

ARCHIV
 Gimp - GRAFIKA PRO WEB (1.)
Gimp - GRAFIKA PRO WEB (1.)
Úvod do problematiky
Dnešním dílem začíná část seriálu o gimpu věnovaná tvorbě webové grafiky, přípravě obrázků pro web. První díl bude úvodem do problematiky webové grafiky.
13.7.2005 06:00 |
Yippee
| Články autora
| přečteno 83581×
Grafický návrh webové stránky zahrnuje tyto základní kroky:
- koncepce stránky
- návrh navigace
- příprava obrázků a jejich optimalizace
U grafiky určené pro webou prezentaci, by nás jako její tvůrce nemělo zajímat jen její vzhled a vhodnost, ale i celá řada dalších faktorů. Na následujících někola řádcích uvedu ty nejdůležitější z nich.
rozlišení - udává míru detailů obrázku, které je schopné zařízení zobrazit, zachytit či reprodukovat. Rozlišení se nejčastěji udává v DPI (Dots Per Inch neboli Bodů na čtvereční palec 1 inch = 2,54 cm) nebo v počtu horizontálních a vertikálních bodů (1 280 x 1 024) a nebo v lpmm (line pairs per millimetre neboli počet černých a bílých řádků, které se vejdou do jednoho milimetru). Při práci s webovou grafikou se nejčastěji budete setkávat s rozlišením udávaným pomocí DPI. 300 Dpi je rozlišení pro kvalitní tištěný výstup, pokud je grafika primárně určena pro zobrazení na monitoru (www stránce), stačí ji uložit v rozlišení 72 Dpi. Jetliže umístíte na www stránku grafiku s větším rozlišením, není to chyba, ale je to zbytečné, protože zobrazovací zařízení nejsou schopna zobrazit grafiku v lepším zobrazení než 72 DPI.
barevná hloubka - udává počet barev, které je možné zaznamenat, zobrazit pomocí příslušného zařízení. Skutečné barvy (tzv. True color) je možné uložit v 8 bitech každou ze tří základních barev, z toho vyplývá, že barevná hloubka obrázku v true color je 24-bitů. V tomto případě máme možnost definovat 256 barev pro jeden obrazový bod. Při ukládání barev v RBG je celkový počet možných barev 256 x 256 x 256 = 16 777 216 barev. Nejčastěji se budeme setkávat s těmito barevnými hloubkami 16 bitovou, 24 bitovou nebo 32 bitovou. Gimp je schopný pracovat s 24 bitovou grafikou. Problematikou barev na webu se budeme zabývat v dlaších dílech.
grafický formát - způsob uložení grafických informací do souboru. Existuje celá řada grafických formátů (informace o gimpem podporovaných formátech najdete v díle č. 2), které lze rozdělit na dvě skupiny vektorové a bitmapové. Na webovských stránkách se můžeme setkat hlavně s obrázky z kategorie bitmapové grafiky. Z vektorových formátů se na internetu začíná prosazovat SVG formát (Scalable Vector Graphics). Gimp bohužel zatím tento formát nepodporuje, proto se jím nebudeme zabývat. Jednotlivé bitmapové formáty vhodné pro internet popíši v samostatných odstavcích. Formát ovlivňuje také velikost obrazu. Kupříkladu soubor, který zabírá v BMP 800 Kb, má jako soubor JPG pouhých 44 Kb.
velikost - jde o rozměry grafiky pro internet. Internetová grafika se musí vtěsnat na monitor.
Tvůrci grafiky pro internetové prezentace musí překonat celou řadu překážek, které vycházejí z podstaty internetové prezentace. Na rozdíl od DTP nikdy dopředu nevíme, na jakém zařízení si uživatelé budou naši prezentaci prohlížet (rozlišení monitoru, barevná hloubka zobrazení, věrnost barev atd.). Na následujících řádcích se seznámíme s možnostmi, jak se s těmito překážkami zdárně vypořádat či jak je nejlépe zmírnit.
Optimalizace obrazových dat
Optimalizace obrazových dat znamená určení optimálního nastavení parametrů obrazu pro snížení objemu dat při zachování potřebné kvality obrazu. Optimalizace se realizuje pomocí následujících úprav:
- nastavení vhodného rozlišení
- správná velikost obrazu
- vhodná paleta barev
- vybrání správného formát souboru
- aplikování vhodné komprese dat
Formáty grafických souborů vhodných pro web
GIF
GIF (The Graphics Interchange Format) vyvinula společnost CompuServe v r. 1987. GIF se používá pro zobrazování bitmapové grafiky, která se skládá převážně z jednoduchých čárových objektů a ne příliš velkého počtu barev. Je vhodný pro obrázky s malou barevnou paletou, pro kresby, loga, tlačítka, ikony...
Formát GIF podporuje osmibitovou grafiku, což znamená, že obrázek může mít maximálně 256 barev. Formát GIF dovoluje jednu barvu v obrázku nastavit jako průhlednou. Při zobrazování webové grafiky na webu se často setkáte s prokládaným GIFem, který umožňuje postupné zobrazení obrázku během stahování stránek.
Formát GIF používá bezztrátovou kompresi, to znamená, že uložíte-li obrázek GIF znovu opět ve formátu GIF, klidně i vícekrát za sebou, kvalita obrázku zůstane pořád stejná a žádná data se z obrázku neztratí. Nejlepší komprese se dosahuje, pokud obrázek obsahuje hodně jednobarevných ploch. Další výhodou formátu GIF je možnost vytvářet animace.
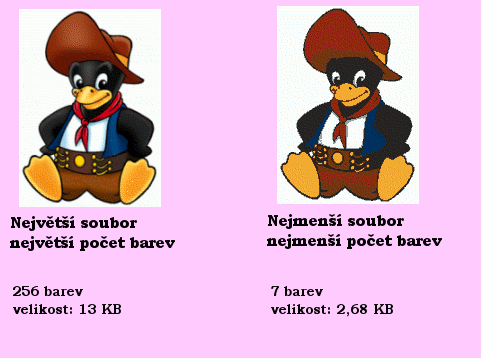
Porovnání GIF s různými parametry


