|
|
 Perl (134) - Gtk2 - Glade Interface Designer
Perl (134) - Gtk2 - Glade Interface Designer
![]() Na závěr série o Gtk2 se podíváme na vývojové prostředí Glade. Lze v něm snadno a bez řešení technických detailů navrhovat aplikace, což nám ušetří výrazné množství času.
Na závěr série o Gtk2 se podíváme na vývojové prostředí Glade. Lze v něm snadno a bez řešení technických detailů navrhovat aplikace, což nám ušetří výrazné množství času.
3.6.2011 00:00 | Jiří Václavík | czytane 12350×
RELATED ARTICLES
KOMENTARZE
Vytváření aplikace bylo až dosud obrovské množství psaní. Každý widget zabral několik řádků. Kdybychom takto měli tvořit něco komplexnějšího s tisícovkami widgetů, museli bychom vynaložit spoustu mechanické práce. Proto vznikají u všech rozšířenějších grafických knihoven takzvané interface designery nebo-li obecněji RAD.
Interface designer je prostředí, ve kterém si snadno naklikáme, jak má naše aplikace vypadat. Obsahuje obvykle seznam widgetů, které můžeme klikáním přidávat z nabídky do našeho projektu a umísťovat (malým nedostatkem Glade možná je, že to nelze dělat metodou drag&drop). Díky tomu se nadále nemusíme starat o tvorbu widgetů.
Interface designer převede widgety, které jsme si naklikali, do nějakého kódu - obvykle XML. Z něj pak lze vzezření aplikace rekonstruovat. Otázkou je, jak. Každý interface designer má svoji metodu, jak z XML dostat naši aplikaci. Obvykle k tomu budeme potřebovat nějaký program (takovým programům se někdy říka sketchery). Některé sketchery konvertují XML přímo do zdrojového kódu daného jazyka, některé vytvoří pouze vazebný kód a používají XML ke generování aplikace při každém spuštění. Pro každý jazyk je samozřejme potřeba vlastní sketcher. Výhodou je, že XML kód bývá univerzální a lze ho použít v různých jazycích. Později se budeme zabývat tím, jak to funguje u Glade. Nejprve si ukážeme, jak se s Glade pracuje.
Glade má již poměrně dlouhou tradici. První verze spatřila světlo světa již v roce 1998. Dnes je k dispozici poslední verze 3.10.0. Ve většině linuxových distribucí již existuje balíček glade nebo glade-3. Pro jiný operační systém je třeba stáhnout Glade ze stránek projektu a dle instrukcí nainstalovat.
Vytváření aplikací v Glade
Spusťmě tedy Glade. Obvykle se to dělá příkazem glade-2, glade-3, glade3 nebo glade. Měli bychom ho také najít v nabídce našeho grafického prostředí.
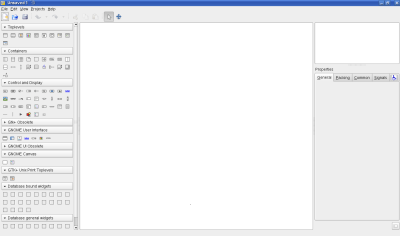
Po spuštění spatříme okno, které je rozděleno na několik částí.
V prostředním panelu budeme vytvářet náš projekt. Budeme přitom používat widgety z levého panelu. Pravá část okna je rozdělena na dvě části. Nahoře je seznam widgetů podle toho, jak jsou do sebe vnořené. Dole budeme nastavovat widgetům vlastnosti.
Zbytek je již jen klikání. Ovládání je velmi intuitivní. Vše se zde dá snadno dohledat, protože Glade neobsahuje nic zbytečného navíc.
Na úvod je nejlepší proklikat si všechny widgety a podívat se, co všechno se dá dělat. Každý widget se pak dá smazat stiskem klávesy delete, označíme-li ho v hierarchii widgetů.
Vložme na úvod do projektu pouze hlavní okno a uložme ho například jako nic.glade. Pokud ho otevřeme, uvidíme následující XML kód.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE glade-interface SYSTEM "glade-2.0.dtd">
<!--Generated with glade3 3.4.3 on Sun Dec 19 13:38:54 2010 -->
<glade-interface>
<widget class="GtkWindow" id="window1">
<child>
<placeholder/>
</child>
</widget>
</glade-interface>
Aplikace glade souborů
Podívejme se, jak lze z glade souborů vytvářet aplikace. Nejprve použijeme příkaz gtk-builder-convert, který fakticky pouze z jednoho XML souboru vytvoří jiný, který je čitelný modulem Gtk2::Builder. Proč tento mezikrok? První XML soubor je surovým výstupem Glade. Skript toto XML upraví do podoby, ve které pro nás bude dále čitelný. Kdybychom například chtěli aplikovat původní glade v jiném jazyku než v Perlu, mohl by skript vypadat jinak.
