
|
|
 Perl (132) - Gtk2 - drag&drop, druid
Perl (132) - Gtk2 - drag&drop, druid
![]() Velmi efektně může v aplikacích vypadat zakomponování přetahování dat myší. Všichni to známe jako uživatelé. Jak ale drag&drop funguje v pozadí aplikace? Zdánlivě trochu komplikovanější postup si rozebereme na elementární kroky. Druhým tématem je nástroj na pohodlnou konfiguraci aplikace.
Velmi efektně může v aplikacích vypadat zakomponování přetahování dat myší. Všichni to známe jako uživatelé. Jak ale drag&drop funguje v pozadí aplikace? Zdánlivě trochu komplikovanější postup si rozebereme na elementární kroky. Druhým tématem je nástroj na pohodlnou konfiguraci aplikace.
11.5.2011 00:00 | Jiří Václavík | czytane 11482×
RELATED ARTICLES
KOMENTARZE
Drag & Drop
Přetahování objektů myší patří mezi další zajímavé schopnosti knihovny Gtk2. Přetahování probíhá v několika fázích. Nejprve existuje nějaký zdrojový objekt. Tím může být v podstatě jakýkoliv widget. Jakmile ho uživatel chytí na kurzor, stává se z něj jiný objekt, který se stará o animaci. Po uvolnění tlačítka myši se objekt přestane pohybovat a stává se z něj cílový objekt. Uvolnění tlačítka může nastat i nad widgetem z jiné aplikace.
Nejprve je třeba aktivovat widgety, na kterých bude drag&drop proces probíhat.
- pomocí metody Gtk2::Widget->drag_source_set nastavíme, že je widget připravený k procesu
- pomocí metody Gtk2::Widget->drag_dest_set nastavíme všechny možné cíle pro přetahovaný objekt
Samotný proces pak můžeme rozdělit do několika kroků.
- Uživatel uchopí widget
- Emituje se signál drag-data-get, zde je třeba zapamatovat si uchopená data
- Uživatel se posunuje
- Uživatel upustí widget nad nějakým jiným widgetem
- Emituje se signál drag-data-received, zapamatovaná data zde můžeme použít
Napíšeme si aplikaci, na které si jednotlivé kroky vysvětlíme. Bude obsahovat nějaký seznam objektů, do kterého budeme moci upouštět objekty nové. Po upuštění obsahu vždy do seznamu přidáme novou položku.
Drop - destinace a upouštění
Nastavme nejprve cílový seznam, kam budeme moci objekty upouštět. Seznam vytvoříme pomocí Gtk2::SimpleList. Položky budou vždy obsahovat ikonu a popisek.
my $list = Gtk2::SimpleList->new("ikona" => "pixbuf","status" => "markup");
Dále je třeba nastavit, která data bude náš cíl přijímat. Nyní se spokojme pouze s přijímáním obyčejného textu text/plain.
$list->drag_dest_set("all", ["copy"], {"target" => "text/plain", "flags" => []},);
Protože seznam bude potenciálně obsahovat hodně položek, vložíme ho do okna s posuvníky. Zajistíme tak, aby se okno zbytečně samo nezvětšovalo.
my $scrolled = Gtk2::ScrolledWindow->new(undef,undef);
$scrolled->set_policy("never", "automatic");
$scrolled->add($list);
$scrolled->set_size_request(300,200);
Poté ještě nastavíme akci, která se provede, jakmile náš seznam obdrží data.
$list->signal_connect("drag-data-received" => \&upusteno, $list);
Funkce upusteno pouze vygeneruje ikonu a přidá do seznamu novou položku, což je tato ikona s textem. Předali jsme si $list jako parametr, tudíž nám nic nebrání s ním manipulovat.
sub upusteno {
my ($widget, $kontext, $x, $y, $data, $info, $cas, $list) = @_;
my $icon_factory = Gtk2::IconFactory->new();
my $iconset = $icon_factory->lookup_default("gtk-ok");
my $pixbuf = $iconset->render_icon(Gtk2::Style->new(), "none", "normal", "menu", undef);
push @{$list->{data}}, [ $pixbuf, $data->data ];
}
Drag - uchopení objektu
Nyní je polovina programu za námi. Zbývá dodefinovat zdrojové objekty. Vytvořme si například label, který budeme moci přesunout.
my $label = Gtk2::Label->new("Zkus me vzit a presunout");
Nyní z něj pomocí EventBoxu vytvoříme zdroj. Přidáme tedy label do EventBoxu a metodou drag_source_set nastavíme chování při pokusu o přetažení.