Porovnání formátu GIF a JPEG
Na zvětšeném obrázku můžete shlédnout nevhodnost formátu JPEG při jeho použití na obrázky s většími jednobarevnými plochy. Nevýhodou je velký soubor, rušivý vzorek a rozmazané okraje.

Jpeg obrázek sice vypadá barevně věrohodněji, ale je deformován a je větší než GIF.
JPEG
Formát JPEG (The Joint Photographics Experts Group) byl od svého prvopočátku koncipován jako grafický formát pro ukládání fotografií. Jpeg zvládá všech 24 bitů tzn. kompletní barevnost, obrázek tedy může obsahovat až 16 777 216 barev.
JPEG používá ztrátovou kompresi. Pokud uložíte nějaký obrázek v souboru typu JPEG, znovu jej otevřete a zase uložíte, kvalita nového obrázku se podle zvoleného stupně komprese sníží, dojde ke ztrátě zobrazovaných dat. Čím vyšší komprese, tím rozmazanější (roztřepenější) obrysy v obrazu. JPEG nepodporuje průhlednost. Stejně jako u Gifu je možné uložit obrázek jako prokládaný.
Ukázky jpeg obrázků při různém nastavení komprese:

kvalita 100 % vyhlazení: žádné 134 KB

kvalita 50 % vyhlazení: žádné 22,9 KB

kvalita 50 % vyhlazení: 0,5 20,3 KB
PNG
Formát PNG (The Portable Network Graphics) je jediným oficiálním formátem pro bitmapovou grafiku na internetu, který vznikl v r. 1997. Podobá se více formátu GIF, ale má lepší podporu barev (až 32bitů), lepší podporu průhlednosti (v 256 úrovních barev) a více typů prokládání. Dříve se používal méně než dnes, poněvadž neměl podporu v prohlížečích. Je vhodný pro kresby, loga, ikony, tlačítka, atd. Formát PNG používá bezztrátovou kompresi.
GIF, JPEG a PNG - jak a kdy je použít?
Formát GIF i PNG se hodí pro tvorbu jednoduchých obrázků, jako jsou ikony, navigační prvky na stránce nebo loga. Formát GIF nepoužívejte pro ukládání fotografií. Fotografie zobrazená ve 256 barvách bude vypadat hodně zrnitě a nebude vypadat ani trochu realisticky. Pro fotografie je nejvhodnější formát JPEG, i když i formát PNG lze také použít. JPEG má totiž nejmenší datový objem, v detailním zobrazením při zvětšení je sice JPEG o málo horší než PNG, ale tyto ztráty jsou pro lidské oko téměř nepatrné. Vůbec nedoporučuji používat formát JPEG na ikony či jednoduché grafické prvky. Pozor se musí ovšem dát i na obrázky, kde se vyskytuje text, zde je vhodné použít GIF nebo PNG.
Velikost grafiky
Orientační velikost obrazových dat:
| Forma obrazu | Optimum | Maximálně přípustné |
| Pozadí stránky | 2kB | 10kB |
| Tlačítko | 2kB | 5kB |
| Reklamní banner | 8kB | 20kB |
| Fotografie | 15kB | 40kB |
