ARCHIV
 Gimp - ÚPRAVY FOTOGRAFIÍ (26.) - Simulace fotografování za večera
Gimp - ÚPRAVY FOTOGRAFIÍ (26.) - Simulace fotografování za večera
Dnes si ukážeme, jak vytvořit
fotografii, která by se jevila tak, jako kdyby
byla vyfocena za večera či šera. To ale není vše, co zde popisuji. Proto se pusťte do čtení.
10.2.2005 06:00 |
Yippee
| Články autora
| přečteno 30970×
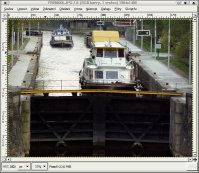
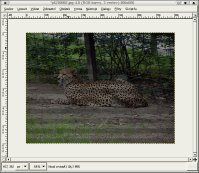
Otevřete si fotografii, kterou byste chtěli takto upravit. Já jsem použila tu, kterou vidíte níže:
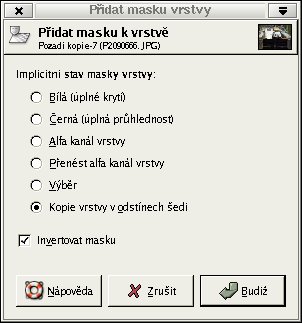
V dalším kroku vrstvu zduplikujeme pomocí tlačítka Duplikovat vrstvu nebo můžete použít nabídkovou lištu přímo v okně obrázku, a zde rozbalit nabídku Vrstva, v které naleznete stejnou volbu. Ke zkopírované vrstvě přidáme masku, například z místní nabídky vybereme volbu Přidat masku vrstvy, kde vybereme jako implicitní stav poslední možnost (Kopie vrstvy v odstínech šedi), a zaškrtneme volbu Invertovat masku. Poté vše potvrdíme tlačítkem Budiž.


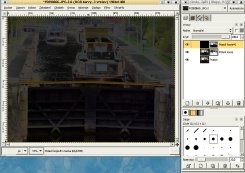
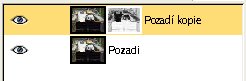
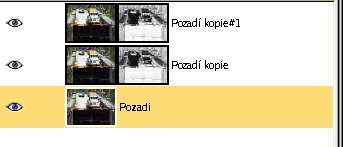
Vytvoříme kopii vrstvy s maskou. Po všech těchto krocích by váš panel s vrstvami měl vypadat takto:

Nyní si označte obrázek ve vrchní vrstvě, a celý ho vyplňte černou barvou. Tento krok provedete pomocí nabídky Upravit --> Vyplnit barvou popředí/pozadí, musíte mít ovšem černou barvu nastavenou jako barva popředí nebo pozadí. Poté zůstaňte na stejné vrstvě, pouze místo na obrázek klikněte na masku vrstvy, a dále použijte volbu Vrstva --> Barvy --> Invertovat, čímž zinvertujeme masku u vrchní vrstvy.
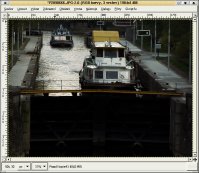
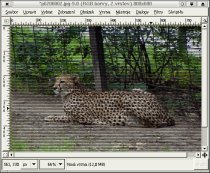
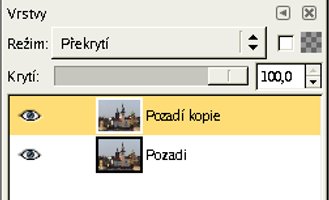
Posledním krokem je nastavení prolnutí vrstev, a také jejich krytí. U vrchní vrstvy nastavte režim prolnutí Překrytí a u prostřední vrstvy nastavte režim krytí na Rozdíl. Pomocí posuvníku krytí můžete ještě doupravit jas v obrazu. A výsledná fotografie může vypadat třeba takto:
Linky
Další jednoduchou úpravou fotografie, kterou můžete spíše vidět na webových stránkách je "prouhatá fotografie". Tuto techniku určite nebudete provádět, proto abyste fotografii vylepšili, ale spíše se hodí jako upoutávka na reklamu, web atd.
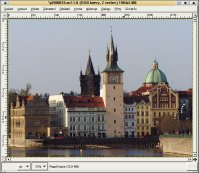
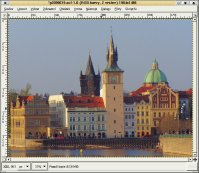
Postup je velmi jednoduchý, proto zde uvedu jen počáteční a konečnou fotografii. Postup je následovný, nejprve si vytvořte malinkatý obrázeček o rozměrech 2x1 pixelů (výška x šířka) s bílým pozadím. Jeden pixel zabarvete černou barvou a druhý ponechte bílý. Výsledný obrázek uložte jako soubor s příponou ".pat" do adresáře, kde se nachází vzorky (patterns). Tento adresař najdete ve svém domovském adresáři. Například ve Slackwaru najdete tento adresář v usr/share/gimp/2.x/patterns..
Otevřete obrázek, ke kterému chcete přidat tyto linky.
Přidejte novou vrstvu, kterou vyplňte vámi vytvořeným vzorkem. Obrázek si dostatečně zvětšete, abyste byli schopni vybrat bílou barvu, pomocí nástroje Výběr oblasti podle barvy, a poté použijte volbu Upravit --> Vymazat. Konečný výsledek je dále možné ještě doupravit prolnutím těchto dvou vrstev a nastavením krytí.
Teplejší barvy
V následujících odstavcích si ukážeme jednoduchý a efektivní postup, jak v Gimpu u fotografie snížit stíny a zvětšit nasycení barev.
Prvním krokem je otevření fotografie v Gimpu. Určitě nebude problém vybrat z vaší fotografické sbírky potřebnou fotografii.
Další krok se skládá z vytvoření kopie vrstvy, což lze provést několika způsoby. V okně obrázku pomocí menu Vrstva --> Duplikovat vrstvu nebo v okně vrstev kliknutím na tlačítko Duplikovat vrstvu. Po zduplikování vrstvy, nastavíme režim prolínání vrstev u horní vrstvy na Překrytí.

