ARCHIV
 Gimp - GRAFIKA PRO WEB (4.)
Gimp - GRAFIKA PRO WEB (4.)
Na pozadí internetových stránek můžeme použít jednu barvu, kterou nadefinujeme přímo v html, ale při použití textury nebo jakékoliv jiné grafiky můžeme přidat stránkám zajímavý vzhled a tím zpříjemnit uživatelům prohlížejíce si stránky i čas strávený u počítače. Dnešní díl vám ukáže, jak grafiku pro pozadí vytvořit.
17.1.2006 06:00 |
Yippee
| Články autora
| přečteno 49091×
Pozadí pro web
Při tvorbě grafiky určené na pozadí mějme na paměti, že se přes ní bude zobrazovat text. Měli bychom tedy volit takovou barvu a vzhled, aby nezanikl text. Barvy pozadí a popředí by měly být navzájem kontrastní. Problematika správného výběru barev se probrala v předcházejícím díle (viz díl č. 3).
Pro pozadí internetových stránek se používají dva typy grafiky: textury a sidebary. S tvorbou obou typů se seznámíme na následujících řádcích.
Textury
Výhodou textury je malá datová velikost, jelikož jde o malý obrázek, který se skládá na pozadí. Existuje celá řada technik vytvoření textury, my se s některými z nich seznámíme.
Nejjednodušším postupem, jak si vytvořit nějakou texturu, je použít vzorky, které najdete v Gimpu. Vybraný vzorek lze upravit dokreslením, změnou barvy, případně aplikací filtru.
Postup může vypadat následovně: vytvoříme nový dokument vhodných rozměrů. Rozměry textury by neměly být malé, jelikož skládání malé textury na pozadí stránky zbytečně nadměrně zaměstnává procesor. Příliš velká textura zatěžuje zbytečně přenosové linky. Nejvhodnějším kompromisem je použití rozměru 100x100 pixelů.
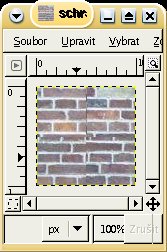
Vytvoříme nový prázdný dokument (Soubor --> Nový). Poté si vybereme vhodný vzorek z okna vzorků. Okno zobrazíme přes nabídku Dialogy --> Vzorky. Pouhým přetažením vybraného vzorku vyplníme nový dokument. Na takto vytvořený dokument můžeme aplikovat jednotlivé filtry či nástroje.
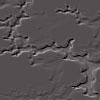
Na následujících obrázcích je zobrazena původní textura a její dvě změněné kopie. V první je odbarvení a následné použití filtru Vítr, druhý vznikl jednoduchým přebarvením pomocí nástroje Kolorovat.
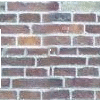
Dalším způsobem vytvoření kvalitní textury je použití části fotografie s motivem. Existují dva způsoby jak z fotografie texturu vytvořit. Obě dvě metody mají společný počáteční krok, výběr oblasti pro texturu (nejlepší je čtvercová oblast). První z metod je založena na zrcadlení textur, kterou si vysvětlíme na následujícím obrázku.
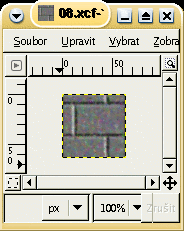
Vybraná oblast je vidět na následujícím obrázku. Ve většině případů není pouhý výběr oblasti dostačující, a proto zde vysvětlím, jak upravit texturu tak, aby nebylo znát, že jde o skládání jednotlivých čtverců a pozadí ze skládaných textur vypadalo jako jednolité plátno.
Princip je zřejmý z následujícího nákresu. Druhý z obrázků je již naše poskládaná textura. Poslední z obrázků je výběrem střední části předcházející textury.
Druhá metoda tvorby textury opět vychází z fotografie a výběru její části.
Vybranou část obrázku si můžete prohlédnout na následujícím obrázku.
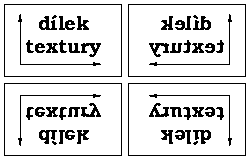
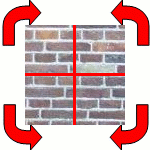
V dalším kroku musíme rozčtvrtit texturu a následně otočit jednotlivé čtvrtiny o 180° podle následujícího nákresu.