Zkusíme tedy nejprve zkonvertovat náš soubor nic.glade, který kóduje pouze prázdné okno.
gtk-builder-convert nic.glade nic.xml
Nahlédneme-li do zdrojového kódu, uvidíme, že vypadá téměř stejně jako glade soubor. V novějších verzích bude možné generovat přímo toto XML bez mezikroku.
<?xml version="1.0"?>
<!--Generated with glade3 3.4.3 on Sun Sep 19 13:38:54 2010 -->
<interface>
<object class="GtkWindow" id="window1">
<child>
<placeholder/>
</child>
</object>
</interface>
Tento soubor ale již můžeme použít přímo ze zdrojového kódu naší aplikace. Avšak pamatujme na to, že pro změny v uživatelském rozhraní pomocí Glade budeme dále původní glade soubor potřebovat.
Je několik možností, jak z vzniklého XML vytvořit aplikaci. My využijeme modulu Gtk2::Builder. Podívejme se jak.
use Gtk2 "-init";
$builder = Gtk2::Builder->new();
$builder->add_from_file("nic.xml");
$okno = $builder->get_object("window1");
$okno->show();
Gtk2->main();
Tento kód již funguje. Zatím jsme pouze chtěli ukázat kostru postupu vytváření aplikací, takže jsme zvolili natolik jednoduchý příklad, že aplikace nereaguje žádné signály.
Všimněme si volání metody get_object. Ta umí pomocí jména widgetu (tak, jak jsme ho pojmenovali při vytváření aplikace v Glade) získat objekt, který tento widget reprezentuje. Zde jsme to použili pouze pro hlavní okno, ale jinak to je potřeba pro každý widget, se kterým budeme pracovat.
Příklad se signály
Vytváření aplikací v Glade je celkově velmi intuitivní. Zkusíme si jako ukázku vytvořit program, který již něco málo bude dělat. Bude obsahovat dvě škály (například widget Gtk2::VScale), které budou vzájemně propojené. Pohneme-li s jednou, změní se automaticky druhá tak, aby ukazovala druhou mocninu té první. Obě budou pro jednoduchost fungovat na intervalu [0,1], protože na tomto definičním oboru má funkce x2 tentýž obor hodnot.
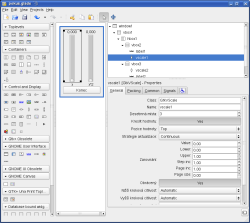
Naklikejme si tedy dle libosti vzhled aplikace. Měla by obsahovat dvě škály, pro každou popisek a můžeme přidat tlačítko pro ukončení aplikace. Ještě před přidáním widgetů je dobré si rozmyslet rozvržení. Buď můžeme použít mřížku nebo pár vhodně poskládaných VBoxů a HBoxů. Výsledek by mohl vypadat takto.
Vzhled aplikace nakonec uložíme například do souboru pokus.glade a vytvoříme cílové XML.
gtk-builder-convert pokus.glade pokus.xml
Budeme určitě chtít manipulovat s hlavním oknem, oběmi škálami a tlačítkem. Tyto widgety si uložíme pomocí get_object.
Poté již stačí jen odchytit pár signálů.
- Když se změní první škála, změníme druhou
- Když se změní druhá škála, změníme první
- Po kliknutí na tlačítko ukončíme aplikaci
- Aplikaci ukončíme též po zavření hlavního okna
Přepsáním do kódu získáme hotovou aplikaci.
use Gtk2 "-init";
$builder = Gtk2::Builder->new();
$builder->add_from_file("pokus.xml");
$okno = $builder->get_object("window1");
$skala1 = $builder->get_object("vscale1");
$skala2 = $builder->get_object("vscale2");
$konec = $builder->get_object("button1");
$konec->signal_connect("clicked" => sub{Gtk2->main_quit});
$skala1->signal_connect("change-value" => sub {$skala2->set_value($_[2]**2);});
$skala2->signal_connect("change-value" => sub {$skala1->set_value(sqrt($_[2]));});
$okno->signal_connect(delete_event => sub{Gtk2->main_quit});
$okno->show();
Gtk2->main();
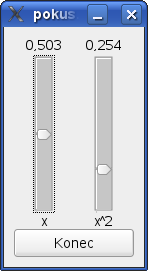
Můžeme se přesvědčit, že to funguje.

