupu k obrázkom vyzerá nasledovne:
document.images[0];
//prvá položka poľa images čiže logo
document.images[0].src='ciel_obrazku';
//takýmto spôsobom je možné
//upravovať akýkoľvek atribút ktorý
//sa nachádza v HTML tagu
//napríklad šírku
document.images[0].width='123';
//ktorá je v HTML identifikovaná atribútom width
DOM je dosť obsiahla problematika ktorej sa bude venovať nejeden diel seriálu, pretože zahŕňa obrovské množstvo skriptov od kontroly formulárov až po odchytávanie kliknutí myšou alebo rôzne efekty na HTML stránkach.
Pre tento diel ešte jeden skript:
<script type="text/javascript">
var cnt = 0;
var timer;
var okno;
function start() {
okno=window.open();
zozbieraj(0);
}
function zozbieraj(cnt) {
var ciselko = cnt;
//uprava formatu cisla
if (ciselko <= "9")
{ciselko = "00"+ciselko;}
if (ciselko <= "99" && ciselko >9)
{ciselko = "0"+ciselko;}
//vypis udajov do novootvoreneho okna
if (okno.closed==false) {
okno.document.write('· Odkaz číslo: '+ciselko+' '+document.links[cnt].href+'<br>');
}
cnt++;
//zistenie ci existuje dalsi odkaz alebo ci tento je posledny
if(cnt!=document.links.length) {
timer=setTimeout("zozbieraj("+cnt+")",400);
}
}
//funkcia zastavujuca vypis
function stop() {
clearTimeout(timer);
}
</script>
Úlohou skriptu je vypísať všetky odkazy zo stránky, na ktorej je umiestnený do nového okna prehliadača. Možno sa niekomu tento skript zíde keďže je veľmi ľahko upraviteľný.
Toto bol len prvotný úvod do DOM. V ďalšom diely bude popísaná jeho časť a to objekt Window
Předchozí Celou kategorii (seriál) Další
JavaScript -- 2 -- Verzie
JavaScript -- 3 -- Syntax(1)
JavaScript -- 4 -- Syntax(2)
JavaScript -- 5 -- Podmienky -- IF
JavaScript -- 6 -- Switch
JavaScript -- 7 -- Cykly
JavaScript -- 8 -- Pár praktických skriptov
JavaScript -- 9 -- Objekty JavaScriptu
JavaScript -- 10 -- Polia
JavaScript -- 12 -- Objekt Window (1/2)
JavaScript -- 13 -- Objekt Window (2/2)
Jak na JAK
JAK na třídy
JAK - III - Vlastní gui na webových stránkách
JAK na vlastní checkbox
JAK na animované menu
JAK na vlastní scrollbar/scrollbox
JAK na komplexní ovládací prvky
Předchozí Celou kategorii (seriál) Další
|
Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?