Rozčtvrcení a otočení lze provést nejsnáze pomocí nástroj Obdélníkový výběr, u kterého nastavíme pevnou velikost stran (jež odpovídá polovině strany upravované textury; velikost ukázkové textury je 100x100 px, velikost výběru je proto 50x50 px). Přesné umístění výběru nám zjednoduší stavový řádek okna obrázku, v kterém vyčteme pozici kurzoru. Postupně jednotlivé vybrané čtverce umístíme do Bufferu (vyrovnávací paměti) (Upravit-->Bufer-->Vyjmout pojmenované).
Nyní si vytvoříme postupně nové vrstvy, do kterých vždy vložíme jeden čtverec z Bufferu. Nesmíme zapomenout čtverce otočit o 180° pomocí nástroje Rotace vrstvy či výběru. Výsledný obrázek po této úpravě je vidět na následujícím screenshotu.

Nyní je možné se vrhnout na retušování švů vzniklých uprostřed obrázku. K odstranění ostrých hran lze využít mnoho retušovacích nástrojů popsaných v předcházejících dílech.

Po vyretušování je potřeba opět pootočit jednotlivé čtvrtiny nazpět. Výsledná textura vypadá takto:
Posledním a nejkomplikovanějším způsobem je vytvoření vlastní textury. Existuje velké množství postupů, jak vlastní texturu vytvořit. Na následujících řádcích uvedu několik z nich
Kamenná textura
Vytvoříme si prázdný dokument (Soubor --> Nový)). V prázdném dokumentu načrtneme počáteční grafiku pro novou texturu pomocí filtru vykreslení mraků (Filtry-->Vykreslení-->Mraky-->Pevný Šum).

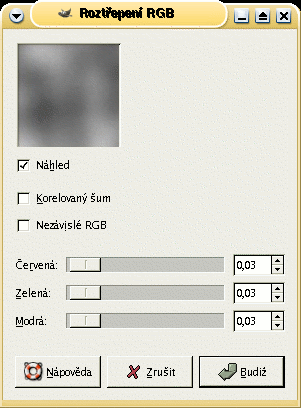
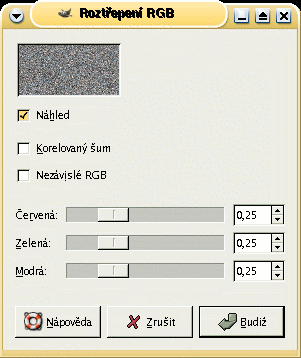
Poté přidáme do obrázku přes mraky trochu barevného šumu. Pro přidání šumu použijeme Filtry-->Šum-->Roztřepení RGB. Nejlepších výsledků dosáhneme při velikosti šumu 0,03-0,05. Nastavení filtru je zřejmé na následujícím obrázku.

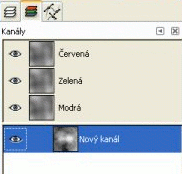
V následujícím kroku vytvoříme nový kanál, pomocí volby Nový kanál z místní nabídky. V novém kanálu vytvoříme kresbu pomocí Filtry-->Vykreslení-->Mraky-->Plazma. Pokuste se nastavit filtr tak, aby byl vyvážený poměr černé a bílé barvy.

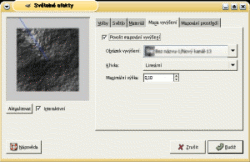
Poté vybereme všechny tři barevné kanály, na které následně aplikujeme světelný filtr (Filtry-->Efekty se světlem-->Světelné efekty). V okně filtru na záložce Mapa vyvýšení povolíme mapování vyvýšení a jako obrázek vyvýšení vybereme kanál s plazmou. Na záložce Světlo vybereme typ světla jako Směrové, ostatní volby nastavíme libovolně.

