

ARCHIV
 JAK na komplexní ovládací prvky
JAK na komplexní ovládací prvky
V dnešním díle seriálu o JavaSrciptovské knihovně JAK se podíváme na některé komplexní ovládací prvky, které jsou často používané na webových stránkách. Jde o kalendář, textový wysiwyg editor a galerie obrázků.
26.5.2011 00:00 |
Ondřej Tůma
| Články autora
| přečteno 12830×
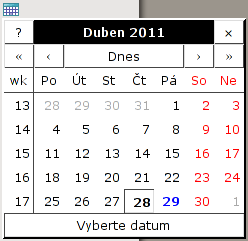
Kalendář

JavaScriptový kalendář z knihovny JAK.
<label for="datum">Datum:</label>[dokumentace prvku kalendář na stránkách projektu]
<input type="text" id="datum" name="datum" value=""/>
<script type="text/javascript">
JAK.Calendar.setup("calendar_icon.gif", "[vybrat datum]", {}, "datum");
</script>
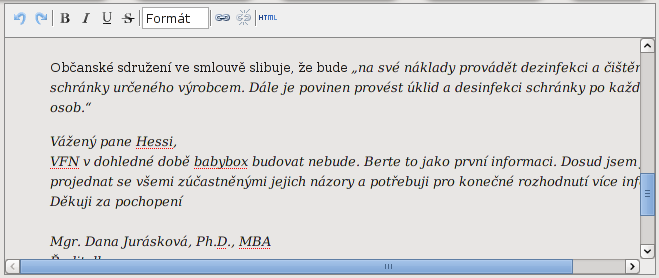
Wysiwyg editor

JavaSriptový WYSIWYG html editor z knihovny JAK.
<b> jiný <strong> a jiny <span style="font-weight: bold"> Výsledek je velmi obdobný HTML hrůze, vygenerované právě klasickými textovými procesory např. Microsoft Wordem. Druhý problém může přeci jen eliminovaný kodérem. Každý web má svůj styl, svůj vzhled a grafické zpracování. V definicích stylu jsou přesně popsané html hlavičky, barvy a formátování textu. A teď tu máme kreativního uživatele, majitele stránek, který má grafické cítění hospodského osla a který chce mít jednou text žlutý, jednou zelený, tady hlavičku o něco menší, tady o něco širší, tady to zarovnáme doleva, sem se hodí tabulka s tyrkysovým pozadím atd. Vrchol pak je bílá stránka se žlutým textem, nebo černá stránka z tmavě modrým textem.<label for="text">Text:</label>[dokumentace prvku Editor na stránkách projektu]
<textarea id="text" name="text"></textarea>
<script type="text/javascript">
var formatOpt = [
{innerHTML:"<h1 style='font-size: 30px;color: #6d675e;'>Nadpis 1</h1>", value:"h1"},
{innerHTML:"<h2 style='font-size: 25px;'>Nadpis 2</h2>", value:"h2"},
{innerHTML:"<h3 style='font-size: 20px;'>Nadpis 3</h3>", value:"h3"},
{innerHTML:"<p style='text-align: justify;'>Odstavec</p>", value:"p"}
];
var controls = [
{type:"undo",text: ['Zpět']}, // toto je plugin undoredo
{type:"redo",text: ['Znovu']}, // toto je plugin undoredo
{type:"separator"},
{type:"bold",text:"Tučné"},
{type:"italic",text:"Kurzíva"},
{type:"underline",text:"Podtržené"},
{type:"strikethrough",text:"Přeškrtnuté"},
{type:"separator"},
{type:"format",text:"Formát", options: formatOpt},
{type:"separator"},
{type:"link",text:["Link","Target URL:"]},
{type:"unlink",text:"Remove Link"},
{type:"separator"},
{type:"html",text:"Editovat HTML"}
];
var opts = { controls:controls, imagePath:"/editor-img/" };
var e = new JAK.Editor("text",opts);
</script>
[popis pokročilých voleb a pluginů]
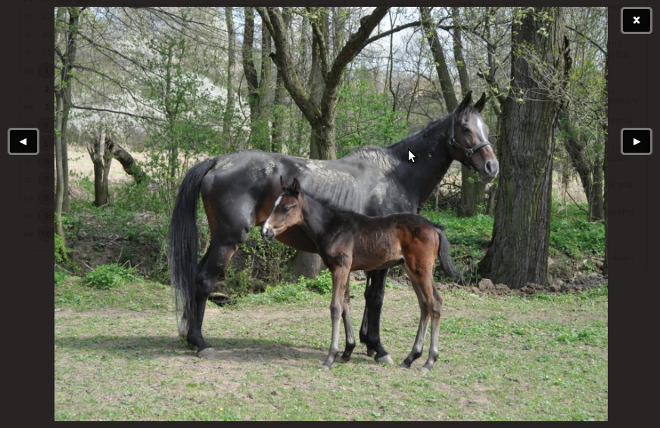
Galerie obrázků - LightBox
var data = [
{alt: 'Západ slunce', small: {url: '/img/gallery/tn01.jpg'}, big: {url: '/img/gallery/01.jpg'} },
{alt: 'Praděd', small: {url: '/img/gallery/tn02.jpg'}, big: {url: '/img/gallery/02.jpg'} },
{alt: 'Klaustrofobie', small: {url: '/img/gallery/tn03.jpg'}, big: {url: '/img/gallery/03.jpg'} },
{alt: 'Přehlídka armády', small: {url: '/img/gallery/tn04.jpg'}, big: {url: '/img/gallery/04.jpg'} }
];
opt = {
useShadow: false,
galleryId: 'lightBox',
usePageShader: true,
zIndex: 5,
imagePath: '/lightbox-img/shadow-',
components: {
strip: JAK.LightBox.Strip.Scrollable,
navigation: JAK.LightBox.Navigation.Basic,
anchorage: JAK.LightBox.Anchorage.Fixed,
main: JAK.LightBox.Main.CenteredScaled,
description: JAK.LightBox.Description.Basic
}
};
galerie = new JAK.LightBox(data, opt);