Povolíme pouze přetahování prvním a třetím tlačítkem myši. Jako první parametr tedy uvedeme ['button1_mask', 'button3_mask']. Budeme kopírovat obyčejný text.
my $event_box = Gtk2::EventBox->new();
$event_box->add($label);
$event_box->drag_source_set (
["button1_mask", "button3_mask"],
["move"],
{"target" => "text/plain","flags" => []}
);
Pomocí flags se dá nastavit, zda máme přijímat pouze obsah, který je přetahován z též aplikace (pak nastavíme GTK_TARGET_SAME_APP) nebo téhož widgetu (pak použijeme konstantu GTK_TARGET_SAME_WIDGET).
Vytvořme opět akci, která se provede, jakmile uživatel začne náš objekt přetahovat. Zde akorát musíme nastavit data, která si přetahovaný objekt ponese s sebou.
$event_box->signal_connect ("drag-data-get" => \&sebrano,
"<span foreground='green' size='15000'>Hotovo!</span>");
sub sebrano {
my ($widget, $kontext, $data, $info, $cas, $retezec) = @_;
$data->set_text($retezec, -1);
}
Tím je hotový jednoduchý program, který je schopen procesu drag&drop. A nyní si zkuste přetáhnout nějaký text z jiné aplikace (například adresní řádek v internetovém prohlížeči). Co se stane?
Úplně stejně lze postupovat při přetahování obrázků. Vždy je třeba vytvořit zdroj pomocí drag_source_set a v cíli metodou drag_dest_set povolit obrázky jakožto data, která náš seznam přijme.
Druid - konfigurační obrazovky
Druid (častěji nazývaný wizard) je soubor několika po sobě jdoucími okny, které obvykle pokládají uživateli otázky. Uživatel nastavuje hodnoty a kliká na tlačítka "Další", "Zpět" apod. To se děje často při konfigurování aplikace po prvním spuštění.
Budeme používat modul Gnome2::Druid. Měli bychom tedy nainstalovat modul Gnome2.
# cpan Gnome2
Nebudeme vytvářet čistou Gtk2 aplikaci, ale Gnome2 aplikaci. Je třeba na to pamatovat kvůli horší přenositelnosti.
V aplikaci tedy načteme tento modul.
#!/usr/bin/env perl
use strict;
use warnings;
use Gnome2;
use Gtk2 "-init";
Dále vložíme informace o naší aplikaci a verzi.
Gnome2::Program->init("NaseAplikace", "0.1", "");
A nyní již můžeme vytvořit druida. Pro nás nejzajímavějším parametrem je zde titulek okna.
my($druid, $okno) = Gnome2::Druid->new_with_window("Pruvodce konfiguraci", undef, 1);
Dále budeme postupně přidávat stránky. Obvykle máme úvodní stránku, závěrečnou stránku a nějaké stránky mezi tím. Úvodní a závěrečnou stránku vytváříme pomocí Gnome2::DruidPageEdge. Na všechny prostřední stránky obvykle používáme widget Gnome2::DruidPageStandard.
Začněme tedy popořádku úvodní stránkou. Zde nastavíme hlavní nadpis úvodní stránky a nějaký uvítací text. Taktéž zde nastavujeme tři obrázky, které se zobrazí - logo a dva vodotisky (liší se pouze tím, na které části okna se zobrazují). My nastavíme dva z nich.
