ARCHIV
 Gimp - GRAFIKA PRO WEB (3.)
Gimp - GRAFIKA PRO WEB (3.)
Optimalizace grafiky.
Dnešní díl pojednává o optimalizaci webové grafiky prostřednictvím gimpu.
31.8.2005 06:00 |
Yippee
| Články autora
| přečteno 52095×
Optimalizace webové grafiky
Obrázkové soubory obsahují mnoho informací, a tudíž je nutné je optimalizovat, pokud je chceme vkládat na webovou stránku. Optimalizací zajistíme jejich menší datovou velikost, a tím umožníme rychlejší načítání stránky.
Optimalizace obrazových dat znamená určení optimálního nastavení parametrů obrazu pro snížení objemu dat při zachování potřebné kvality obrazu. Jednotlivými parametry se rozumí rozlišení a velikost obrazu; paleta barev; formát souboru a komprese dat. Optimalizace grafiky v Gimpu není podpořena speciálním nástrojem jako u Adobe PhotoShopu, ale i tak je možné ji provádět. Z důvodu absence speciálního nástroje je nutné, aby tvůrce grafiky znal jednotlivá pravidla a způsoby optimalizace grafiky. V následujících odstavcích se s těmito pravidly a postupy seznámíme.
Rozlišení a velikost obrazu
Rozlišení (viz díl č. 3.) a velikost obrazu hraje nemalou roli při tvorbě optimalizované grafiky pro web. Webdesignéři jsou postaveni díky rozmanitosti zařízení (Palm, Mobily, PC ..), umožňující čtení web stránek, před nelehký úkol, spočívající ve výběru správné velikosti webové prezentace. Nejčastějším zařízením, prostřednictvím kterého uživatelé přistupují na web, je PC. Podle statistik je nejpoužívanějším rozlišením monitoru 800x600, ale neustále se zvyšuje podíl uživatelů pracující na rozlišení 1024x786. Proto je většina webových prezentací navržena na rozlišení 800x600. Z přecházejících řádků je zřejmé, že maximální velikost celoobrazovkové grafiky pro web se bude pohybovat v rozmezí 700-600 pixelů na šířku a 500-400 pixelů na výšku.
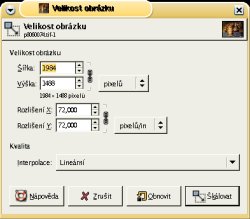
Změna velikosti obrazu se provádí pomocí menu Obrázek --> Velikost obrázku. V dialogovém okně se nastaví požadovaná velikost. Pokud při zmenšení dojde ke ztrátě kvality fotografie, je zapotřebí vybrat jiný způsob interpolace bodů. Gimp nabízí tři způsoby interpolace (Žádná, Lineární, Kubická), nejlepších výsledků dosahuje posledně jmenovaný způsob interpolace (Kubická).
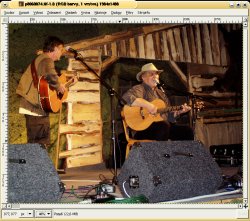
Následující tabulka ukazuje, jak změna velikosti obrazu ovlivní datovou velikost souboru. Pro každou fotografii se tyto parametry mohou lišit. Naše referenční fotografie je vidět níže.
| Velikost obrazu v pixelech | Datová velikost JPEG |
|---|---|
| 1984x1488 | 592,0 KB |
| 1280x960 | 309,0 KB |
| 1024x786 | 212,0 KB |
| 800x600 | 142,0 KB |
| 700x525 | 115,0 KB |
| 600x450 | 91,4 KB |
| 125x94 | 12,0 KB |
| 50x38 | 6,9 KB |
Paleta barev
Teorie barev byla popsána v předcházejícím dílu seriálu (viz díl č. 2.). Výběrem vhodné barevné palety je možné snížit datovou velikost obrázku. Tuto výhodu je možné uplatnit jen u obrázků uložených do grafického formátu gif a png.