| Zmenšenina fotky | 5kB | 10kB |
| Obrázkový nadpis | 3kB | 8kB |
Jak velké by měly být obrázky na stránce? Lze říci, že čím menší, tím je to lepší. Je ovšem potřeba vzít v úvahu celou stránku (jako optimální velikost jedné stránky se udává 60kb, zde je započítána jak grafika tak html kod). Pokud jsou na stránce pouze dva obrázky, mohou mít větší velikost. Se zvětšujícím se počtem obrázků na stránce roste nutnost použít větší kompresi na všechny obrázky. Uvědomte si, že každý uživatel se nepřipojuje přes kvalitní pevné připojení, proto pokud dáte na stránku velký obrázek, bude se některým načítat třeba třicet sekund, což je doba, po které uživatel raději načítání stránky zastaví a půjde jinam.
Obvyklé velikosti používajících se na webu
Pro ukázku zde uvedu standardní velikosti reklamních pruhů podle IAB (Internet Advertising Bureau) a CASIE (Coalition for Advertising Supported Information and Entertainment)
 |
|||
 |
|||
 |
 |
 |
|

| |||
 |
 |
||
Barvy
U webové grafiky je barevný prostor definován základními barvami RGB. Základním problémem režimu RGB spočívá v nejednotnosti způsobu zobrazování mezi jednotlivými zobrazovacími zařízeními např. monitory. Neexistuje jednotný kalibrační model pro barvy, které se zobrazují na monitoru. Proto byly definovány tzv. web safe colors (bezpečné barvy).
216 bezpečných barev
Jsou to barvy, které se zobrazí správně i na systémech s pouhými 256 barvami neohlížeje se v jakém prohlížeči si fotografii prohlížíte. Dnes se toto omezení nemusíte brát striktně, poněvadž většina uživatelů pracuje na počítači, kde používá více než 8Mbitovou barevnou hloubku. Několika málo uživatelům, jejichž systém používá 256 barev, se jiné barvy zobrazí rastrovaně, což by nemuselo vadit, ale problém by mohl vzniknout při čtení textu, jež by se stal díky tomu nečitelným. Proto alespoň web safe color používejte na pozadí stránky.
Web safe colors a GIMP
Pokud máme obrázek či fotografii již vytvořené a obsahují mnoho barev, můžeme je převést do obrázku používající pouze bezpečné barvy vhodné k publikování na web. Způsob je jednoduchý, použijeme volbu: Obrázek --> Režim --> Indexovaná... a v dialogovém okně, které se objeví vybereme nabídku Použít paletu optimalizovanou pro WWW, posledním krokem je výběr použitého rozptylu.
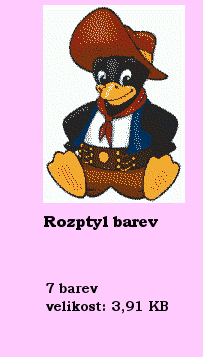
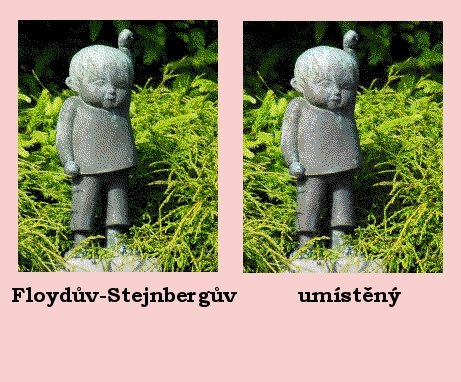
Na následujících obrázcích můžete vidět rozdíly při použití různých druhů rozptylů:


Tímto způsobem zároveň vidíme, jak bude zhruba obrázek vypadat, pokud nepoužijeme web safe colors a obrázek necháme, tak jak je..
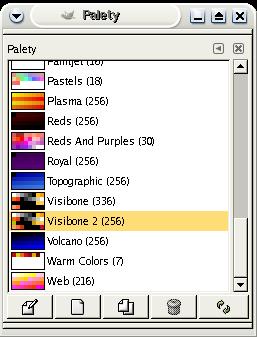
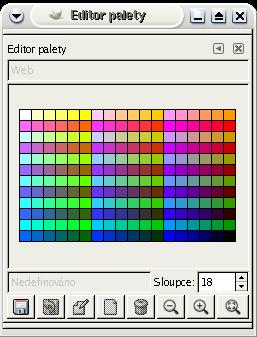
Když se rozhodneme vytvářet grafiku za použití bezpečných barev hned od začátku, abychom mohli kontrolovat vzhled, je lepší si zobrazit panel bezpečných barev a vybírat barvy přímo z této palety. Dialogy --> palety, a zde najdeme položku Web (216). Dvojitým poklepáním se nám otevře paleta. Zde pouhým dvojklikem na příslušející barvu vyměníme barvu pozadí nebo popředí.


Je nutné použít pouze barvy z tzv. palety web safe colors? V dnešní době stále mnoho uživatelů používá monitory, které jsou schopné zobrazit 256 barev. I když v obchodech už tyto stroje dávno nekoupíte, v bazarech jsou ještě k mání. Nové monitory, které se dají koupit v obchodech, jsou schopné zobrazit až milióny barev. Tato otázka se bude stále objevovat do doby než staré monitory vymizí úplně. Pokud vytvoříte obrázek v plno-barevné kvalitě, bude nádherně vypadat na monitorech schopných zobrazit milióny barev, ale na monitorech schopných zobrazit maximálně 256 barev nebude ani v uspokojivé kvalitě. Dochází k tzv. degradaci barevnosti tedy nahrazením chybějící barvy jinou. Předcházející úvahy nebraly v potaz mobilní uživatele (SmartPhone, Palm ...), jejichž zobrazovací zařízení zdaleka nesplňují výše popsaná kritéria. Rozhodnutí o použití tzv. web safe colors záleží na skupině uživatelů, pro které jsou stránky určeny. Pokud tedy vytváříte grafiku pro prezentaci, která má být přístupná pro všechny, používejte jen web save colors.
Gamma korekce
Je postup, kterým se korigují rozdíly v jasové křivce při zobrazování či tisku na různých zařízeních. Jde tedy o vztah mezi vstupním napětím signálu a světlostí (brightness) barev na monitoru. Tato korekce umožňuje nastavit kontrast především u středních tónů provádí se odpovídajícím SW, zpravidla ve 3 krocích: nastavení světlých, středních a tmavých tónů pro tři základní barvy. Gimp nemá v současné době samostatný nástroj schopný tuto korekci provádět. Ale i přesto je možné tuto korekci částečně provést, využívá se k tomu nástroj Úrovně (Vrstva --> Barvy --> Úrovně). Jemným posouváním prostředního trojúhelníku u vstupních úrovní lze nahradit speciální nástroj pro Gamma korekci.