Posunem jedné škály se mění i druhá
Zdrojové kódy je možné stáhnout.
Perl (1) - Dávka teorie na úvod
Perl (2) - Úvod do syntaxe
Perl (3) - Proměnné
Perl (4) - Čísla a řetězce
Perl (5) - Podmínky
Perl (6) - Pravdivostní výrazy
Perl (7) - Vstup poprvé
Perl (8) - Některé základní vestavěné funkce
Perl (9) - Cykly
Perl (10) - Další řídící struktury
Perl (11) - Pole - úvod
Perl (12) - Pole - základní operace
Perl (13) - Hashe
Perl (14) - Další nástroje pro seznamy
Perl (15) - Výchozí proměnná, heredoc, symbolické odkazy
Perl (16) - Regulární výrazy - začínáme
Perl (17) - Regulární výrazy - kotvy
Perl (18) - Regulární výrazy - množiny znaků
Perl (19) - Regulární výrazy - opakování a kvantifikátory
Perl (20) - Regulární výrazy - magické závorky
Perl (21) - Regulární výrazy - nahrazování
Perl (22) - Regulární výrazy - přepínače
Perl (23) - Regulární výrazy - rozšířené vzory
Perl (24) - Regulární výrazy - příklady
Perl (25) - Regulární výrazy - závěr
Perl (26) - Podprogramy
Perl (27) - Prototypy
Perl (28) - Rozsahy platnosti proměnných
Perl (29) - Úvod k práci se soubory
Perl (30) - Práce se soubory
Perl (31) - Testování souborů
Perl (32) - Jiné typy souborů
Perl (33) - Formátování výstupu - printf
Perl (34) - Formátování výstupu - formáty
Perl (35) - Vestavěný debugger
Perl (36) - Grafické debuggery
Perl (37) - Začínáme s moduly
Perl (38) - Rozhraní modulu
Perl (39) - Pragma
Perl (40) - Dodatky k modulům
Perl (41) - CPAN
Perl (42) - Argumenty příkazového řádku
Perl (43) - Přepínače
Perl (44) - Dlouhé přepínače
Perl (45) - Odkazy
Perl (46) - Užití odkazů a anonymní data
Perl (47) - Složitější datové struktury
Perl (48) - Libovolně složité datové struktury
Perl (49) - Tabulky symbolů a typegloby
Perl (50) - Uzávěry a iterátory
Perl (51) - Signály
Perl (52) - Externí příkazy
Perl (53) - Režim nakažení
Perl (54) - Fork
Perl (55) - Eval
Perl (56) - Volby příkazu perl
Perl (57) - Jednořádkové skripty
Perl (58) - OOP - úvod
Perl (59) - OOP - typické použití
Perl (60) - OOP - dědičnost
Perl (61) - OOP - přínos a užití dědičnosti
Perl (62) - OOP - přetěžování
Perl (63) - OOP - závěr
Perl (64) - Projekt - čtečka sportovních výsledků
Perl (65) - Projekt - získání dat
Perl (66) - Projekt - výběr zápasů a podrobnosti
Perl (67) - Projekt - dokončujeme modul
Perl (68) - Projekt - zobrazení zápasů
Perl (69) - Projekt - online přenos
Perl (70) - Plain Old Documentation
Perl (71) - Navazování proměnných
Perl (72) - Navazování složitějších datových typů
Perl (73) - DBM
Perl (74) - Sockety
Perl (75) - Obsluha více klientů
Perl (76) - Síťová hra v kostky
Perl (77) - Služby internetu
Perl (78) - Databáze - úvod
Perl (79) - Databáze - manipulace s daty
Perl (80) - Databáze - závěrečné poznámky
Perl (81) - CGI - příprava webového serveru
Perl (82) - CGI - první skripty
Perl (83) - CGI - získávání dat od uživatele
Perl (84) - CGI - usnadnění tvorby skriptů pomocí modulu CGI
Perl (85) - CGI - generování dokumentu modulem CGI
Perl (86) - CGI - cookies
Perl (87) - CGI - příklad aplikace
Perl (88) - CGI - závěr
Perl (89) - Mason - snadné psaní webů
Perl (90) - Mason - speciální bloky
Perl (91) - Mason - handlery
Perl (92) - Mason - závěr
Perl (93) - Catalyst - MVC framework pro Perl
Perl (94) - Catalyst - základy pro psaní aplikace