Na závěr nesmíme zapomenout okno přiřadit našemu druidovi.
my $druid_uvod = Gnome2::DruidPageEdge->new_with_vals("start", 0,
"Druid konfigurace",
"Vitejte v nasem druidovi!\n\nZde provedete zakladni konfiguraci aplikace.",
Gtk2::Gdk::Pixbuf->new_from_file("./czech.png"),
Gtk2::Gdk::Pixbuf->new_from_file("./linux.png"),
);
$druid->append_page($druid_uvod);
Dále nastavíme barvy. K tomu máme k dispozici několik metod podle toho, která část okna bude ovlivněna. Nastavíme barvu pozadí, pozadí textu a titulku.
$druid_uvod->set_bg_color(Gtk2::Gdk::Color->new(80000,0,0));
$druid_uvod->set_textbox_color(Gtk2::Gdk::Color->new(50000,50000,0));
$druid_uvod->set_title_color(Gtk2::Gdk::Color->new(60000,60000,60000));
Tím je hotova úvodní stránka.

Úvodní okno
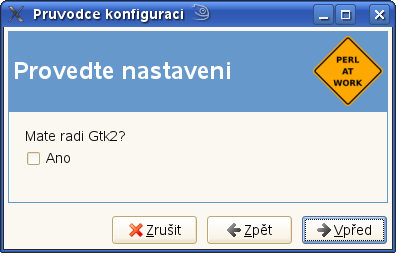
Podívejme se na další stránku. Vytvoříme ji z widgetu Gnome2::DruidPageStandard. Opět zde nastavíme nějaký nadpis. Metodou append_item navíc můžeme vkládat další widgety. Vložme sem tedy zaškrtávací políčko. Na závěr opět musíme přidat stránku do druida.
my $druid_strana1 = Gnome2::DruidPageStandard->new_with_vals("Provedte nastaveni",
Gtk2::Gdk::Pixbuf->new_from_file("./druid2.png"), undef);
$druid_strana1->append_item("Mate radi Gtk2?", Gtk2::CheckButton->new("Ano"), "");
$druid->append_page($druid_strana1);
Výsledek vidíme na obrázku.

Prostřední okno pro nastavení
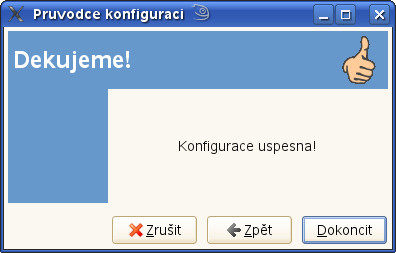
Na závěr napíšeme poslední okno. Gnome2::DruidPageEdge jsme již používali u úvodní stránky. Zde je to stejné.
Pozornost si však zaslouží nastavení dlačítka "Dokončit", které na konci obvykle nahrazuje tlačítko "Další".
Dále si zde také vyzkoušíme odchytit signál. Jakmile je kliknuto na "Dokončit", vytiskneme na standardní výstup informaci o tom, že konfigurace byla dokončena.
my $druid_konec = Gnome2::DruidPageEdge->new_with_vals("finish", 0,
"Dekujeme!",
"Konfigurace uspesna!",
Gtk2::Gdk::Pixbuf->new_from_file("./druid4.png"),
undef,
undef);
$druid->finish->set_label("_Dokoncit");
$druid->finish->signal_connect(clicked => sub{
print
"Konfigurace dokoncena! Muzeme pokracovat.";
Gtk2->main_quit;
});
$druid->append_page($druid_konec);
Závěrečná stránka vypadá takto.

Závěrečné okno
Abychom zde měli kód kompletní, doplňme standardní zakončení programu. Doplňme, že je zvykem, aby se druid objevoval vždy uprostřed obrazovky.
$okno->set_position("center-always");
$okno->show_all;
Gtk2->main;
Na závěr poznamenejme, že každá stránka emituje po potvrzení uživatelem signál next.