JavaScriptová galerie obrázků LightBox z knihovny JAK.
[dokumentace galerie LightBox na stránkách projektu]
[popis pokročilých voleb]
Závěr
PS
Na stránkách Lightbox zatím nepoužívám proto, že v době kdy jsem programoval tento CMS sem o JAKu nevěděl. Nyní přemýšlím co vše a jak udělám v nové verzi CMS. Co již ale vím, že rozhodně použiji JAK knihovnu tam, kde to bude třeba a se slzou v oku nahradím vlastní kód, kódem novým, který se ve velké míře bude odkazovat právě na knihovnu JAK.Jak na vlastní GUI na webových stránkách
http://jak.seznam.cz/example/widgets/editor/
http://jak.seznam.cz/example/widgets/lightbox
JAK na vlastní scrollbar/scrollbox
Předchozí Celou kategorii (seriál)
JavaScript -- 2 -- Verzie
JavaScript -- 3 -- Syntax(1)
JavaScript -- 4 -- Syntax(2)
JavaScript -- 5 -- Podmienky -- IF
JavaScript -- 6 -- Switch
JavaScript -- 7 -- Cykly
JavaScript -- 8 -- Pár praktických skriptov
JavaScript -- 9 -- Objekty JavaScriptu
JavaScript -- 10 -- Polia
JavaScript -- 11 -- DOM
JavaScript -- 12 -- Objekt Window (1/2)
JavaScript -- 13 -- Objekt Window (2/2)
Jak na JAK
JAK na třídy
JAK - III - Vlastní gui na webových stránkách
JAK na vlastní checkbox
JAK na animované menu
JAK na vlastní scrollbar/scrollbox
Předchozí Celou kategorii (seriál)
|
Nejsou žádné diskuzní příspěvky u dané položky. Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?