Perl (95) - Catalyst - šablony
Perl (96) - Catalyst - spolupráce s databází
Perl (97) - Curses - tvorba textových uživatelských rozhraní
Perl (98) - Curses - pozicování a okna
Perl (99) - Curses - měření rychlosti psaní
Perl (100) - Curses - použití hotových widgetů
Perl (101) - Curses - jednoduchý textový editor
Perl (102) - Rozšiřování Perlu pomocí XS
Perl (103) - Rozšiřování Perlu pomocí SWIG
Perl (104) - Testování rychlosti
Perl (105) - Testování programových jednotek
Perl (106) - Debugování pomocí komentářů
Perl (107) - Moose - moderní objektový systém
Perl (108) - Moose - základní vlastnosti
Perl (109) - Moose - role
Perl (110) - Moose - meta API
Perl (111) - Pokročilá práce se seznamy
Perl (112) - Práce s PDF
Perl (113) - Práce s archivy
Perl (114) - Tk - úvod
Perl (115) - Tk - umísťování widgetů
Perl (116) - Tk - základní widgety
Perl (117) - Tk - některé pokročilejší widgety
Perl (118) - Tk - čas a události
Perl (119) - Tk - CD man
Perl (120) - Wx - základní práce s widgety
Perl (121) - Wx - události
Perl (122) - Gtk2 - úvod
Perl (123) - Gtk2 - základní práce s obrázky
Perl (124) - Gtk2 - události a čas
Perl (125) - Gtk2 - vlastní widgety
Perl (126) - Gtk2 - textové okno a práce s pozicemi
Perl (127) - Gtk2 - hierarchické seznamy
Perl (128) - Gtk2 - dialogy
Perl (129) - Gtk2 - skládání widgetů
Perl (130) - Gtk2 - menu a toolbary
Perl (131) - Gtk2 - transparentní okna, tray ikona, výběr souborů
Perl (132) - Gtk2 - drag&drop, druid
Perl (133) - Gtk2 - úpravy vzhledu aplikací pomocí rc
Perl (135) - XML - čtení a zápis
Perl (136) - XML - DOM a SAX přístupy
Perl (137) - Vlákna
Perl (138) - Memoizace - cachování podprogramů
Perl (139) - Profilling - efektivní odhalování pomalých míst v programu
Perl (140) - Profilling - píšeme si vlastní profiler / debugger
Perl (141) - Formátování kódu, deparsování, perltidy
Perl (142) - Způsoby konfigurování
Perl (143) - Struktura datových typů, správa paměti
Perl (144) - POE - událostmi řízené programování
Perl (145) - POE - aplikace typu klient-server
Perl (146) - Perl 6 - jazyk budoucnosti
Perl (147) - Perl 6 - regulární výrazy, nové operátory
Perl (148) - Perl Culture
Perl (149) - Závěr
Pozvánka na Český Perl Workshop
Perl 5.22.0 a vše okolo
Perl 5.24.0 a vše okolo
Previous Show category (serial) Next
|
|
||
|
KOMENTARZE
Nie ma komentarzy dla tej pozycji. |
||
|
Tylko zarejestrowani użytkownicy mogą dopisywać komentarze.
|
||
| 1. |
Pacman linux Download: 5641x |
| 2. |
FreeBSD Download: 9853x |
| 3. |
PCLinuxOS-2010 Download: 9342x |
| 4. |
alcolix Download: 11854x |
| 5. |
Onebase Linux Download: 10529x |
| 6. |
Novell Linux Desktop Download: 0x |
| 7. |
KateOS Download: 7014x |
| 1. |
xinetd Download: 3122x |
| 2. |
RDGS Download: 937x |
| 3. |
spkg Download: 6098x |
| 4. |
LinPacker Download: 11320x |
| 5. |
VFU File Manager Download: 3832x |
| 6. |
LeftHand Mała Księgowość Download: 8108x |
| 7. |
MISU pyFotoResize Download: 3545x |
| 8. |
Lefthand CRM Download: 4346x |
| 9. |
MetadataExtractor Download: 0x |
| 10. |
RCP100 Download: 3866x |
| 11. |
Predaj softveru Download: 0x |
| 12. |
MSH Free Autoresponder Download: 0x |
 linuxsoft.cz | Design:
www.megadesign.cz
linuxsoft.cz | Design:
www.megadesign.cz