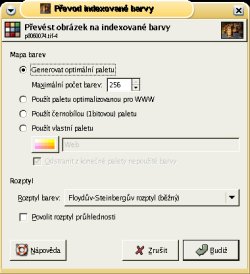
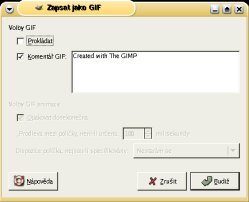
Při uložení obrázku do GIF či PNG je nutné převést obrázek na indexované barvy. Převod lze realizovat dvěma způsoby: automaticky při uložení či ručně (Obrázek --> Režim --> Indexovaná).
Na přecházejícím obrázku je okno Převod indexované barvy. Při převodu je možné vybrat si jeden z několika způsobů jeho provedení. Pro webové stránky nejčastěji využijeme možnost nastavení maximálního počtu barev či převod na web save paletu. Následující tabulka ukazuje, jak počet barev ovlivňuje velikost GIF a PNG obrázků.
| Počet barev | GIF | PNG |
|---|---|---|
| 256 | 861 KB | 752 KB |
| 128 | 678 KB | 608 KB |
| 64 | 526 KB | 485 KB |
| 32 | 424 KB | 400 KB |
| 16 | 317 KB | 299 KB |
| 8 | 253 KB | 240 KB |
| 4 | 197 KB | 184 KB |
| 2 | 92 KB | 80 KB |
Formát souboru a komprese dat
Grafické formáty vhodné pro webovské stránky byly probrány v prvním dílu seriálu, věnované webové grafice. Grafiku pro webové stránky je možné ukládat do jednoho z těchto formátů: JPEG, GIF nebo PNG. Pro kreslenou grafiku je vhodným formátem GIF. Pro fotografie je nejvhodnější JPEG. PNG je, jako jediný oficiální grafický formát pro webovou grafiku, vhodný pro fotografie i kreslené obrázky. Vypadá to, že formátu PNG se svítá na lepší časy, jelikož nová verze Internet Exploreru přináší jeho plnou podporu.
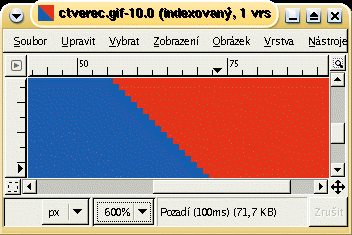
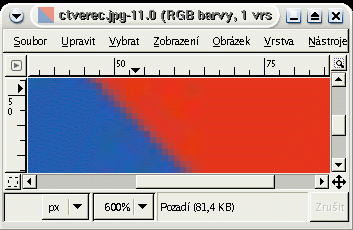
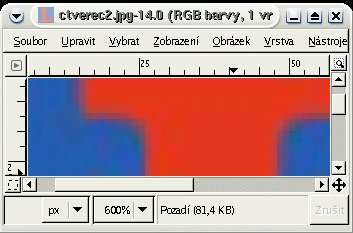
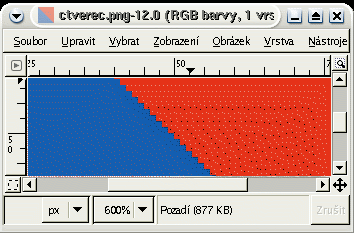
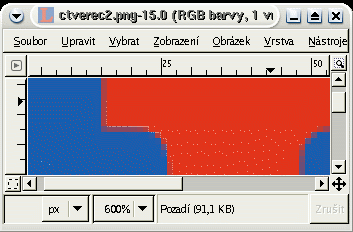
Následující obrázky ukazují nevhodnost použití JPEGu pro grafiku, u které jsou ostré barevné přechody či je v ní použité písmo. První z dvojice obrázků je ve skutečné velikosti a druhý je zvětšený na 600 %.
GIF




JPEG




PNG




Následující obrázky ukazují nevhodnost použití GIFu na fotografie. Nejzřetelněji je ruch vidět na zemi.