Perl (1) - Dávka teorie na úvod
Perl (2) - Úvod do syntaxe
Perl (3) - Proměnné
Perl (4) - Čísla a řetězce
Perl (5) - Podmínky
Perl (6) - Pravdivostní výrazy
Perl (7) - Vstup poprvé
Perl (8) - Některé základní vestavěné funkce
Perl (9) - Cykly
Perl (10) - Další řídící struktury
Perl (11) - Pole - úvod
Perl (12) - Pole - základní operace
Perl (13) - Hashe
Perl (14) - Další nástroje pro seznamy
Perl (15) - Výchozí proměnná, heredoc, symbolické odkazy
Perl (16) - Regulární výrazy - začínáme
Perl (17) - Regulární výrazy - kotvy
Perl (18) - Regulární výrazy - množiny znaků
Perl (19) - Regulární výrazy - opakování a kvantifikátory
Perl (20) - Regulární výrazy - magické závorky
Perl (21) - Regulární výrazy - nahrazování
Perl (22) - Regulární výrazy - přepínače
Perl (23) - Regulární výrazy - rozšířené vzory
Perl (24) - Regulární výrazy - příklady
Perl (25) - Regulární výrazy - závěr
Perl (26) - Podprogramy
Perl (27) - Prototypy
Perl (28) - Rozsahy platnosti proměnných
Perl (29) - Úvod k práci se soubory
Perl (30) - Práce se soubory
Perl (31) - Testování souborů
Perl (32) - Jiné typy souborů
Perl (33) - Formátování výstupu - printf
Perl (34) - Formátování výstupu - formáty
Perl (35) - Vestavěný debugger
Perl (36) - Grafické debuggery
Perl (37) - Začínáme s moduly
Perl (38) - Rozhraní modulu
Perl (39) - Pragma
Perl (40) - Dodatky k modulům
Perl (41) - CPAN
Perl (42) - Argumenty příkazového řádku
Perl (43) - Přepínače
Perl (44) - Dlouhé přepínače
Perl (45) - Odkazy
Perl (46) - Užití odkazů a anonymní data
Perl (47) - Složitější datové struktury
Perl (48) - Libovolně složité datové struktury
Perl (49) - Tabulky symbolů a typegloby
Perl (50) - Uzávěry a iterátory
Perl (51) - Signály
Perl (52) - Externí příkazy
Perl (53) - Režim nakažení
Perl (54) - Fork
Perl (55) - Eval
Perl (56) - Volby příkazu perl
Perl (57) - Jednořádkové skripty
Perl (58) - OOP - úvod
Perl (59) - OOP - typické použití
Perl (60) - OOP - dědičnost
Perl (61) - OOP - přínos a užití dědičnosti
Perl (62) - OOP - přetěžování
Perl (63) - OOP - závěr
Perl (64) - Projekt - čtečka sportovních výsledků
Perl (65) - Projekt - získání dat
Perl (66) - Projekt - výběr zápasů a podrobnosti
Perl (67) - Projekt - dokončujeme modul
Perl (68) - Projekt - zobrazení zápasů
Perl (69) - Projekt - online přenos
Perl (70) - Plain Old Documentation
Perl (71) - Navazování proměnných
Perl (72) - Navazování složitějších datových typů
Perl (73) - DBM
Perl (74) - Sockety
Perl (75) - Obsluha více klientů
Perl (76) - Síťová hra v kostky
Perl (77) - Služby internetu
Perl (78) - Databáze - úvod
Perl (79) - Databáze - manipulace s daty
Perl (80) - Databáze - závěrečné poznámky
Perl (81) - CGI - příprava webového serveru
Perl (82) - CGI - první skripty
Perl (83) - CGI - získávání dat od uživatele
Perl (84) - CGI - usnadnění tvorby skriptů pomocí modulu CGI
Perl (85) - CGI - generování dokumentu modulem CGI
Perl (86) - CGI - cookies
Perl (87) - CGI - příklad aplikace
Perl (88) - CGI - závěr
Perl (89) - Mason - snadné psaní webů
Perl (90) - Mason - speciální bloky
Perl (91) - Mason - handlery
Perl (92) - Mason - závěr
Perl (93) - Catalyst - MVC framework pro Perl
Perl (94) - Catalyst - základy pro psaní aplikace
Perl (95) - Catalyst - šablony