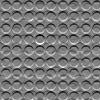
Výsledná textura může vypadat následovně:
Cihlová textura
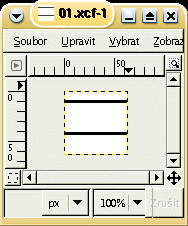
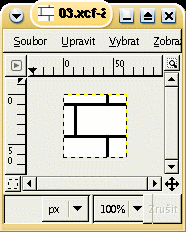
Vytvoříme si prázdný dokument (Soubor --> Nový) o velikosti 64x64 pixelů s bílým pozadím. Pomocí nástroje tužka v obrázku nakreslíme dvě horizontální čáry s vertikální mezerou 32 pixelů (první čáru 10px a druhou čáru 42px od horního okraje). Poté nakreslíme dvě vertikální čáry s horizontální mezerou 32 pixelů (první čáru 12px a druhou čáru 44px od levého okraje), první čára je jen mezi dvěmi horizontálními čárami a druhá je nakreslena přes celé plátno. Pro přesné umístění čar je možné vyžít informaci o pozici kurzoru, která se zobrazuje v levém dolním rohu okna obrázku, první z číslic udává x-ovou a druhá y-ovou pozici kurzoru. Tloušťka stopy štětce byla v ukázkovém příkladu nastavena na 3px.


Nyní je potřeba za pomoci gumy opatrně vymazat část druhé vertikální čáry mezi horizontálními čárami.

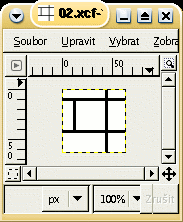
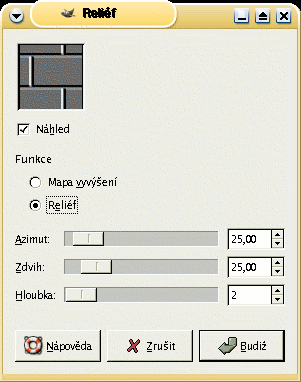
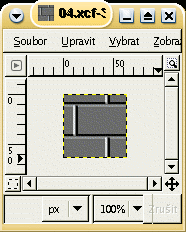
Na takto připravený obrázek aplikujeme filtr Reliéf (Filtry-->Zkreslení-->Reliéf). Nastavení filtru je zřejmé z následujícího screenshotu. Druhý screenshot ukazuje obrázek po aplikaci filtru.


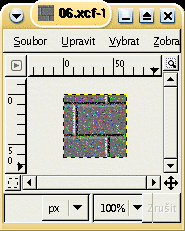
Nad obrázkem vytvoříme prázdnou vrstvu (Vrstva --> Nová vrstva). Na tuto vrstvu aplikujeme filtr Výpadky (Filtry-->Šum-->Výpadky). Filtr nastavte následujícím způsobem Náhodnost 50%, Opakování 1. Po aplikaci filtru obrázek zploštíme (Obrázek --> Zploštit obrázek).

Naši texturu rozostříme pomocí Gaussovo rozostření (Filtry --> Rozostření --> Gaussovo rozostření). U filtru nastavíme vertikální a horizontální poloměr rozostření, a metodu rozostření vybereme IIR.

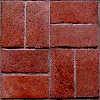
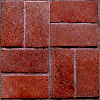
Do obrázku přidáme novou vrstvu, kterou vyplníme červenou barvou a nastavíme režim prolínání vrstev na Násobení. Obrázek opět zploštíme. Výslednou texturu si můžete prohlédnout na následujícím obrázku.
Leštěný kov
Vytvoříme si prázdný dokument (Soubor --> Nový) o velikosti 100x50 pixelů s šedým pozadím.

Na takto vytvořený obrázek aplikujeme šum (Filtry --> Šum --> Roztřepení RGB). Filtr nastavíme následujícím způsobem: volby Korelovaný šum a Nezávislé RGB necháme neaktivní, a u jednotlivých barevných kanálů nastavíme hodnotu 0,25 a filtr aplikujeme.

Následující screenshot zobrazuje obrázek po aplikaci filtru Roztřepení RGB.

Nyní obrázek rozmázneme, tím docílíme výsledného efektu. Rozmáznutí provedeme pomocí Gaussovo rozostření (Filtry --> Rozostření --> Gaussovo rozostření). Možnosti filtru nastavíme: x poloměr rozostření 20 px, y poloměr rozostření 0 px a metodu rozostření IIR. Filtr můžete nastavit odlišně a tím získat jiný výsledek.
Dřevo
Začneme opět prázdným dokumentem (Soubor --> Nový) o velikosti 100x100 pixelů s barevným pozadím (RGB -> 176, 56, 63).