JPEG
GIF
PNG
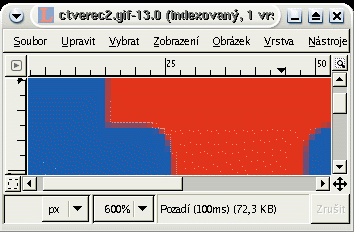
GIF
Při ukládání obrázku do grafického formátu GIF, máme možnost nastavit několik parametrů, které mohou ovlivnit výslednou velikost souboru a rychlost načítaní na www stránce.
První z nich je možnost vložení/nevložení komentáře k obrázku do výsledného souboru. Množství ušetřených bajtů při nevložení komentáře závisí na délce textu komentáře. Dalším parametrem je prokládání, které neovlivní přímo velikost souboru ale rychlost jeho načítání. Při uložení s prokládáním se obrázek na www stránce načítá postupně; nejdříve liché řádky a pak sudé. Zobrazení obrázků, u něhož není nastaveno prokládání, funguje tak, že obrázek se nejdříve celý načte (přenese ze serveru na klienta) a poté se až zobrazí. Prokládání je výhodnější a rychlejší v tom, že obrázek se zobrazí již po přenesení poloviny dat.
Již při tvorbě kresleného obrázku je možné ovlivnit výslednou velikost souboru. Lze toho docílit co nejmenším počtem barev v obrázku - čím větší plochy stejné barvy, tím lepší výsledky komprese a tím menší soubor.
| Parametr | Velikost |
|---|---|
| s komentářem | 301,268 KB |
| bez komentáře | 308,243 KB |
| prokládané bez komentáře | 308,243 KB |
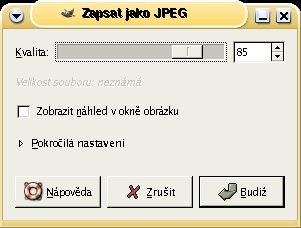
JPG
Stejně jako u gifu tak i při ukládání do jpegu lze výslednou datovou velikost souboru ovlivnit několika parametry.

Nejdůležitějším z těchto parametrů je kvalita (udává se v procentech).
- 100 % kvalita --> velká datová velikost souboru --> 0 % komprese --> maximální kvalita obrazu
- 0 % kvalita --> malá datová velikost souboru --> 100 % komprese --> minimální kvalita obrazu
Další vlastnosti se skrývají pod tlačítkem pokročilá nastavení. Možnost vložení/nevložení komentáře, exif dat a miniatury obrázku. Optimalizovat a progresivní nejsou parametry, ale jedná se o typ JPEG Formátu. U optimalizovaného typu je komprese ještě o něco lepší, ale některé staré prohlížeče ho nepodporují. Progresivní typ je jakousi obdobou prokladu známého z formátu GIF - obdobně jako v něm je progresivní JPEG přenášen a zobrazován coby sekvence datových balíčků, přičemž první balíčky poskytují pouze hrubý náhled, který se s dalším přenosem zpřesňuje k finální kvalitě. Pozor progresivní typ JPEGu některé aplikace nepodporují. Vyhlazení nastavené na maximální hodnotu (1,00) zmenší velikost souboru o cca 2-5%.
| Kvalita | Velikost |
|---|---|
| 100% | 1360 KB |
| 75% | 459 KB |
| 50% | 261 KB |
| 25% | 155 KB |
| 0% | 28 KB |
Pokud chcete docílit efektivního využití Jpeg komprese, je možne obrázek před uložením mírně rozmáznout. K rozmáznutí lze použít Filtry --> Rozostření --> Gaussovo rozostření. Velikost rozostření nastavte na relativně malou hodnotu. Pro obrázek, který se nachází níže, bylo použito rozostření o velikosti 10.
PNG
I při ukládání do formátu PNG je možné nastavit několik parametrů.
Mezi nejjednodušší parametry, které lze nastavit patří: vložení/nevložení komentáře, data vytvoření, barvy pozadí a hodnoty barvy u průhledných barev. Důležitým parametrem je možnost vložení informace o Gamatu. Posuvník komprese umožnuje nastavit úroveň použité komprese. Prokládání Adam7 je obdoba prokladu známého z formátu GIF.
| Komprese | Velikost |
|---|---|
| 0 | 1 443 KB |
| 5 | 661 KB |
| 9 | 651 KB |
Závěr
Z předcházejících odstavců je zřejmé, že optimalizace grafiky pro webovské stránky není nijak komplikovaná. I když by bylo lepší, pokud by šlo odlišně nastavit různé části obrázku, stejně jako u Photoshopu.
