
|
|
 Perl (95) - Catalyst - šablony
Perl (95) - Catalyst - šablony
![]() Blíže se seznámíme s několika různými syntaxemi, které lze používat v šablonách.
Blíže se seznámíme s několika různými syntaxemi, které lze používat v šablonách.
28.12.2009 01:00 | Jiří Václavík | czytane 12835×
RELATED ARTICLES
KOMENTARZE
Podívejme se ještě jednou na soubor root/hello.tt, který jsme vytvořili v minulém dílu. Nazvali jsme ho šablonou, ale zatím obsahoval jen čistý HTML kód.
Ve skutečnosti může šablona vypadat takřka jakkoliv, protože si sami můžeme zvolit pravidla pro to, jak bude fungovat. O těchto pravidlech rozhoduje pomocný modul, kterým se daný View řídí.
My jsme použili v aplikaci Hello pomocný modul Template Toolkit (přesněji šlo o Catalyst::View::TT) a proto se primárně podíváme na tuto syntaxi. V tomto konkrétním případě platí, že šablona obsahuje speciální bloky kódu, které se před odesláním klientovi vyhodnotí a vygenerují místo sebe nějaký další HTML kód. Bloky jsou ohraničené závorkami [% ... %].
Zůstaňme ještě chvíli u Template Toolkit a představme si nejdůležitější syntaxi uvnitř speciálních bloků.
Vložení kódu
Nejjednodušší je vložení nějakých dat zvenku dovnitř šablony. K tomu používáme zápis buď [% text %] nebo [% text | html %]. Lze si to představovat tak, že text je proměnná, za kterou se dosadí její aktuální obsah. Zadáme-li modifikátor html sloužící pro filtrování výstupu, budou HTML znaky se speciálním významem překonvertovány na jejich zástupce uvozené ampérsandem.
Naši šablonu můžeme upravit například takto.
<html>
<head><title>Toto je první stránka v Catalystu</title></head>
<body>
<h1>Ahoj světe!</h1>
<p>Tady je něco napsáno: [% neco | html %]</p>
</body>
</html>
Tato data dodáme do výsledné podoby stránky v naší metodě hello. Využijeme opět objekt $c a pomocí stash přiřadíme našemu neco hodnotu. Procedura hello v našem Controlleru se změní do následující podoby.
sub hello : Global {
my ($self, $c) = @_;
$c->stash->{template} = "hello.tt";
$c->stash->{neco} = "toto jsou data získaná někde venku";
}
Nyní ve výsledné stránce uvidíme tento nový text.

Stránka vytvořená pomocí šablony
Další konstrukce v šabloně
Podívejme se ještě na složitější konstrukce, které můžeme použít uvnitř bloku [% ... %]. Lze používat nejběžnější řídící struktury jako IF, WHILE, FOREACH a podobně. Zde můžeme vidět příklad struktury IF, která ošetřuje, zda je neco definováno.
[% IF neco %]
<p>[% neco %]</p>
[% END %]
Dále bývá velmi užitečné použití FOREACH. Syntaxe je zde intuitivní. Konstrukce tohoto typu se používají při spolupráci s databází. S dolováním dat z databáze pomocí Catalystu se ještě později setkáme.
[% FOREACH polozka IN zbozi -%]
<tr>
<td>[% polozka.id %]</td>
<td>[% polozka.nazev %]</td>
<td>[% polozka.cena %]</td>
</tr>
[% END -%]
Komentář, který nebude vidět ve výsledném zdrojovém kódu pro HTML stránku můžeme napsat pomocí mřížky.
[% #toto je komentář %]
Pomocí META lze nastavit například titulek
[% META title = "titulek" -%]
Chceme-li vložit do šablony jinou šablonu, použijeme příkaz INCLUDE. Příkladem může být vkládání HTML hlavičky.
[% INCLUDE hlavicka titulek="Moje WWW" %]
V souboru hlavicka.tt pak může být tento obsah.
<html>
<head><title>[% titulek %]</title></head>
<body>
Zpracování argumentů
Upravíme-li podprogram hello vhodným způsobem, budeme moci pracovat s argumenty. Ale co to vlastně argumentu v Catalyst aplikaci jsou?