Perl (96) - Catalyst - spolupráce s databází
Perl (97) - Curses - tvorba textových uživatelských rozhraní
Perl (98) - Curses - pozicování a okna
Perl (99) - Curses - měření rychlosti psaní
Perl (100) - Curses - použití hotových widgetů
Perl (101) - Curses - jednoduchý textový editor
Perl (102) - Rozšiřování Perlu pomocí XS
Perl (103) - Rozšiřování Perlu pomocí SWIG
Perl (104) - Testování rychlosti
Perl (105) - Testování programových jednotek
Perl (106) - Debugování pomocí komentářů
Perl (107) - Moose - moderní objektový systém
Perl (108) - Moose - základní vlastnosti
Perl (109) - Moose - role
Perl (110) - Moose - meta API
Perl (111) - Pokročilá práce se seznamy
Perl (112) - Práce s PDF
Perl (113) - Práce s archivy
Perl (114) - Tk - úvod
Perl (115) - Tk - umísťování widgetů
Perl (116) - Tk - základní widgety
Perl (117) - Tk - některé pokročilejší widgety
Perl (118) - Tk - čas a události
Perl (119) - Tk - CD man
Perl (120) - Wx - základní práce s widgety
Perl (121) - Wx - události
Perl (122) - Gtk2 - úvod
Perl (123) - Gtk2 - základní práce s obrázky
Perl (124) - Gtk2 - události a čas
Perl (125) - Gtk2 - vlastní widgety
Perl (126) - Gtk2 - textové okno a práce s pozicemi
Perl (127) - Gtk2 - hierarchické seznamy
Perl (128) - Gtk2 - dialogy
Perl (129) - Gtk2 - skládání widgetů
Perl (130) - Gtk2 - menu a toolbary
Perl (131) - Gtk2 - transparentní okna, tray ikona, výběr souborů
Perl (133) - Gtk2 - úpravy vzhledu aplikací pomocí rc
Perl (134) - Gtk2 - Glade Interface Designer
Perl (135) - XML - čtení a zápis
Perl (136) - XML - DOM a SAX přístupy
Perl (137) - Vlákna
Perl (138) - Memoizace - cachování podprogramů
Perl (139) - Profilling - efektivní odhalování pomalých míst v programu
Perl (140) - Profilling - píšeme si vlastní profiler / debugger
Perl (141) - Formátování kódu, deparsování, perltidy
Perl (142) - Způsoby konfigurování
Perl (143) - Struktura datových typů, správa paměti
Perl (144) - POE - událostmi řízené programování
Perl (145) - POE - aplikace typu klient-server
Perl (146) - Perl 6 - jazyk budoucnosti
Perl (147) - Perl 6 - regulární výrazy, nové operátory
Perl (148) - Perl Culture
Perl (149) - Závěr
Pozvánka na Český Perl Workshop
Perl 5.22.0 a vše okolo
Perl 5.24.0 a vše okolo
Previous Show category (serial) Next
|
|
||
|
KOMENTARZE
Nie ma komentarzy dla tej pozycji. |
||
|
Tylko zarejestrowani użytkownicy mogą dopisywać komentarze.
|
||
| 1. |
Pacman linux Download: 5653x |
| 2. |
FreeBSD Download: 9868x |
| 3. |
PCLinuxOS-2010 Download: 9357x |
| 4. |
alcolix Download: 11868x |
| 5. |
Onebase Linux Download: 10547x |
| 6. |
Novell Linux Desktop Download: 0x |
| 7. |
KateOS Download: 7025x |
| 1. |
xinetd Download: 3136x |
| 2. |
RDGS Download: 937x |
| 3. |
spkg Download: 6120x |
| 4. |
LinPacker Download: 11339x |
| 5. |
VFU File Manager Download: 3840x |
| 6. |
LeftHand Mała Księgowość Download: 8117x |
| 7. |
MISU pyFotoResize Download: 3554x |
| 8. |
Lefthand CRM Download: 4356x |
| 9. |
MetadataExtractor Download: 0x |
| 10. |
RCP100 Download: 3876x |
| 11. |
Predaj softveru Download: 0x |
| 12. |
MSH Free Autoresponder Download: 0x |
 linuxsoft.cz | Design:
www.megadesign.cz
linuxsoft.cz | Design:
www.megadesign.cz