Předchozí Celou kategorii (seriál) Další
Gimp - ÚVOD (2.)
Gimp - ÚVOD (3.)
Gimp - ÚPRAVY FOTOGRAFIÍ (1.) - Základní úpravy
Gimp - ÚPRAVY FOTOGRAFIÍ (2.) - Transformace
Gimp - ÚPRAVY FOTOGRAFIÍ (3.) - Rovnání křivě nafocených fotografií
Gimp - ÚPRAVY FOTOGRAFIÍ (4.) - Výběry I.
Gimp - ÚPRAVY FOTOGRAFIÍ (5.) - Výběry II.
Gimp - ÚPRAVY FOTOGRAFIÍ (6.) - Vrstvy
Gimp - ÚPRAVY FOTOGRAFIÍ (7.) - Prolínání vrstev
Gimp - ÚPRAVY FOTOGRAFIÍ (8.) - Barvy I.
Gimp - ÚPRAVY FOTOGRAFIÍ (9.) - Barvy II.
Gimp - ÚPRAVY FOTOGRAFIÍ (10.) - Barvy III.
Gimp - ÚPRAVY FOTOGRAFIÍ (11.) - Barvy IV.
Gimp - ÚPRAVY FOTOGRAFIÍ (12.) - Retuše
Gimp - ÚPRAVY FOTOGRAFIÍ (13.) - Kanály
Gimp - ÚPRAVY FOTOGRAFIÍ (14.) - Masky
Gimp - ÚPRAVY FOTOGRAFIÍ (15.) - Masky II.
Gimp - ÚPRAVY FOTOGRAFIÍ (16.) - Rámečky, ohraničení, okraje
Gimp - ÚPRAVY FOTOGRAFIÍ (17.) - Pohyb a lokální zostření
Gimp - ÚPRAVY FOTOGRAFIÍ (18.) - Převod fotografie do černobílého a sépiového odstínu
Gimp - ÚPRAVY FOTOGRAFIÍ (19.) - Úprava očí
Gimp - ÚPRAVY FOTOGRAFIÍ (20.) - Filtry
Gimp - ÚPRAVY FOTOGRAFIÍ (21.) - Simulace mlhy
Gimp - ÚPRAVY FOTOGRAFIÍ (22.) - Hrátky
Gimp - ÚPRAVY FOTOGRAFIÍ (23.) - Zvýraznění objektu
Gimp - ÚPRAVY FOTOGRAFIÍ (24.) - Simulace nižší hloubky ostrosti
Gimp - Přecházíme na verzi 2.2.x
Gimp - ÚPRAVY FOTOGRAFIÍ (25.) - Snížení CCD šumu
Gimp - ÚPRAVY FOTOGRAFIÍ (26.) - Simulace fotografování za večera
Gimp - ÚPRAVY FOTOGRAFIÍ (27.) - Panoramatická fotografie
Gimp - ÚPRAVY FOTOGRAFIÍ (28.) - Olejomalba, Přemapování povrchu, Reliéf
Gimp - ÚPRAVY FOTOGRAFIÍ (29.) - Stará fotografie, inverze jasu, Rozjasnění ...
Gimp - vylepšení fotografií (30.)
Gimp - GRAFIKA PRO WEB (1.)
Gimp - GRAFIKA PRO WEB (2.)
Gimp - GRAFIKA PRO WEB (4.)
Gimp - GRAFIKA PRO WEB (5)
Gimp - GRAFIKA PRO WEB (6)
Gimp - GRAFIKA PRO WEB (7)
Gimp - GRAFIKA PRO WEB (8)
Řešené úlohy v Gimpu: Přenesení části obrázku a uložení souboru jako projekt
3D rastrový obrázek v GIMPU
Předchozí Celou kategorii (seriál) Další
|
Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?