Argumenty jsou součástí URL adresy a zadávají se tak, že vypadají jako jména adresářů. Jsou oddělené lomítky a uživatel vůbec nepozná, že jde o argumenty. Voláme-li například URL http://localhost:3000/hello/arg1/arg2/arg3, ve skutečnosti se provádí naše procedura hello a té jsou předány navíc tři argumenty arg1, arg2, arg3. Catalyst je v tomto směru inteligentní, takže si poradí s různými cestami a atributy. Samozřejmě je třeba si dát o to větší pozor na kolize.
Modifikujme náš podprogram hello tak, abychom předali do šablony argumenty.
sub hello : Global {
my ($self, $c, @args) = @_;
$c->stash->{template} = "hello.tt";
$c->stash->{neco} = "@args";
}
Připomeňme, že proměnná typu pole se do řetězce implicitně konvertuje tak, že se rozdělí na prvky oddělené mezerami. Šabloně tedy posíláme řetězec "arg1 arg2 arg3".
TTSite
View typu TTSite vytváří přednastavenou šablonu webu, obsahující hlavičky, patičky, CSS styly apod., kterou lze později různými způsoby konfigurovat. View TTSite vytvoříme standardně následujícím příkazem.
$ catalyst.pl Site
$ cd Site
$ perl script/site_create.pl view TT TTSite
Struktura adresáře root se nyní při použití TTSite lehce liší. root obsahuje tři podadresáře.
- static - pro uchovávání něměnných souborů, například obrázků
- src - zde jsou šablony
- lib - konfigurační soubory, hlavičky, patičky atd.
Jako ukázku TTSite vytvoříme opět jen úvodní stránku. Nejprve tedy založíme šablonu v souboru root/src/index.tt2.
[% META title = "Toto je vytvoreno pomoci TTSite" %]
<h1>Nadpis</h1>
<p>text</p>
Nyní ještě zeditujeme soubor lib/Site/View/TT.pm. Nakonfigurujeme příponu šablon na .tt2 tak, že k argumentům metody config přidáme řádek TEMPLATE_EXTENSION=>".tt2".
Dále vložíme metodu sub index : Private {} do Controlleru lib/Site/Controller/Root.pm. To je vše, co je potřeba k vytvoření jednoduché stránky. Spustíme-li server, uvidíme v prohlížeči následující stránku.

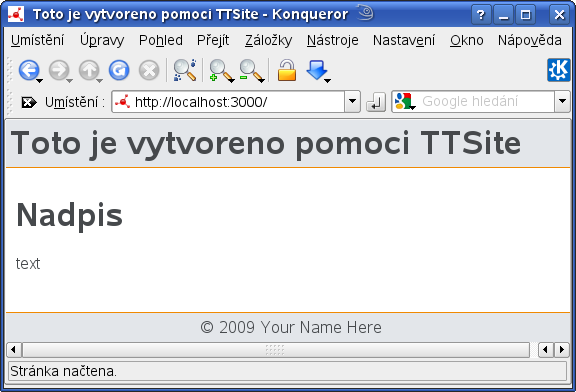
Ukázka View typu Catalyst::View::TTSite
Kdybychom chtěli vzhled aplikace upravit, můžeme zabrousit do adresáře root/lib a zde lze udělat různé úpravy v nastavení. Taktéž lze editovat kaskádové styly v CSS šabloně root/src/ttsite.css.
View a Mason
Poznamenejme, že lze vytvořit také masonovský View. Masonu jsme se již obsáhle věnovali a proto si jen náznakem ukažme, jak postupovat.
Na úvod opět vytvoříme komponentu, ta bude tentokrát typu Mason.
$ perl script/projekt_create.pl view Mason Mason
Pak lze v šablonách využívat masonovské syntaxe. Argumenty odeslané do šablony pomocí $c->stash získáme pomocí bloku <%args>.
Zde je příklad jednoduché masonovské šablony, která zobrazuje přijatý argument.
<%args>
$argument
</%args>
Od Controlleru jsme ziskali toto: <% $argument %>
Více o použití Masonu v Catalystu lze nalézt v dokumentaci.
View a další možnosti
Existuje řada dalších pomocníků usnadňujících vytváření View od vytváření PNG obrázků, generování PDF, uživatelská rozhraní, PHP kódu až po posílání emailů. K nalezení jsou v archivu CPAN a stojí za to si alespoň pro představu projít seznam modulů, protože lze narazit na opravdu zajímavé projekty.