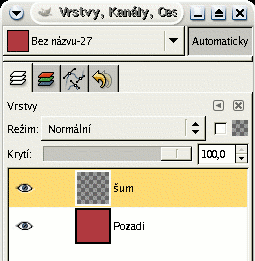
Dalším krokem je vytvoření nové transparentní vrstvy (Vrstva --> Nová vrstva) a pojmenujeme ji šum.

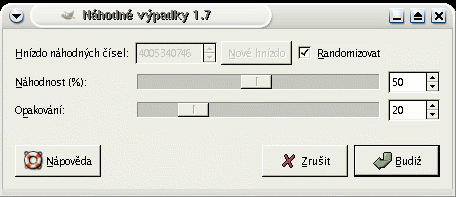
Na vrstvu šum aplikujeme filtr Výpadky (Filtry --> Šum --> Výpadky). Hodnoty u filtru nastavíme takto: náhodnost 50%, opakování 20.

Po aplikaci filtru by mohl obrázek vypadat obdobně jako následující.

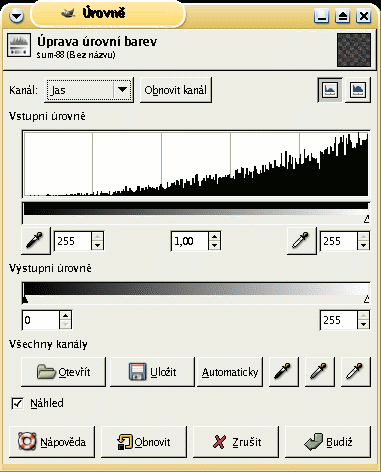
U šumu vyvážíme barvy (Nástroje --> Barevné nástroje --> Úrovně). Vstupní barevné úrovně nastavíme úplně v pravo.

Obrázek bude vypadat jako na následujícím screenshotu.

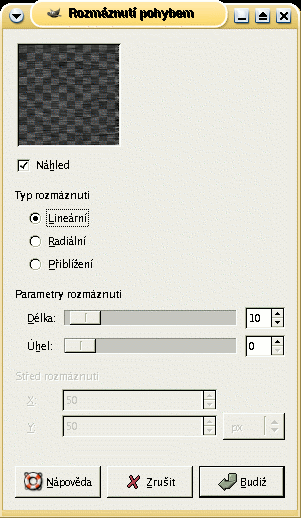
Posledním krokem této techniky je rozmáznutí vrstvy se šumem. Rozmáznutí provedeme filtrem Rozmáznutí pohybem (Filtry --> Rozostření --> Rozmáznutí pohybem). Druh rozmáznutí nastavíme na lineární, délku rozmáznutí na 10 px a úhel 0.