Třetím krokem je úprava nasycení barev. K tomu použijeme nástroj Odstín a Sytost (Vrstva --> Barvy --> Odstín a Sytost). Nastavíme Odstín na plnou výchylku tzn na 180.
Posledním krokem je zinvertování barev v aktuální vrstvě (Vrstvy --> Barvy --> Invertovat). Teď již stačí sloučit obě vrstvy do jedné (Vrstvy --> Sloučit dolů). A výslednou fotografi uložit pomocí menu Soubor --> Uložit jako.
Přesto, že je tato technika velmi jednoduchá, jsou její výsledky vynikající. Hlavní výhodou je, že při použití této techniky pro nasycení barev, je zajištěno zachování barevného podání fotografie. Tento postup potvrzuje staré rčení, že "v jednoduchosti je síla".
Závěr
Množí se mi na mailu dotazy, jak se v Gimpu udělá to či ono, a také zda budu popisovat nějakou techniku. Proto tu dnes uvedu, jak bude seriál pokračovat. Až dokončím část o úpravách fotografií, je plánována část o tvorbě grafiky pro web, a část věnovaná tvorbě vlastních skriptů. Pořadí jednotlivých částí se může změnit a je možné, že přibudou ještě další části podle vašeho zájmu.
Předchozí Celou kategorii (seriál) Další
Gimp - ÚVOD (2.)
Gimp - ÚVOD (3.)
Gimp - ÚPRAVY FOTOGRAFIÍ (1.) - Základní úpravy
Gimp - ÚPRAVY FOTOGRAFIÍ (2.) - Transformace
Gimp - ÚPRAVY FOTOGRAFIÍ (3.) - Rovnání křivě nafocených fotografií
Gimp - ÚPRAVY FOTOGRAFIÍ (4.) - Výběry I.
Gimp - ÚPRAVY FOTOGRAFIÍ (5.) - Výběry II.
Gimp - ÚPRAVY FOTOGRAFIÍ (6.) - Vrstvy
Gimp - ÚPRAVY FOTOGRAFIÍ (7.) - Prolínání vrstev
Gimp - ÚPRAVY FOTOGRAFIÍ (8.) - Barvy I.
Gimp - ÚPRAVY FOTOGRAFIÍ (9.) - Barvy II.
Gimp - ÚPRAVY FOTOGRAFIÍ (10.) - Barvy III.
Gimp - ÚPRAVY FOTOGRAFIÍ (11.) - Barvy IV.
Gimp - ÚPRAVY FOTOGRAFIÍ (12.) - Retuše
Gimp - ÚPRAVY FOTOGRAFIÍ (13.) - Kanály
Gimp - ÚPRAVY FOTOGRAFIÍ (14.) - Masky
Gimp - ÚPRAVY FOTOGRAFIÍ (15.) - Masky II.
Gimp - ÚPRAVY FOTOGRAFIÍ (16.) - Rámečky, ohraničení, okraje
Gimp - ÚPRAVY FOTOGRAFIÍ (17.) - Pohyb a lokální zostření
Gimp - ÚPRAVY FOTOGRAFIÍ (18.) - Převod fotografie do černobílého a sépiového odstínu
Gimp - ÚPRAVY FOTOGRAFIÍ (19.) - Úprava očí
Gimp - ÚPRAVY FOTOGRAFIÍ (20.) - Filtry
Gimp - ÚPRAVY FOTOGRAFIÍ (21.) - Simulace mlhy
Gimp - ÚPRAVY FOTOGRAFIÍ (22.) - Hrátky
Gimp - ÚPRAVY FOTOGRAFIÍ (23.) - Zvýraznění objektu
Gimp - ÚPRAVY FOTOGRAFIÍ (24.) - Simulace nižší hloubky ostrosti
Gimp - Přecházíme na verzi 2.2.x
Gimp - ÚPRAVY FOTOGRAFIÍ (25.) - Snížení CCD šumu
Gimp - ÚPRAVY FOTOGRAFIÍ (27.) - Panoramatická fotografie
Gimp - ÚPRAVY FOTOGRAFIÍ (28.) - Olejomalba, Přemapování povrchu, Reliéf
Gimp - ÚPRAVY FOTOGRAFIÍ (29.) - Stará fotografie, inverze jasu, Rozjasnění ...
Gimp - vylepšení fotografií (30.)
Gimp - GRAFIKA PRO WEB (1.)
Gimp - GRAFIKA PRO WEB (2.)
Gimp - GRAFIKA PRO WEB (3.)
Gimp - GRAFIKA PRO WEB (4.)
Gimp - GRAFIKA PRO WEB (5)
Gimp - GRAFIKA PRO WEB (6)
Gimp - GRAFIKA PRO WEB (7)
Gimp - GRAFIKA PRO WEB (8)
Řešené úlohy v Gimpu: Přenesení části obrázku a uložení souboru jako projekt
3D rastrový obrázek v GIMPU
Předchozí Celou kategorii (seriál) Další
|
Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?