Perl (1) - Dávka teorie na úvod
Perl (2) - Úvod do syntaxe
Perl (3) - Proměnné
Perl (4) - Čísla a řetězce
Perl (5) - Podmínky
Perl (6) - Pravdivostní výrazy
Perl (7) - Vstup poprvé
Perl (8) - Některé základní vestavěné funkce
Perl (9) - Cykly
Perl (10) - Další řídící struktury
Perl (11) - Pole - úvod
Perl (12) - Pole - základní operace
Perl (13) - Hashe
Perl (14) - Další nástroje pro seznamy
Perl (15) - Výchozí proměnná, heredoc, symbolické odkazy
Perl (16) - Regulární výrazy - začínáme
Perl (17) - Regulární výrazy - kotvy
Perl (18) - Regulární výrazy - množiny znaků
Perl (19) - Regulární výrazy - opakování a kvantifikátory
Perl (20) - Regulární výrazy - magické závorky
Perl (21) - Regulární výrazy - nahrazování
Perl (22) - Regulární výrazy - přepínače
Perl (23) - Regulární výrazy - rozšířené vzory
Perl (24) - Regulární výrazy - příklady
Perl (25) - Regulární výrazy - závěr
Perl (26) - Podprogramy
Perl (27) - Prototypy
Perl (28) - Rozsahy platnosti proměnných
Perl (29) - Úvod k práci se soubory
Perl (30) - Práce se soubory
Perl (31) - Testování souborů
Perl (32) - Jiné typy souborů
Perl (33) - Formátování výstupu - printf
Perl (34) - Formátování výstupu - formáty
Perl (35) - Vestavěný debugger
Perl (36) - Grafické debuggery
Perl (37) - Začínáme s moduly
Perl (38) - Rozhraní modulu
Perl (39) - Pragma
Perl (40) - Dodatky k modulům
Perl (41) - CPAN
Perl (42) - Argumenty příkazového řádku
Perl (43) - Přepínače
Perl (44) - Dlouhé přepínače
Perl (45) - Odkazy
Perl (46) - Užití odkazů a anonymní data
Perl (47) - Složitější datové struktury
Perl (48) - Libovolně složité datové struktury
Perl (49) - Tabulky symbolů a typegloby
Perl (50) - Uzávěry a iterátory
Perl (51) - Signály
Perl (52) - Externí příkazy
Perl (53) - Režim nakažení
Perl (54) - Fork
Perl (55) - Eval
Perl (56) - Volby příkazu perl
Perl (57) - Jednořádkové skripty
Perl (58) - OOP - úvod
Perl (59) - OOP - typické použití
Perl (60) - OOP - dědičnost
Perl (61) - OOP - přínos a užití dědičnosti
Perl (62) - OOP - přetěžování
Perl (63) - OOP - závěr
Perl (64) - Projekt - čtečka sportovních výsledků
Perl (65) - Projekt - získání dat
Perl (66) - Projekt - výběr zápasů a podrobnosti
Perl (67) - Projekt - dokončujeme modul
Perl (68) - Projekt - zobrazení zápasů
Perl (69) - Projekt - online přenos
Perl (70) - Plain Old Documentation
Perl (71) - Navazování proměnných
Perl (72) - Navazování složitějších datových typů
Perl (73) - DBM
Perl (74) - Sockety
Perl (75) - Obsluha více klientů
Perl (76) - Síťová hra v kostky
Perl (77) - Služby internetu
Perl (78) - Databáze - úvod
Perl (79) - Databáze - manipulace s daty
Perl (80) - Databáze - závěrečné poznámky
Perl (81) - CGI - příprava webového serveru
Perl (82) - CGI - první skripty
Perl (83) - CGI - získávání dat od uživatele
Perl (84) - CGI - usnadnění tvorby skriptů pomocí modulu CGI
Perl (85) - CGI - generování dokumentu modulem CGI
Perl (86) - CGI - cookies
Perl (87) - CGI - příklad aplikace
Perl (88) - CGI - závěr
Perl (89) - Mason - snadné psaní webů
Perl (90) - Mason - speciální bloky
Perl (91) - Mason - handlery
Perl (92) - Mason - závěr
Perl (93) - Catalyst - MVC framework pro Perl
Perl (94) - Catalyst - základy pro psaní aplikace