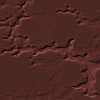
Výsledný obrázek se může podobat tomu, který je vyobrazen níže.
Perfektní textura
U některých z přecházejících textur byly při jejich poskládání vedle sebe zřejmé hranice jednotlivých textur. Na následujících řádcích se seznámíme s několika postupy, jak tento problém odstranit.
Oříznutí
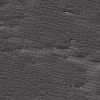
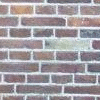
Následující textura vznikla vyříznutím z fotografie zdi. Stejně jako u předcházejících textur kliknutím si zobrazíte stránku s texturou na pozadí.
Na stránce je vidět bílý rámeček. Nejsnáze se ho zbavíme jednoduchým ořezem obrázku cca o 1px. Výslednou texturu si můžete prohlédnout zde.
Další možnosti odstranění švů, byly popsány při tvorbě textury z fotografie. Čtvrcení a otáčení s následnou retuší a druhá technika využívající skládání ozrcadlených textur.
Sidebary
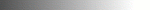
Sidebary jsou grafické prvky vertikálně opakující se na pozadí stránky. Jedná se většinou o úzký grafický pruh s pravým okrajem, který plynule přechází v jednu barvu, která je barvou pozadí html stránky.
Následující obrázky ukazují několik sidebarů, jejich tvorba se v podstatě neliší od textury. U sidebaru nám stačí, aby na sebe graficky navazoval horní a dolní okraj, proto je jejich tvorba snadná.
Realizace opakování obrázku na pozadí html stránky jen v jednom směru je popsána v seriálu o CSS.
Předchozí Celou kategorii (seriál) Další
Gimp - ÚVOD (2.)
Gimp - ÚVOD (3.)
Gimp - ÚPRAVY FOTOGRAFIÍ (1.) - Základní úpravy
Gimp - ÚPRAVY FOTOGRAFIÍ (2.) - Transformace
Gimp - ÚPRAVY FOTOGRAFIÍ (3.) - Rovnání křivě nafocených fotografií
Gimp - ÚPRAVY FOTOGRAFIÍ (4.) - Výběry I.
Gimp - ÚPRAVY FOTOGRAFIÍ (5.) - Výběry II.
Gimp - ÚPRAVY FOTOGRAFIÍ (6.) - Vrstvy
Gimp - ÚPRAVY FOTOGRAFIÍ (7.) - Prolínání vrstev
Gimp - ÚPRAVY FOTOGRAFIÍ (8.) - Barvy I.
Gimp - ÚPRAVY FOTOGRAFIÍ (9.) - Barvy II.
Gimp - ÚPRAVY FOTOGRAFIÍ (10.) - Barvy III.
Gimp - ÚPRAVY FOTOGRAFIÍ (11.) - Barvy IV.
Gimp - ÚPRAVY FOTOGRAFIÍ (12.) - Retuše
Gimp - ÚPRAVY FOTOGRAFIÍ (13.) - Kanály
Gimp - ÚPRAVY FOTOGRAFIÍ (14.) - Masky
Gimp - ÚPRAVY FOTOGRAFIÍ (15.) - Masky II.
Gimp - ÚPRAVY FOTOGRAFIÍ (16.) - Rámečky, ohraničení, okraje
Gimp - ÚPRAVY FOTOGRAFIÍ (17.) - Pohyb a lokální zostření
Gimp - ÚPRAVY FOTOGRAFIÍ (18.) - Převod fotografie do černobílého a sépiového odstínu
Gimp - ÚPRAVY FOTOGRAFIÍ (19.) - Úprava očí
Gimp - ÚPRAVY FOTOGRAFIÍ (20.) - Filtry
Gimp - ÚPRAVY FOTOGRAFIÍ (21.) - Simulace mlhy
Gimp - ÚPRAVY FOTOGRAFIÍ (22.) - Hrátky
Gimp - ÚPRAVY FOTOGRAFIÍ (23.) - Zvýraznění objektu
Gimp - ÚPRAVY FOTOGRAFIÍ (24.) - Simulace nižší hloubky ostrosti
Gimp - Přecházíme na verzi 2.2.x
Gimp - ÚPRAVY FOTOGRAFIÍ (25.) - Snížení CCD šumu
Gimp - ÚPRAVY FOTOGRAFIÍ (26.) - Simulace fotografování za večera
Gimp - ÚPRAVY FOTOGRAFIÍ (27.) - Panoramatická fotografie
Gimp - ÚPRAVY FOTOGRAFIÍ (28.) - Olejomalba, Přemapování povrchu, Reliéf
Gimp - ÚPRAVY FOTOGRAFIÍ (29.) - Stará fotografie, inverze jasu, Rozjasnění ...
Gimp - vylepšení fotografií (30.)
Gimp - GRAFIKA PRO WEB (1.)
Gimp - GRAFIKA PRO WEB (2.)
Gimp - GRAFIKA PRO WEB (3.)
Gimp - GRAFIKA PRO WEB (5)
Gimp - GRAFIKA PRO WEB (6)
Gimp - GRAFIKA PRO WEB (7)
Gimp - GRAFIKA PRO WEB (8)
Řešené úlohy v Gimpu: Přenesení části obrázku a uložení souboru jako projekt
3D rastrový obrázek v GIMPU
Předchozí Celou kategorii (seriál) Další
|
Nejsou žádné diskuzní příspěvky u dané položky. Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?