V následujícím dílu se seznámíme se správným výběrem barev pro www prezentaci a optimalizací grafiky pro web.
Předchozí Celou kategorii (seriál) Další
Gimp - ÚVOD (2.)
Gimp - ÚVOD (3.)
Gimp - ÚPRAVY FOTOGRAFIÍ (1.) - Základní úpravy
Gimp - ÚPRAVY FOTOGRAFIÍ (2.) - Transformace
Gimp - ÚPRAVY FOTOGRAFIÍ (3.) - Rovnání křivě nafocených fotografií
Gimp - ÚPRAVY FOTOGRAFIÍ (4.) - Výběry I.
Gimp - ÚPRAVY FOTOGRAFIÍ (5.) - Výběry II.
Gimp - ÚPRAVY FOTOGRAFIÍ (6.) - Vrstvy
Gimp - ÚPRAVY FOTOGRAFIÍ (7.) - Prolínání vrstev
Gimp - ÚPRAVY FOTOGRAFIÍ (8.) - Barvy I.
Gimp - ÚPRAVY FOTOGRAFIÍ (9.) - Barvy II.
Gimp - ÚPRAVY FOTOGRAFIÍ (10.) - Barvy III.
Gimp - ÚPRAVY FOTOGRAFIÍ (11.) - Barvy IV.
Gimp - ÚPRAVY FOTOGRAFIÍ (12.) - Retuše
Gimp - ÚPRAVY FOTOGRAFIÍ (13.) - Kanály
Gimp - ÚPRAVY FOTOGRAFIÍ (14.) - Masky
Gimp - ÚPRAVY FOTOGRAFIÍ (15.) - Masky II.
Gimp - ÚPRAVY FOTOGRAFIÍ (16.) - Rámečky, ohraničení, okraje
Gimp - ÚPRAVY FOTOGRAFIÍ (17.) - Pohyb a lokální zostření
Gimp - ÚPRAVY FOTOGRAFIÍ (18.) - Převod fotografie do černobílého a sépiového odstínu
Gimp - ÚPRAVY FOTOGRAFIÍ (19.) - Úprava očí
Gimp - ÚPRAVY FOTOGRAFIÍ (20.) - Filtry
Gimp - ÚPRAVY FOTOGRAFIÍ (21.) - Simulace mlhy
Gimp - ÚPRAVY FOTOGRAFIÍ (22.) - Hrátky
Gimp - ÚPRAVY FOTOGRAFIÍ (23.) - Zvýraznění objektu
Gimp - ÚPRAVY FOTOGRAFIÍ (24.) - Simulace nižší hloubky ostrosti
Gimp - Přecházíme na verzi 2.2.x
Gimp - ÚPRAVY FOTOGRAFIÍ (25.) - Snížení CCD šumu
Gimp - ÚPRAVY FOTOGRAFIÍ (26.) - Simulace fotografování za večera
Gimp - ÚPRAVY FOTOGRAFIÍ (27.) - Panoramatická fotografie
Gimp - ÚPRAVY FOTOGRAFIÍ (28.) - Olejomalba, Přemapování povrchu, Reliéf
Gimp - ÚPRAVY FOTOGRAFIÍ (29.) - Stará fotografie, inverze jasu, Rozjasnění ...
Gimp - vylepšení fotografií (30.)
Gimp - GRAFIKA PRO WEB (2.)
Gimp - GRAFIKA PRO WEB (3.)
Gimp - GRAFIKA PRO WEB (4.)
Gimp - GRAFIKA PRO WEB (5)
Gimp - GRAFIKA PRO WEB (6)
Gimp - GRAFIKA PRO WEB (7)
Gimp - GRAFIKA PRO WEB (8)
Řešené úlohy v Gimpu: Přenesení části obrázku a uložení souboru jako projekt
3D rastrový obrázek v GIMPU
Předchozí Celou kategorii (seriál) Další
|
Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?