Perl (96) - Catalyst - spolupráce s databází
Perl (97) - Curses - tvorba textových uživatelských rozhraní
Perl (98) - Curses - pozicování a okna
Perl (99) - Curses - měření rychlosti psaní
Perl (100) - Curses - použití hotových widgetů
Perl (101) - Curses - jednoduchý textový editor
Perl (102) - Rozšiřování Perlu pomocí XS
Perl (103) - Rozšiřování Perlu pomocí SWIG
Perl (104) - Testování rychlosti
Perl (105) - Testování programových jednotek
Perl (106) - Debugování pomocí komentářů
Perl (107) - Moose - moderní objektový systém
Perl (108) - Moose - základní vlastnosti
Perl (109) - Moose - role
Perl (110) - Moose - meta API
Perl (111) - Pokročilá práce se seznamy
Perl (112) - Práce s PDF
Perl (113) - Práce s archivy
Perl (114) - Tk - úvod
Perl (115) - Tk - umísťování widgetů
Perl (116) - Tk - základní widgety
Perl (117) - Tk - některé pokročilejší widgety
Perl (118) - Tk - čas a události
Perl (119) - Tk - CD man
Perl (120) - Wx - základní práce s widgety
Perl (121) - Wx - události
Perl (122) - Gtk2 - úvod
Perl (123) - Gtk2 - základní práce s obrázky
Perl (124) - Gtk2 - události a čas
Perl (125) - Gtk2 - vlastní widgety
Perl (126) - Gtk2 - textové okno a práce s pozicemi
Perl (127) - Gtk2 - hierarchické seznamy
Perl (128) - Gtk2 - dialogy
Perl (129) - Gtk2 - skládání widgetů
Perl (130) - Gtk2 - menu a toolbary
Perl (131) - Gtk2 - transparentní okna, tray ikona, výběr souborů
Perl (132) - Gtk2 - drag&drop, druid
Perl (133) - Gtk2 - úpravy vzhledu aplikací pomocí rc
Perl (134) - Gtk2 - Glade Interface Designer
Perl (135) - XML - čtení a zápis
Perl (136) - XML - DOM a SAX přístupy
Perl (137) - Vlákna
Perl (138) - Memoizace - cachování podprogramů
Perl (139) - Profilling - efektivní odhalování pomalých míst v programu
Perl (140) - Profilling - píšeme si vlastní profiler / debugger
Perl (141) - Formátování kódu, deparsování, perltidy
Perl (142) - Způsoby konfigurování
Perl (143) - Struktura datových typů, správa paměti
Perl (144) - POE - událostmi řízené programování
Perl (145) - POE - aplikace typu klient-server
Perl (146) - Perl 6 - jazyk budoucnosti
Perl (147) - Perl 6 - regulární výrazy, nové operátory
Perl (148) - Perl Culture
Perl (149) - Závěr
Pozvánka na Český Perl Workshop
Perl 5.22.0 a vše okolo
Perl 5.24.0 a vše okolo
Previous Show category (serial) Next
|
|
||
|
KOMENTARZE
Nie ma komentarzy dla tej pozycji. |
||
|
Tylko zarejestrowani użytkownicy mogą dopisywać komentarze.
|
||
| 1. |
Pacman linux Download: 5641x |
| 2. |
FreeBSD Download: 9853x |
| 3. |
PCLinuxOS-2010 Download: 9342x |
| 4. |
alcolix Download: 11854x |
| 5. |
Onebase Linux Download: 10529x |
| 6. |
Novell Linux Desktop Download: 0x |
| 7. |
KateOS Download: 7014x |
| 1. |
xinetd Download: 3122x |
| 2. |
RDGS Download: 937x |
| 3. |
spkg Download: 6098x |
| 4. |
LinPacker Download: 11320x |
| 5. |
VFU File Manager Download: 3832x |
| 6. |
LeftHand Mała Księgowość Download: 8108x |
| 7. |
MISU pyFotoResize Download: 3545x |
| 8. |
Lefthand CRM Download: 4346x |
| 9. |
MetadataExtractor Download: 0x |
| 10. |
RCP100 Download: 3866x |
| 11. |
Predaj softveru Download: 0x |
| 12. |
MSH Free Autoresponder Download: 0x |
 linuxsoft.cz | Design:
www.megadesign.cz
linuxsoft.cz | Design:
www.megadesign.cz